Почему одни сайты цепляют с первых секунд, а другие остаются незаметными? Узнайте, как мелкие детали в дизайне делают сайт удобным, стильным и запоминающимся.
Когда мы заходим на сайт, решение остаться или закрыть вкладку принимается за считанные секунды. Это происходит неосознанно: мозг быстро оценивает визуальные сигналы, которые транслирует сайт. Цвета, шрифты, отступы, кнопки — всё это работает на восприятие бренда и вызывает доверие или, наоборот, настороженность. Вы можете не заметить неудачное сочетание шрифтов или слишком яркую кнопку, но они точно повлияют на впечатление.
Детали — это не просто мелочи. Это кирпичики, из которых строится целостный образ бренда. Они помогают пользователю быстро ориентироваться, получать удовольствие от взаимодействия с сайтом и, главное, доверять компании. Сегодня я расскажу, как эти маленькие штрихи превращают обычный сайт в мощный инструмент продаж.
- Визуальная иерархия: Как направить взгляд пользователя
Давайте честно: никто не читает сайты от корки до корки. Мы сканируем страницу глазами в поисках нужной информации. Именно поэтому так важна визуальная иерархия. Она словно дорожные знаки направляет взгляд пользователя туда, куда нужно.
Отступы и блоки
Представьте себе страницу без отступов: текст слипся, кнопки разбросаны, а изображения вперемешку. Хаос! Достаточно добавить воздух между блоками — и контент сразу становится читаемым и понятным. Отступы создают визуальный ритм, помогают разделить информацию на смысловые блоки и избежать перегруженности.
Контраст и размеры
Глазам нужен якорь. Именно контраст и размеры задают этот якорь. Крупные заголовки привлекают внимание, яркие кнопки мотивируют кликнуть, а мелкие, но аккуратные детали, вроде тонких линий и рамок, делают сайт опрятным.
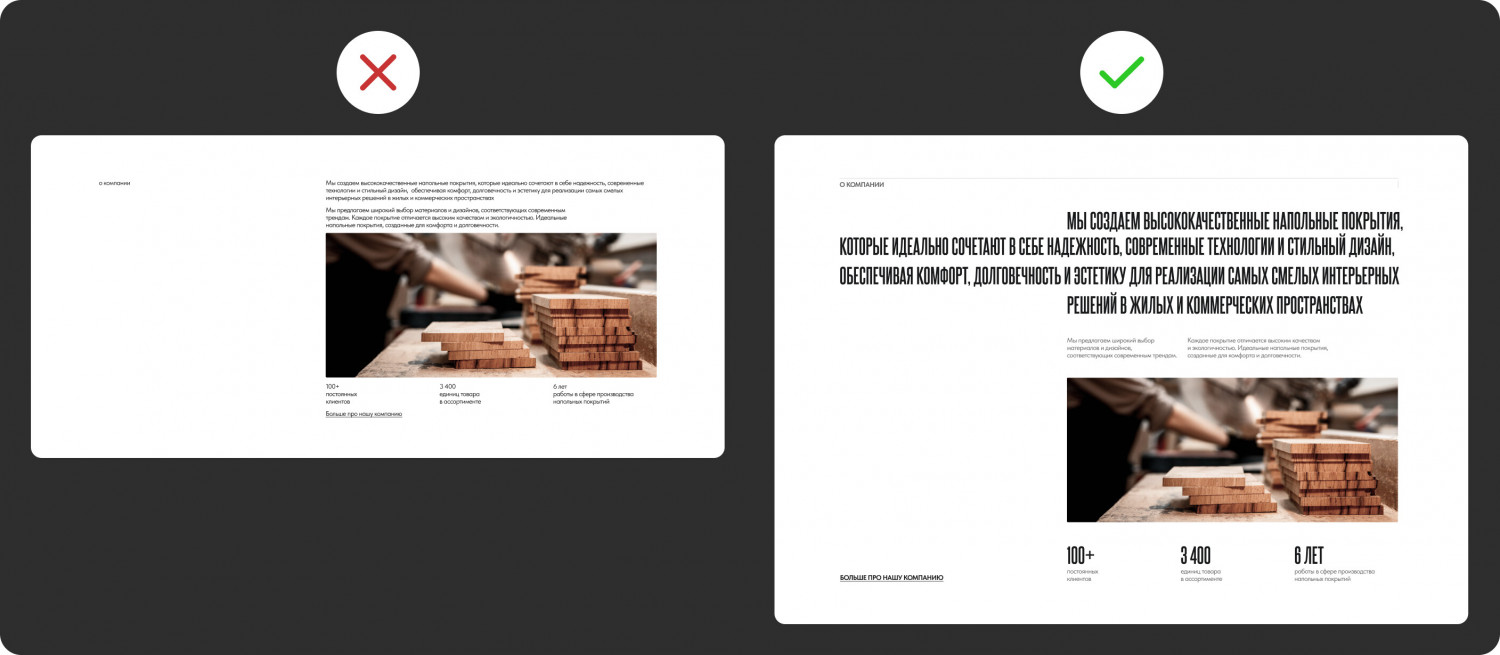
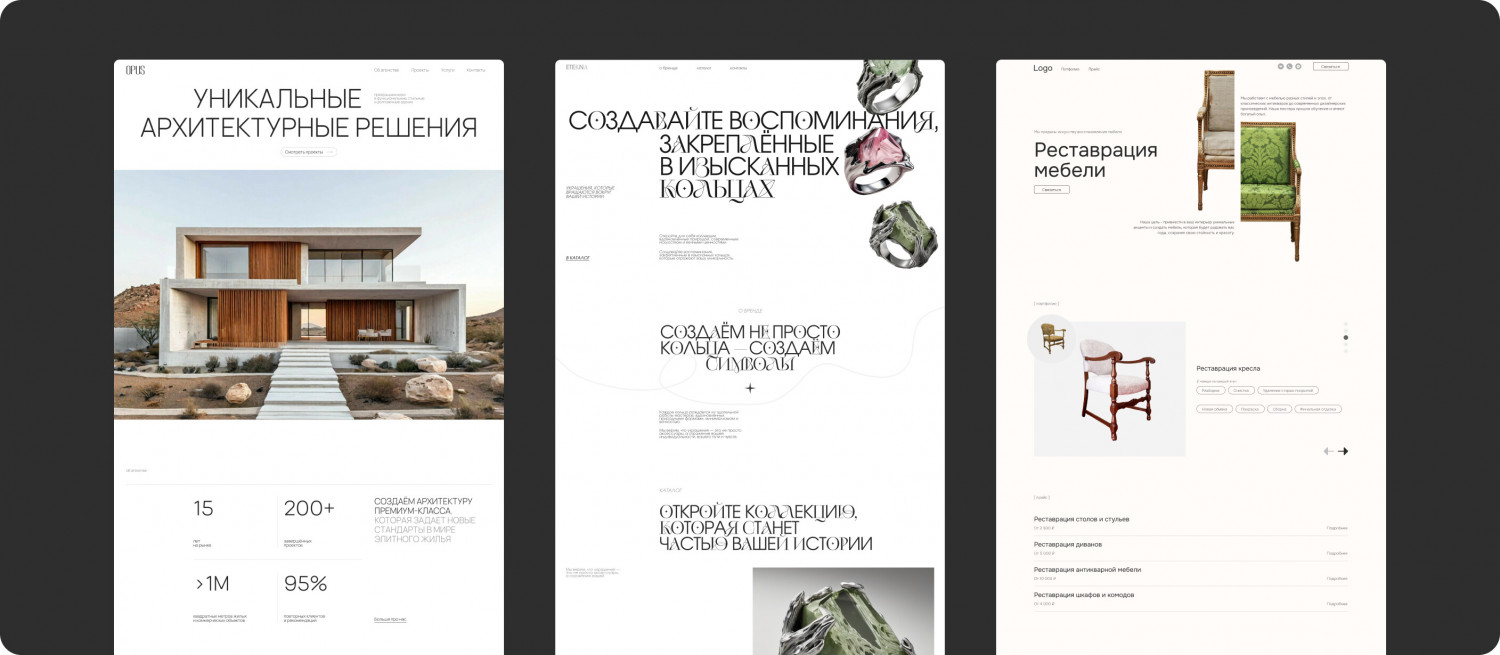
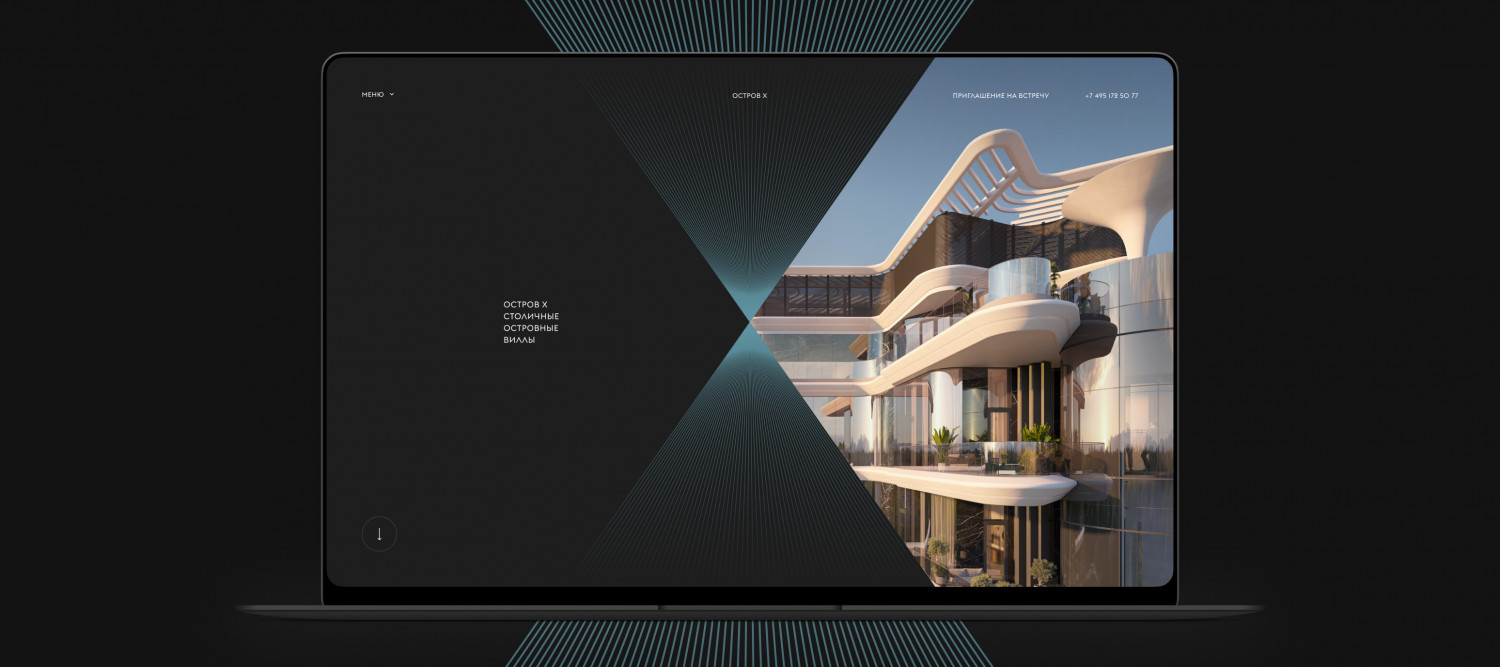
Слева отсутствует контраст текста из-за чего блок не сканируется моментально, взгляду не за что зацепиться. Отступы между элементами одинаковые — не понятно что к чему относится.
Справа —выделенные заголовок и в целом есть иерархия текста, идеальные отступы. Ничего лишнего, но взгляд сам движется по нужному маршруту. Информация воспринимается быстрее.
2. Типографика: Мелкие шрифты с большим значением
Этот пункт во многом перекликается с предыдущим. Правильная работа с типографикой, т.е. подбор шрифта и его размеров, в большой степени влияет на контраст блока. А значит быстроту и качество считывания информации в нем.
А еще шрифты — это голос бренда. Представьте, что вы получаете важное письмо, написанное детским почерком или, наоборот, чересчур вычурным шрифтом. Возникает диссонанс. То же самое и с сайтом: правильно подобранный шрифт формирует настроение и профессиональный облик.
Выбор гарнитур
Не каждый шрифт одинаково полезен. Для основного текста лучше выбирать современные и читаемые гарнитуры, такие как Manrope или Inter. Они универсальны и подходят для большинства проектов. А вот для акцентов можно поиграть с декоративными шрифтами, чтобы добавить индивидуальности. Главное — знать меру.
Выбор шрифтов — одна из самых сложных задач в дизайне. Особенно когда нужно найти не просто один шрифт, а идеально сочетающуюся пару. Я тоже сталкивалась с этой проблемой и тратила много времени на подбор, пока не создала удобный набор из 50 шрифтовых пар, которые разделены по стилям: для креативных и современных проектов, строгих корпоративных сайтов и утончённых дизайнов.
Этой подборкой я хочу поделиться с вами! Она поможет и дизайнерам, и владельцам сайтов.
Почему это удобно дизайнерам:
- Экономия времени. Быстрый доступ к готовым сочетаниям для разных проектов.
- Универсальные решения. Подойдут для любых задач — от креативных до строгих.
Почему это полезно владельцам сайтов:
- Если у вас уже есть сайт и вы далеки от дизайна, вы легко найдёте в подборке шрифты, которые сделают ваш сайт стильнее и удобнее для восприятия.
📌 Заберите подборку из 50 шрифтовых пар и создавайте стильные и удобные сайты! Получите её в моём телеграм-канале
Интерлиньяж и кегль
Часто можно увидеть сайты, где текст выглядит как сплошная стена. Всё из-за слишком плотного интерлиньяжа или маленького кегля. Достаточные интервалы между строками делают текст «воздушным» и лёгким для восприятия. Это особенно важно для длинных статей или описаний услуг.
3. Цветовые акценты: Психология цвета в деталях
Цвет — это не просто элемент дизайна, это эмоциональный дирижёр восприятия. Выбор правильной палитры может как привлечь внимание, так и оттолкнуть. Представьте, что заходите на сайт с кричащими неоновыми цветами, а там — бухгалтерские услуги. Чувствуете несостыковку? Вот поэтому цвет — это не только про красоту, но и про смысл.
Точечные акценты
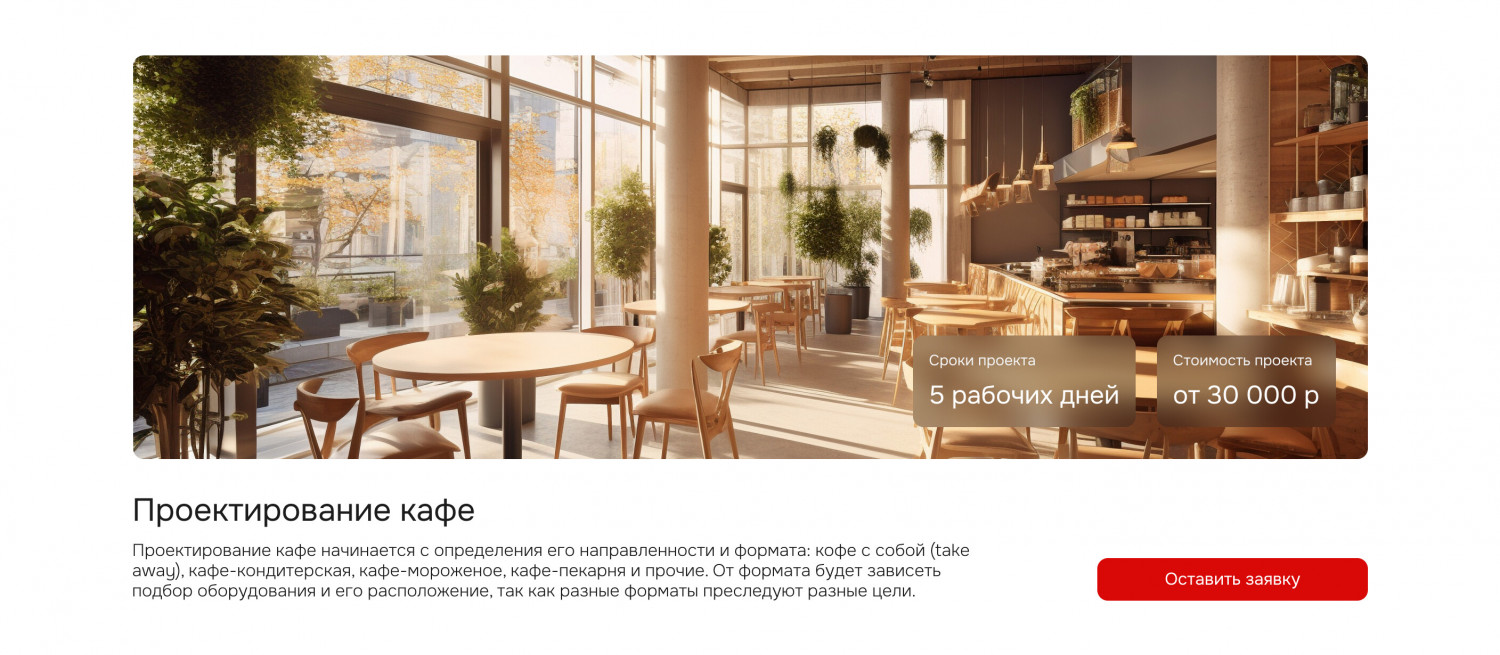
Мелкие цветовые элементы — это как специи в блюде. Иконки, подчёркнутые слова, кнопки — они помогают выделить главное, не перегружая восприятие. Например, кнопка «Купить» будет привлекать больше внимания, если она выделена ярким, но уместным цветом.
Эмоциональное воздействие
Каждый цвет вызывает определённые эмоции. Тёплые оттенки создают уют и доверие, а холодные — ощущение стабильности и технологичности. Поэтому IT-компании часто выбирают синие тона, а кафе и кондитерские — пастельные и тёплые.
Баланс. Главное — не переборщить
Избыток цветовых акцентов превращает сайт в калейдоскоп, в котором теряется смысл. Оптимально использовать не более трёх основных цветов и дополнять их аккуратными акцентами.
4. Анимации и микровзаимодействия: Живой отклик на действия
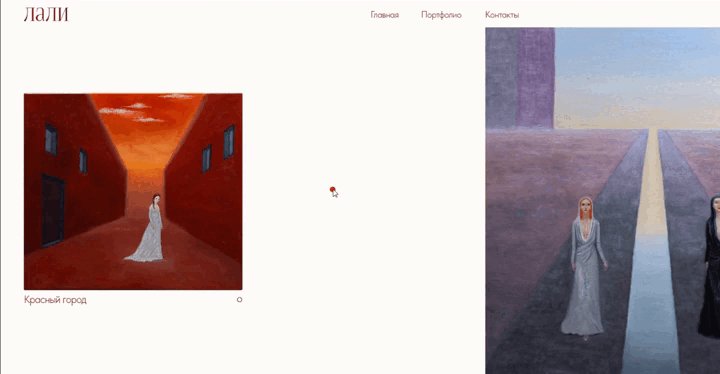
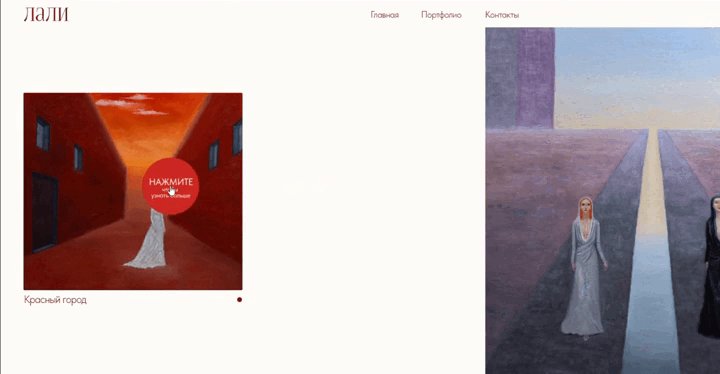
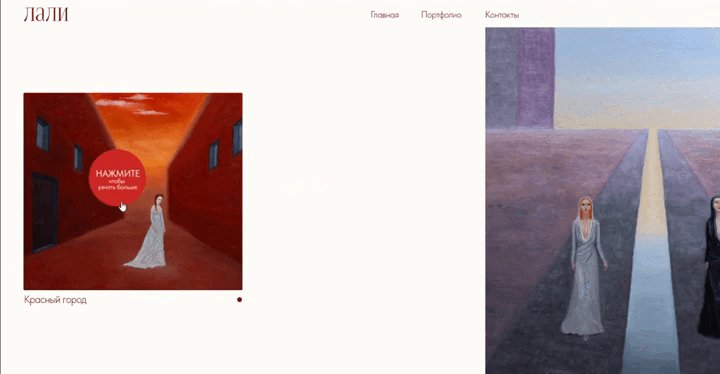
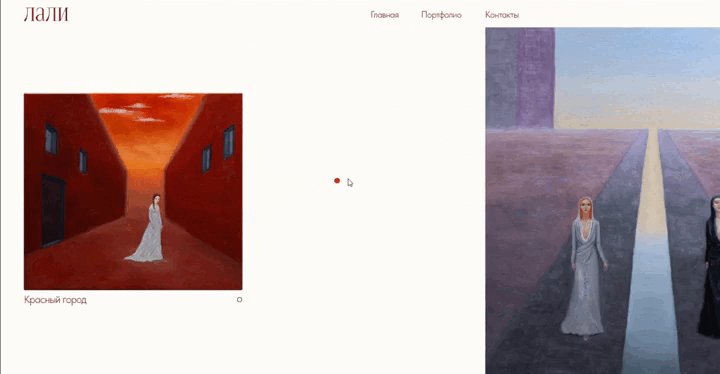
Давайте честно: нам всем нравится, когда сайт «отвечает» на наши действия. Плавное появление текста или изменение цвета кнопки при наведении создают ощущение, что сайт живой и дружелюбный. Но тут важно соблюдать баланс.
Отклик на действия
Лёгкая анимация кнопок, плавные переходы, эффекты при наведении — всё это помогает пользователю понять, что элемент интерактивный. Например, кнопка, которая чуть меняет цвет при наведении, словно говорит: «Нажми на меня!»
Уместность анимации
Анимации должны быть ненавязчивыми и логичными. Избыточные эффекты замедляют сайт и раздражают. Если каждая кнопка мигает, крутится и сверкает — это больше похоже на новогоднюю ёлку, чем на профессиональный сайт.
5. Пространство и отступы: Воздух в дизайне
Представьте себе комнату, где мебель расставлена слишком близко друг к другу. Хочется выйти как можно быстрее, правда? То же самое происходит с перегруженным сайтом. Свободное пространство — это не пустота, а важный инструмент, который помогает расставить акценты, структурировать информацию и сделать сайт «дышащим».
Воздух и баланс
Чёткие отступы вокруг блоков текста и изображений помогают глазам отдохнуть и легче воспринимать контент. Пространство между элементами делает дизайн аккуратным, а навигацию интуитивно понятной.
Когда элементы на сайте буквально «прижаты» друг к другу, создаётся хаос. Пользователь не понимает, на что обратить внимание в первую очередь. Перегруженные блоки вызывают стресс и желание как можно быстрее покинуть страницу.
6. Кнопки и формы: Мелкие элементы с большой конверсией
Кнопки и формы — настоящие герои продаж. Именно они ведут пользователя к целевому действию: оформить заказ, подписаться на рассылку или оставить заявку. Но их эффективность напрямую зависит от дизайна.
Дизайн кнопок
Скруглённые или прямоугольные, с тенью или без — форма кнопки должна соответствовать общей стилистике сайта и быть заметной. Например, мягкие скругления вызывают больше доверия, а прямые углы подчёркивают строгость и серьёзность.
Призывы к действию (CTA)
Простые и понятные фразы работают лучше всего. «Попробовать бесплатно», «Получить консультацию» или «Заказать сейчас» звучат конкретно и мотивируют к действию. А вот абстрактные «Узнать больше» не всегда приводят к нужному результату.
Удобство форм
Никто не любит заполнять длинные и сложные формы. Чем меньше полей и шагов, тем выше вероятность, что пользователь дойдёт до конца. Подсказки в полях и логичная структура тоже играют важную роль.
Детали — это не просто «украшения» дизайна. Это фундамент, на котором строится успешный и эффективный сайт. От шрифтов и отступов до микровзаимодействий и кнопок — каждая мелочь влияет на восприятие бренда и удобство пользователя.
Что можно сделать уже сейчас:
- Провести аудит визуальной иерархии на сайте.
- Пересмотреть читаемость шрифтов и интерлиньяж.
- Оптимизировать цветовые акценты и добавить баланс.
- Внедрить уместные микровзаимодействия и анимации.
Готовы довести свой сайт до идеала? Закажите аудит или консультацию по улучшению дизайна и убедитесь, как правильно проработанные детали способны кардинально изменить восприятие вашего бизнеса.
Написать мне в телеграм
Бонус: Чек-лист для проверки мелких элементов на сайте
Визуальная иерархия
- Логично ли расставлены акценты с помощью отступов, блоков и линий?
- Используется ли контраст для выделения ключевых элементов?
- Привлекает ли главная кнопка внимание?
Типографика
- Соответствуют ли шрифты общей стилистике сайта?
- Достаточен ли межстрочный интервал для удобного чтения?
- Нет ли на сайте слишком мелких или трудночитаемых шрифтов?
Цветовые акценты
- Гармонируют ли цветовые акценты с брендом?
- Не перегружен ли сайт лишними цветами?
- Направляют ли акценты внимание на важные элементы?
Анимации и микровзаимодействия
- Реагируют ли кнопки и элементы на действия пользователя?
- Уместна ли анимация и не отвлекает ли она от контента?
- Добавлены ли ненавязчивые микровзаимодействия для улучшения пользовательского опыта?
Пространство и отступы
- Достаточно ли «воздуха» между блоками?
- Нет ли ощущения «зажатого» дизайна?
- Легко ли воспринимается контент?
Кнопки и формы
- Удобна ли форма кнопок для восприятия и нажатия?
- Чётко ли сформулированы призывы к действию (call-to-action)?
- Удобно ли заполнять формы? Нет ли избыточных полей?
✨А если вы задумались, что вашему бизнесу нужен сайт, давайте обсудим, как я могу помочь создать креативный и функциональный сайт, который будет идеально соответствовать вашим потребностям и целям. Обращайтесь ко мне
❇ Дизайнер?
Тогда, приглашаю тебя в мой телеграм канал. Там я рассуждаю о дизайне, делюсь опытом, полезными материалами и лайфхаками.