В мире дизайна, особенно в создании цифровых продуктов, существует популярное мнение: «Хороший дизайн не видно». Эта фраза кажется парадоксальной, но в ней скрыт глубокий смысл. В этой статье мы разберем, почему нейтральность в дизайне так важна, как она влияет на пользовательский опыт и почему иногда «меньше» действительно значит «больше».
Почему хороший дизайн остается незамеченным?
Дизайн — это не только про эстетику. Это, в первую очередь, про решение задач. Когда пользователь взаимодействует с продуктом, он не должен задумываться о том, как работает интерфейс. Его цель — быстро и без усилий получить результат. Если дизайн отвлекает, перегружает или вызывает вопросы, он перестает быть хорошим. Именно поэтому нейтральный дизайн, который остается «незаметным», часто оказывается самым эффективным.
Конечно, у каждого дизайнера свой взгляд на креативность и нестандартные решения. Но даже самые смелые специалисты согласятся: главная задача дизайна — помочь пользователю достичь цели, а не стать центром внимания.
Задача дизайна: простота и ясность
Прежде чем приступать к созданию интерфейса, важно четко определить задачу. В случае с цифровыми продуктами, особенно в сфере UX/UI, эта задача часто сводится к тому, чтобы максимально просто и быстро привести пользователя к нужному действию. Например, купить товар, заказать услугу или выполнить другое целевое действие.
Однако, помимо функциональности, важную роль играет визуальная составляющая. Визуальный дизайн не просто украшает интерфейс — он помогает управлять вниманием пользователя. Если продукт требует минимальных усилий со стороны пользователя, то излишние элементы дизайна могут только навредить. В таких случаях нейтральность становится ключевым инструментом.
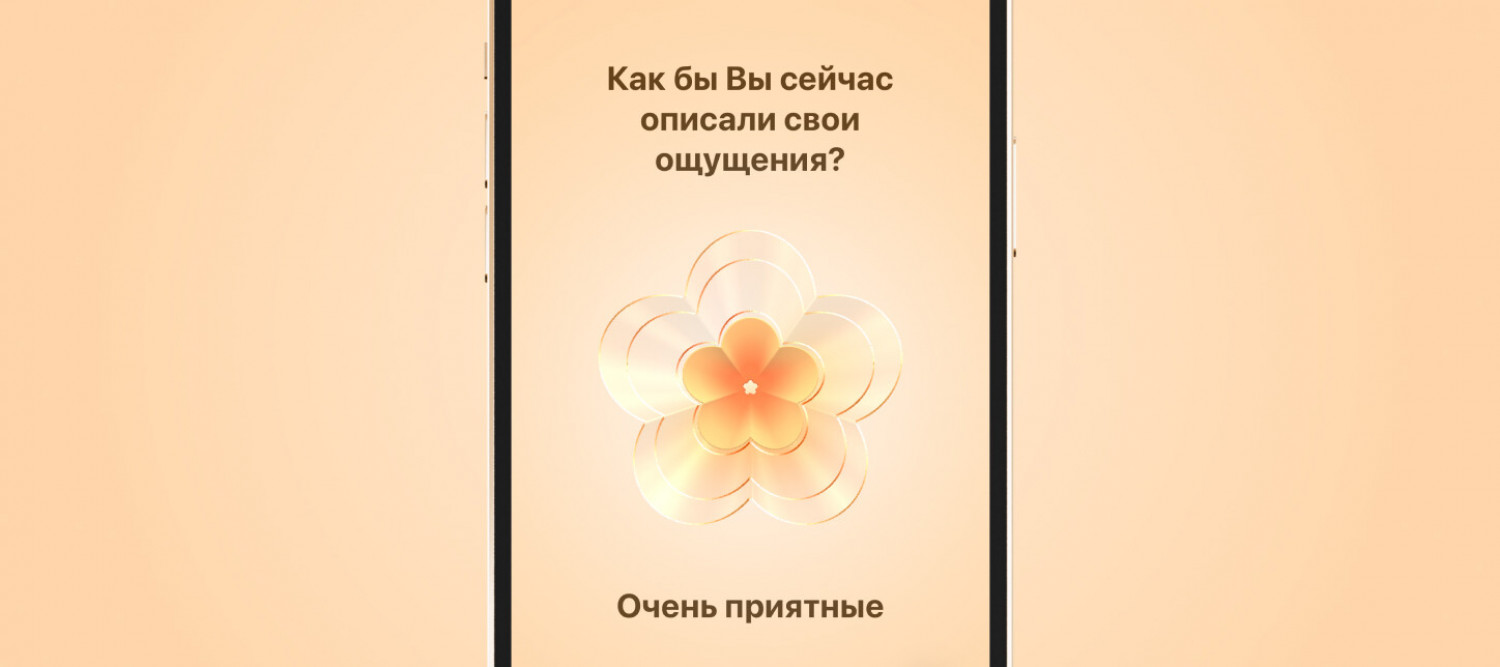
Исключения составляют продукты, где эмоции играют важную роль. Например, сайт доставки цветов должен вызывать чувства, чтобы выделиться среди конкурентов. Но даже в таких случаях важно соблюдать баланс между эмоциональным воздействием и удобством использования.
Пустота как инструмент дизайна
Один из ключевых принципов нейтрального дизайна — умение работать с пустым пространством. Пустота (или «воздух») — это не недостаток, а мощный инструмент, который помогает выделить главное и сделать интерфейс более понятным.
Рассмотрим пример приложения для управления умным замком. Основная функция, которую пользователь использует ежедневно, — это открыть или закрыть дверь. Все остальные функции, такие как настройки или история доступа, важны, но используются реже.
👨🏼💻 Задача дизайнера — сделать так, чтобы главная функция была на виду, а дополнительные элементы не перегружали интерфейс. Здесь пустота становится необходимым элементом, который помогает расставить акценты и сохранить баланс.
Как обосновать нейтральный дизайн клиенту
Объяснить клиенту, почему нейтральный дизайн — это хорошо, бывает непросто. Часто заказчики хотят, чтобы интерфейс был «ярким», «запоминающимся» или «современным». Однако важно донести, что современность продукта определяется не количеством визуальных эффектов, а его удобством и понятностью.
Вот несколько аргументов, которые помогут убедить клиента:
- Напомните о цели продукта. Дизайн должен служить задаче, а не отвлекать от нее. Если продукт создан для того, чтобы упростить жизнь пользователя, то интерфейс должен быть максимально простым и понятным.
- Объясните ценность времени. Современные технологии развиваются быстро, и интерфейсы устаревают так же стремительно. Нейтральный дизайн, основанный на универсальных принципах, дольше остается актуальным.
- Сделайте акцент на выгоде. Никто не хочет тратить время на изучение сложного интерфейса. Простота и ясность — это то, что ценит каждый пользователь.
Если слова не помогают, приведите конкретные примеры и статистику. Покажите, как нейтральный дизайн влияет на конверсию или удовлетворенность пользователей. Цифры и факты часто оказываются более убедительными, чем абстрактные рассуждения. 💯
Заключение
Нейтральность в дизайне — это не про скучность или отсутствие идей. Это про умение сосредоточиться на главном и сделать интерфейс максимально удобным для пользователя. Хороший дизайн не бросается в глаза, потому что он работает настолько плавно, что пользователь даже не замечает его.
Ключевые принципы, которые стоит запомнить:
- Делайте удобно, даже если это кажется скучным. Большинство продуктов создаются для решения конкретных задач, а не для демонстрации креативности.
- Не забывайте о задаче. Ваши навыки должны быть направлены на то, чтобы донести информацию максимально ясно, а не на то, чтобы удивить количеством элементов.
- Работайте с пространством. Пустота — это не недостаток, а инструмент, который помогает управлять вниманием пользователя.
Нейтральный дизайн — это искусство баланса между функциональностью и эстетикой. И когда этот баланс найден, продукт становится по-настоящему успешным.