Аудит сайта – это быстрый способ выявить проблемы, которые могут снижать удобство использования, ухудшать восприятие бренда и уменьшать конверсию. Если у вас есть всего час, этот чек-лист поможет оценить сайт по ключевым параметрам и определить, что требует доработки.
1. Юзабилити и структура (15 минут)
Пользовательский опыт – основа эффективного сайта. Проверьте следующие моменты:
- Навигация: удобно ли пользователю находить нужную информацию?
- Логика расположения блоков: соответствует ли структура страницы привычному пользовательскому поведению?
- Кликабельные элементы: кнопки и ссылки достаточно заметны? Интуитивно ли понятно, что можно нажимать?
- Карта пути пользователя: легко ли выполнить целевое действие (заказать, подписаться, оставить заявку)?
- Мобильная адаптация: корректно ли сайт отображается на разных устройствах (телефоны, планшеты, ноутбуки)?
2. Дизайн и визуальная подача (15 минут)
Дизайн – это не только красота, но и удобство восприятия информации. Оцените:
- Гармонию стиля: соответствует ли оформление фирменному стилю бренда?
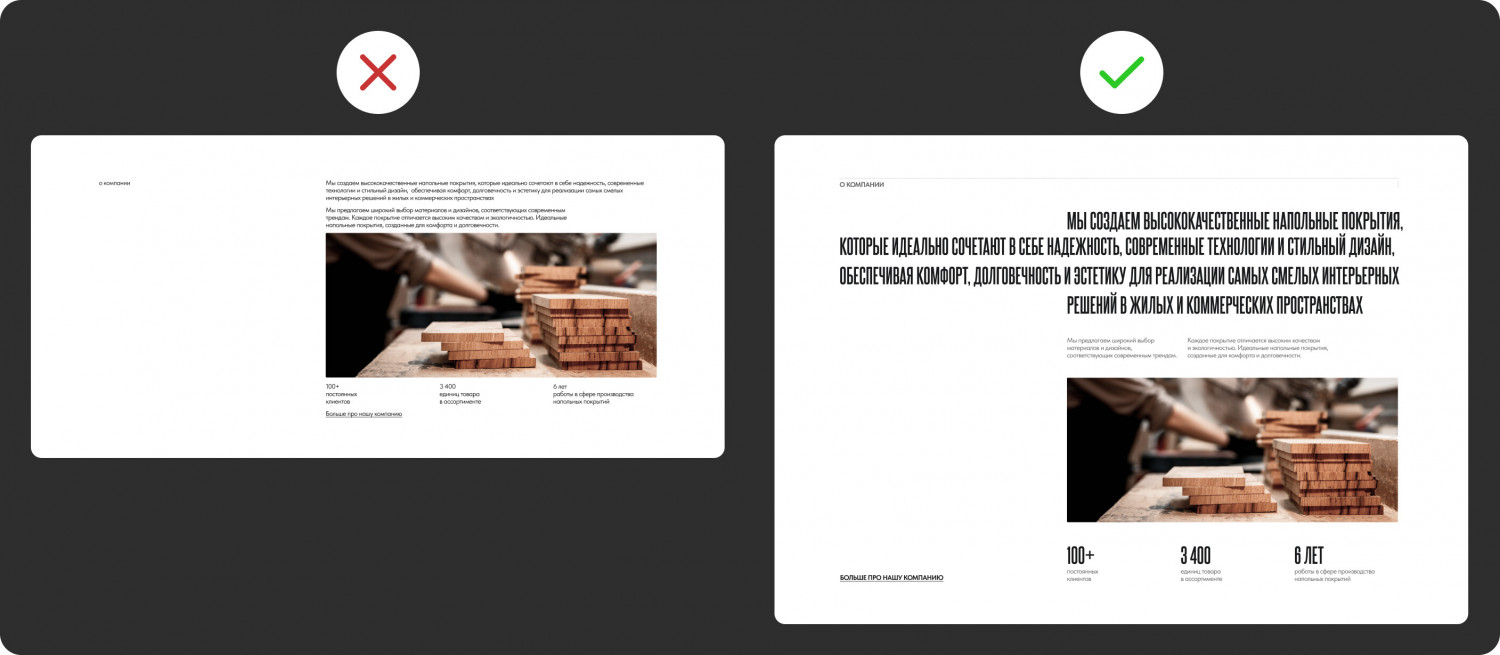
- Контраст и читаемость: удобен ли шрифт, достаточно ли заметны заголовки и основные элементы?
- Качество изображений: нет ли размытой графики или устаревших картинок?
- Иерархию информации: логично ли расставлены акценты? Хорошо ли выделены ключевые блоки?
- Использование свободного пространства: нет ли визуального перегруза?
3. Скорость загрузки и технические параметры (10 минут)
Техническая часть влияет на удобство пользователей и SEO. Проверьте:
- Скорость загрузки: протестируйте сайт через Google PageSpeed Insights.
- Оптимизацию изображений: не замедляют ли они загрузку?
- Код: нет ли лишних или устаревших скриптов?
4. Контент и SEO (10 минут)
Контент – это не только текст, но и правильная подача информации. Проверьте:
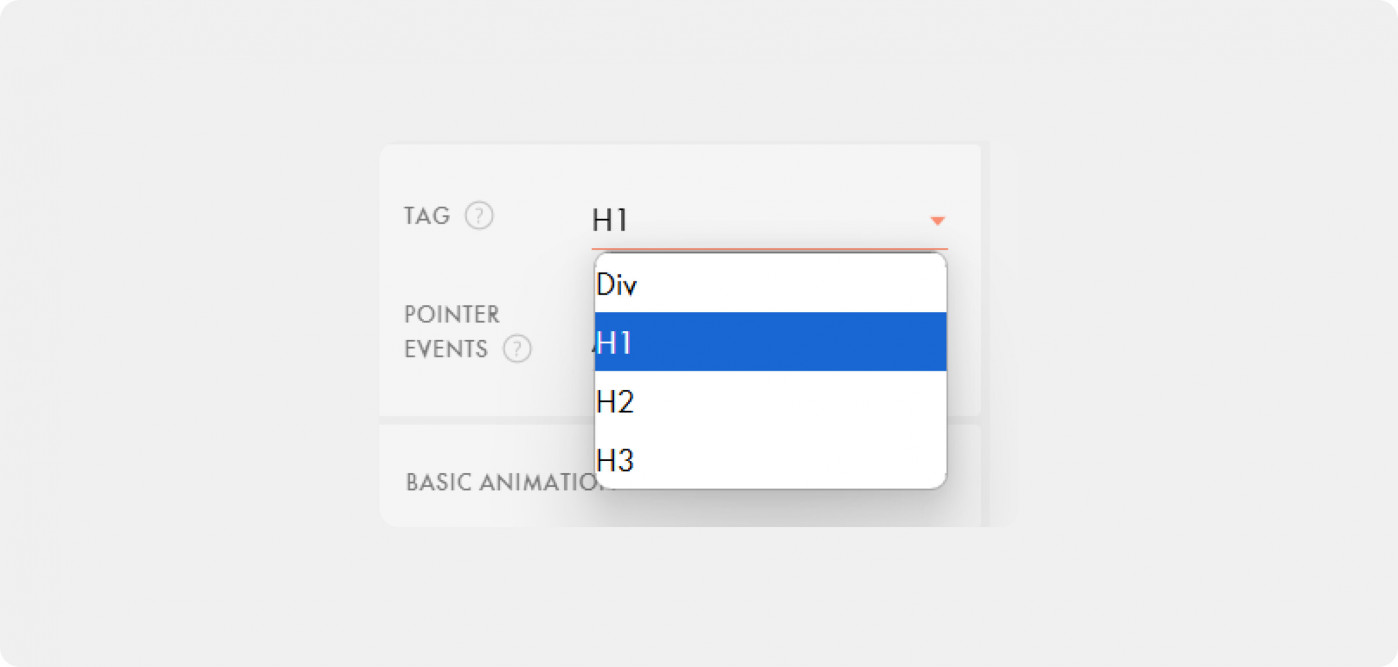
- Заголовки H1-H3: соответствуют ли они смыслу страницы?
- Мета-описания: есть ли они у ключевых страниц?
- Ключевые слова: органично ли вписаны в текст?
- Грамотность: нет ли орфографических и стилистических ошибок?
- Призывы к действию (CTA): ясно ли обозначены шаги для пользователя?
🔥🔥🔥
Кстати, на тему настройки SEO у меня в телеграм канале есть развернутый гайд по настройке SEO для Тильды. Ищи в закрепленном посте.
📌 Читайте и сохраняйте, чтобы всегда возвращаться к полезным советам.
5. Проверка форм и функционала (10 минут)
Сайт должен работать без сбоев. Убедитесь в следующем:
- Работоспособность форм: проверьте отправку заявок, подписки, контактов.
- Кнопки и ссылки: нет ли битых ссылок?
- Корректное отображение в разных браузерах: проверьте Chrome, Safari, Яндекс.
- Корзина (если есть): удобно ли оформить заказ?
Итог
После экспресс-аудита у вас будет четкое понимание, какие аспекты сайта требуют улучшения. Это позволит оперативно повысить удобство, улучшить визуальную подачу и увеличить конверсию. Используйте этот чек-лист перед редизайном или продвижением сайта, чтобы устранить критические ошибки и повысить эффективность проекта.
P.S. А если ты дизайнер, который хочет улучшить процесс работы, то приглашаю в мой Телеграм-канал — в закрепленном посте ты найдешь:
- Шаблон брифа и КП, который я использую в работе
- Полный гайд по настройке SEO на Тильде
- Пак из 50 шрифтовых пар, для любых проектов
- Чек-лист правильной передачи сайта клиенту
- и многое другое