Статья про софт-скилы и о том, как создать комфортное пространство для работы дизайнера и заказчика
Проанализировали наш 10-летний опыт работы с клиентами и задумались, в каком случае общение было крутым и эффективным для обеих сторон. Так вывели несколько принципов начала работы, коммуникации во время проекта и работы с правками, которые помогут сохранить нервы и время дизайнера и клиента. Погнали читать!
О чем эта статья на самом деле
Статья — ответ на вопрос «Как создать комфортное пространство для работы дизайнера и заказчика». Открытое и доброжелательное общение дает единый настрой, с ним проще генерить крутые идеи, да и просто жизнь становится чуточку приятнее)
До начала работы
- Предлагать задавать «глупые» вопросы. Заказчик может не знать процессы дизайна и не понимать, что его ждет в работе. Предложите на созвоне правило задавать минимум один вопрос, который кажется нелепым или странным. Так общение станет доверительнее, и стороны будут чувствовать себя спокойнее и увереннее в совместной работе.
- Понять, о чем заказчик переживает на самом деле. Сложная ниша, сжатые сроки, загруженность операционкой, команда, которая почему-то противится работе — у каждого проекта свои сложности. Переживание хорошо бы свести к 0: кейсами, отзывами, глубинными интервью и успешными первыми шагами в работе.
- Уточнить формат сдачи проекта и разобраться, что будет происходить после того, как вы закончите работу. Макет отправится в печать и нужно подготовить специальное разрешение или фигму передадут разработчику и нужно оформить UI-кит? А может в планах расширение продукта и нужно подготовить дизайн для других носителей? Если понятно, как интегрируется дизайн в работу клиента, шансы сделать хороший проект выше.
- Узнать ограничения: бюджет, сроки, количество бесплатных правок, конфиденциальность проекта, надбавка за срочность, штраф за нарушения и другие условия работы. Проговорите голосом и зафиксируйте письменно, чтобы потом не было неприятных неожиданностей.
Во время работы
- Назначить сроки для показа промежуточных результатов и соблюдать их. Декомпозиция работы и реалистичный график встреч во время проекта — то, что поможет вносить меньше правок и держать проект под контролем.
-
Презентовать свои идеи. Отправить просто ссылку на Фигму значит оставить клиента наедине с его вопросами о проекте. Значимые этапы лучше показывать на созвонах или в лумах, вместе проходясь по макетам и объясняя идеи. Так проще и получать фидбэк, и отрабатывать возражения, и договариваться о следующих этапах работы.
-
Фиксировать тезисы со встречи. Можно записывать видео, а потом просить ИИ сделать саммари, а можно во время или после созвона записать ключевые пункты. Обязательно отправьте саммари заказчику по почте (нельзя удалить сообщение в одностороннем порядке) или в мессенджере. И попросите окнуть — так шансы попасть в ожидания будут еще выше.
- Держать в курсе событий. Предоставляйте отчеты о прогрессе проекта, чтобы клиент понимал на каком этапе находится работа и мог рассчитывать свои ресурсы. Это может быть доска прогресса в Trello или в Monday, как у нас.
- Давать больше. Если вы понимаете, как еще можно улучшить проект без каких-то специальных ресурсов, предложите это клиенту. Это может быть совет, дополнительная фича в дизайне или что-то, что покажет вашу заинтересованность и мотивацию.
- Предупреждать, если что-то идет не так. Технические шоколадки, внезапные больничные и природные катаклизмы случаются со всеми. Если предупреждать заранее, не пропадать и предлагать варианты выхода из ситуации, можно стать дизайнером, к которому будут приходить с каждым проектом.
Когда пришли правки
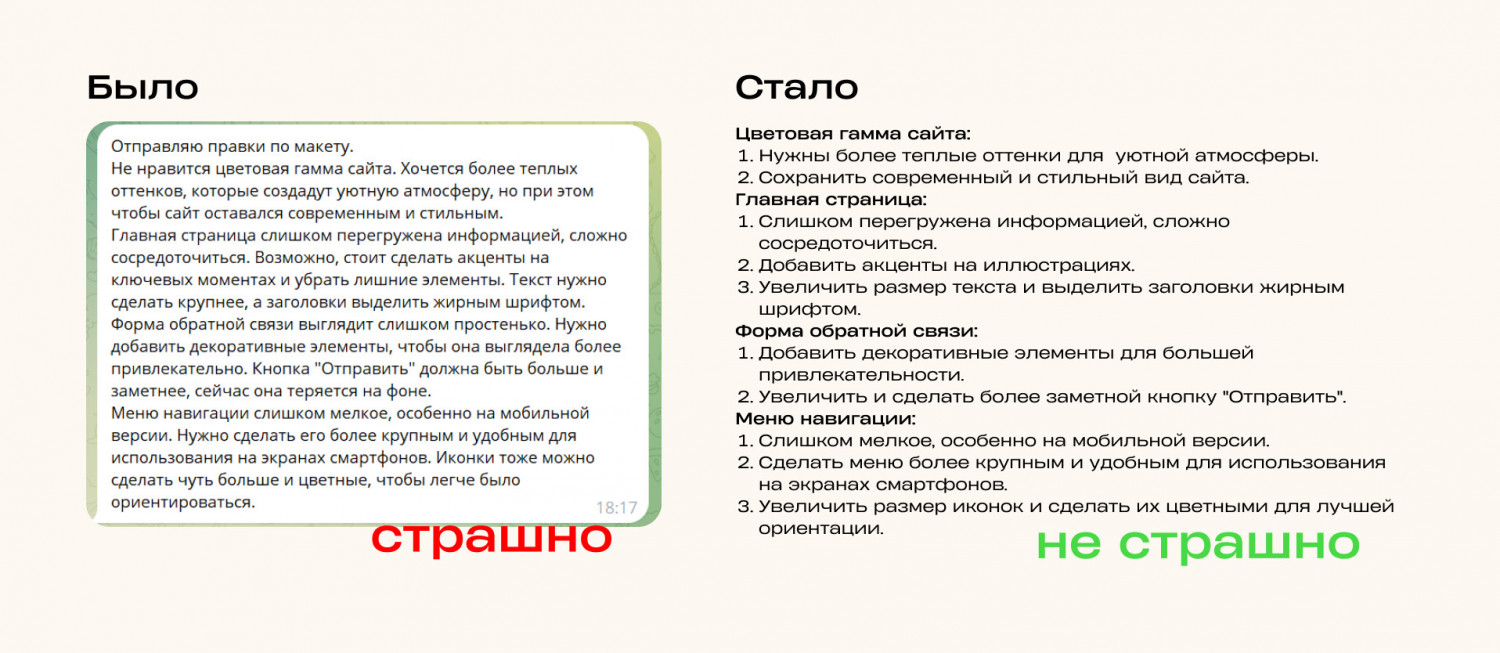
- Приоритизировать замечания. Если прилетает список из 10+ правок, в них легко потеряться. Но лучше подойти с холодной головой — вынести тезисы из сообщения в отдельный документ, разбить их по пунктам, объединить тематически и уточнить, с чего начинать в первую очередь.
- Вычленять важное в каждом раунде правок и уточнять их через обратные вопросы. Вопрос «В макете нужно изменить иллюстрации на более графичные, чтобы показать строгость компании?» поможет понять, в том ли направлении нужно двигаться.
- Сверяться с целью, бюджетом и сроками проекта при внесении правок. Где-то лучше вынести часть работы в отдельный спринт, где-то предупредить об увеличении стоимости или технических ограничениях. Главное — говорить честно, открыто и заранее.
Что почитать, чтобы улучшить рабочую коммуникацию
Три книги, которые помогут стать любимым дизайнером всех клиентов.
-
Эрик Берн «Игры, в которые играют люди»
-
Ли ЛеФевер «Искусство объяснять»
-
Ольга Лукинова «Цифровой этикет»
Какие советы не упомянули в статье? Делитесь в комментариях)
Рассказываем больше про работу дизайнера в соцсетях: Telegram | ВКонтакте