Словарь дизайнера является огромным, однако в данной статье мы сфокусируемся на общих терминах.
Для начинающего дизайнера обширная специализированная терминология может стать настоящей преградой. Понять и запомнить названия различных элементов дизайна может быть непросто, особенно в начале своей карьеры. Именно поэтому, команда DSGNERS! решила собрать наиболее часто используемые термины в дизайне, которые помогут новичкам чувствовать себя более уверенно в этой сфере.
Ниже приведен перечень из 20 базовых терминов в дизайне, которые помогут вам лучше разобраться в работе.
1. Бургер-меню — это один из способов отображения навигационного меню. Название "бургер-меню" происходит от иконки — три горизонтальные полоски, напоминающие вид гамбургера. При нажатии на иконку бургер-меню разворачивается, открывая список пунктов меню, и после повторного нажатия иконка сворачивается. Это решение позволяет эффективно использовать пространство экрана.
Пример бургера ↓
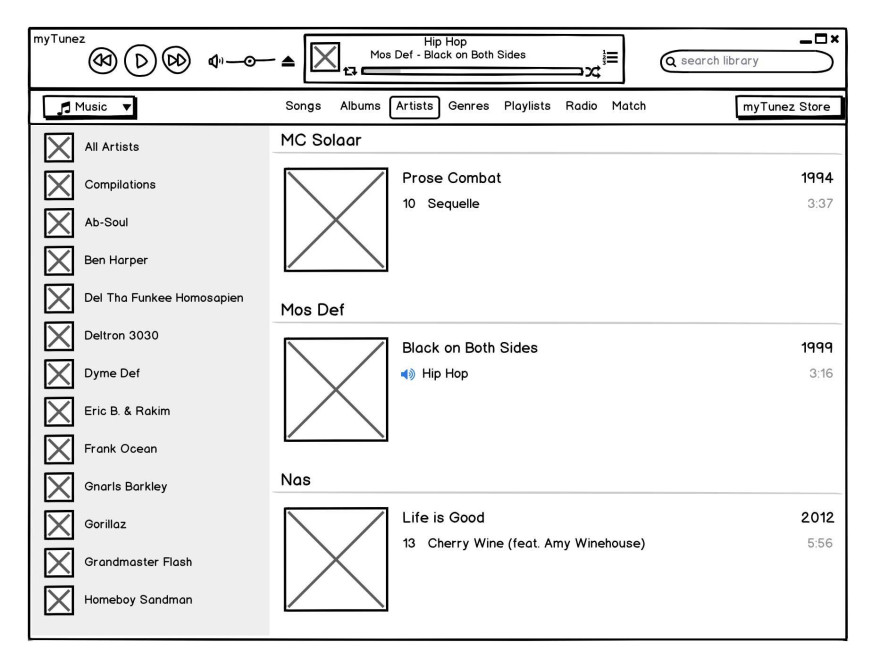
2. Вайрфрейм (от англ. wireframe – каркас) — это набросок структуры будущего it-продукта, такого как сайт, сервис или мобильное приложение. На этом этапе обычно используются плашки вместо фотографий, а вместо реального текста — шаблонный текст.
Вайрфреймы создаются на самом начальном этапе разработки, чтобы определить концепцию проекта. Часто вайрфрейм путают с прототипом. Однако это не так. Разница между вайрфреймом и прототипом только в том, какой из них подробнее.
Вайрфрейм — самое простое представление структуры, набросок. Прототип — это практически финальная версия сайта перед созданием дизайна.
Пример вайрфрейма ↓
3. Вёрстка — это процесс формирования веб-страниц путём компоновки текстовых и графических элементов с использованием языка разметки. По сути это “оживление” статичного макета, созданного веб-дизайнером.
4. Выпадающий список (dropdown) — это элемент интерфейса, который позволяет пользователю выбрать один или несколько вариантов из множества. Он представлен в виде стрелки, при нажатии на которую открываются варианты для выбора. Выпадающие списки используются везде, где есть потребность компактно «упаковать» в один элемент множество однородных вариантов.
Пример выпадающего списка ↓
5. Градиент — это плавный переход от одного цвета к другому. Сочетание цветов позволяет создать новый оттенок и сделать красивый переход, добавляя глубины объекту или фону.
Пример градиента ↓
6. Иконки — это разновидность графических элементов. Проще сказать, это картинки с простым и точным образом. Они помогают привлечь внимание пользователя, визуально структурировать информацию на сайте или в приложении, упростить навигацию и повысить конверсию.
Иконки должны быть понятными, стильными и выразительными. Некоторые дизайнеры рисуют иконки сами, но их можно и скачать с различных ресурсов, чтобы использовать в макетах.
Пример иконок ↓
7. Интерлиньяж — это интервал между базовыми линиями соседних строк. Базовая линия — это невидимая линия, на которой «стоят» буквы (без учета нижних выносных элементов). Правильный интервал помогает глазу легко переходить от строки к строке, облегчая чтение и запоминание текста. Верно подобранный интерлиньяж имеет решающее значение для достижения гармонии в типографике.
Пример интерлиньяжа ↓
8. Мудборд (от англ. moodboard) — это доска настроения будущего сайта, собранная из фотографий, иллюстраций, паттернов, слоганов, шрифтов и цветовых схем. Мудборд составляется чаще всего из изображений, цветовых палитр, иконок, шрифтов и элементов интерфейса.
Пример мудборда ↓
9. Пагинация — это порядковая нумерация страниц, которая применяется для разделения блоков. Предназначена для упрощения поиска нужного товара в каталоге, статьи на информационном ресурсе, фотографии в галерее и др. Например, разделение необходимо для интернет-магазинов, где могут быть представлены десятки и сотни видов продукции.
Пример пагинации ↓
10. Пиксель (px) — это одна из фундаментальных единиц веб-дизайна. Он определяет, как изображение и другое содержимое отображаются на экране различных устройств. Пиксель оказывает влияние на качество изображений и общий вид сайта.
Пример пиксельной графики ↓
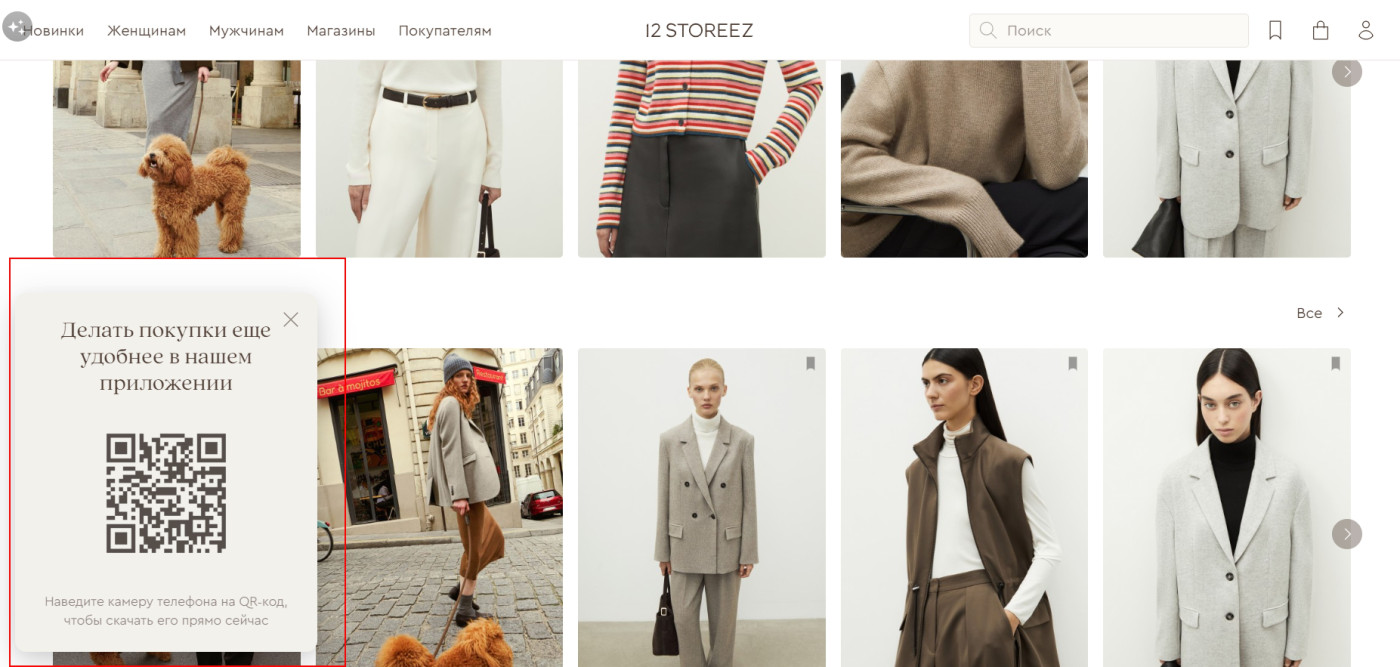
11. Поп-ап — это всплывающее окно. Обычно это квадратный или прямоугольный баннер, который появляется через некоторое время после того, как пользователь переходит на страницу.
Целью поп-апа является вовлечение пользователя в воронку продаж, то есть убеждение его приобрести продукт, подписаться на рассылку или предоставить свои контактные данные. Таким образом, поп-апы служат эффективным инструментом в маркетинговой стратегии, направленной на увеличение продаж и расширение клиентской базы.
Пример поп-апа ↓
12. Прототип — это предварительная версия будущего продукта. На этапе прототипа делают раскладку структуры контента на странице, без каких-либо украшательств и детализации, что обеспечивает базу для последующего оформления дизайна. Чаще всего, это макет в черно-белом варианте. Прототип можно сравнить с скелетом, на который далее надевается дизайн, подобно одежде.
Прототипирование — это этап в разработке сайта, следующий после исследования и перед созданием дизайна.
Прототип часто путают с вайфреймом. Однако это не так. Разница между вайрфреймом и прототипом только в том, какой из них подробнее. Вайрфрейм — самое простое представление структуры, набросок. Прототип — это практически финальная версия сайта перед созданием дизайна.
Пример прототипа ↓
13. Техническое задание (ТЗ) — это документ, определяющий структуру, дизайн, навигацию и функциональность сайта. Утвержденное ТЗ страхует заказчика и веб-дизайнера от возможного недопонимания и полностью описывает проект, объемы работ и сроки выполнения.
14. Фотостоки — это специальные сервисы, где можно скачать фотографии в хорошем качестве. Как правило, фотографии распространяются в бесплатном доступе, но есть много ресурсов, на которых авторы размещают свои работы за определенную плату.
Также мы делали статью-подборку по фотостокам.
→ Читать “Гид по 10 популярным бесплатным фотостокам”
15. Футер — это самый нижний раздел сайта, который служит логическим и визуальным завершением проекта, а в крупных проектах служит в качестве навигационного раздела, т.к. содержит в себе основные ссылки сайта, поисковую строку и контактные данные. Без футера сайт считается неполноценным и теряет доверие пользователей. Часто вместо “футер” используют термин “подвал”.
Пример футера ↓
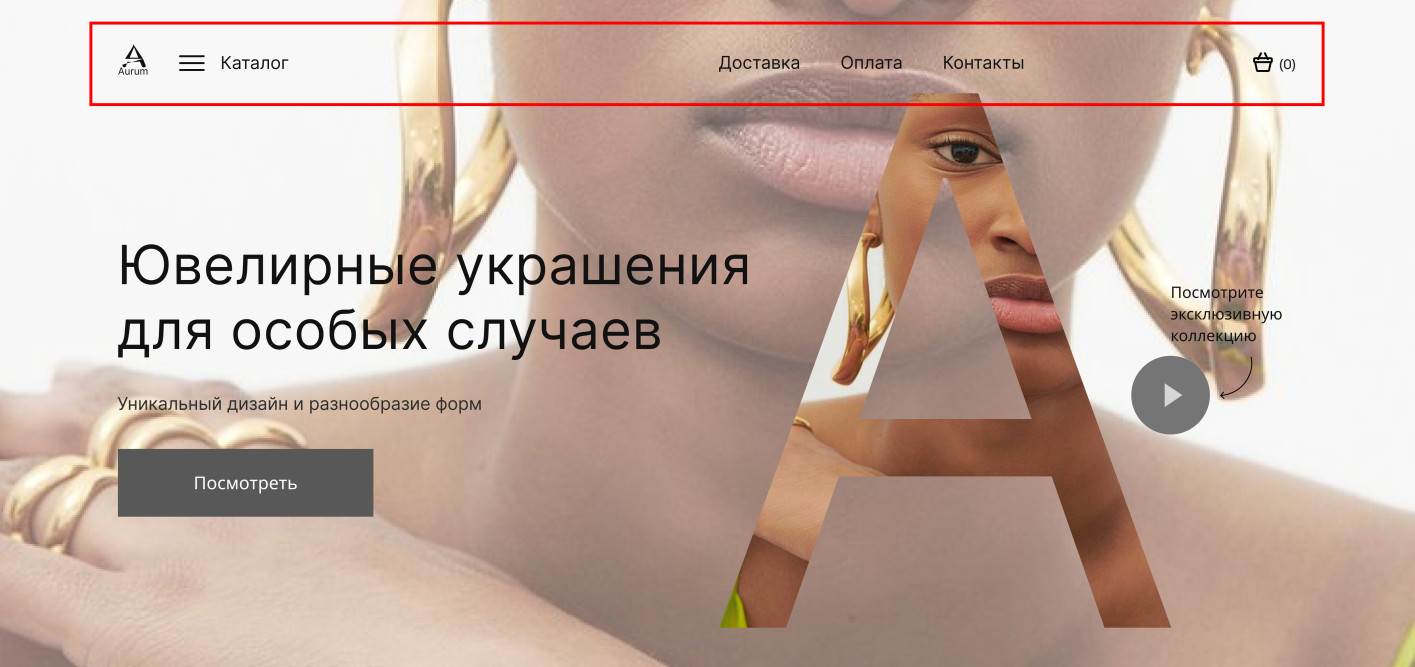
16. Хедер (от англ. header — заголовок) — это верхняя часть сайта, расположенная выше блока с основным контентом. Это первый элемент, который видит пользователь. В хедере также размещаются навигационные компоненты сайта, такие как меню, поисковая строка, контактные данные и др. Русскоязычные разработчики и пользователи вместо “хедер” используют термин «шапка сайта».
Пример хедера ↓
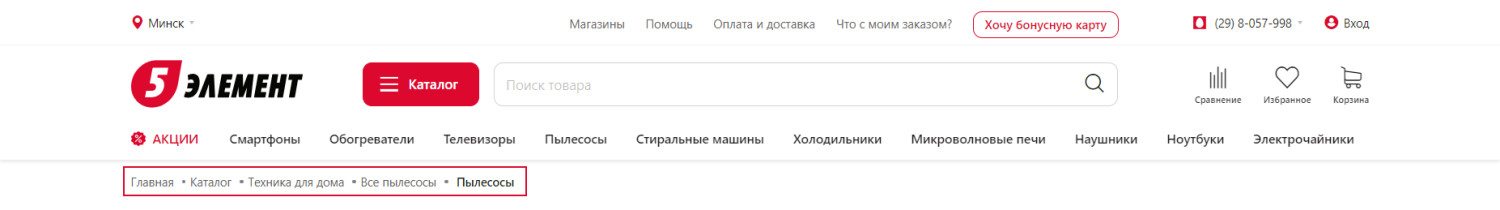
17. Хлебные крошки (от англ. «breadcrumbs», “дублирующее меню”) — это навигационная цепочка на сайте, которая отражает путь до текущей страницы. «Хлебные крошки» используются не только на сайтах, но и в операционных системах, СМS, файловых менеджерах (собственно, оттуда они и пришли в сайтостроение). Хлебные крошки помогают пользователю сориентироваться, в какой части сайта он находится относительно главной страницы.
Пример хлебных крошек ↓
18. Ховер-эффект (hover-эффект) — это технология веб-анимации, благодаря которой элементы сайта изменяют свой вид при наведении на них курсора или клике по ним. Часто используется для создания эффекта взаимодействия с элементом, например, при наведении на ссылку меняется цвет текста. Это даёт пользователю понять, что на элемент можно нажать и получить определённый результат.
Пример hover-эффекта ↓
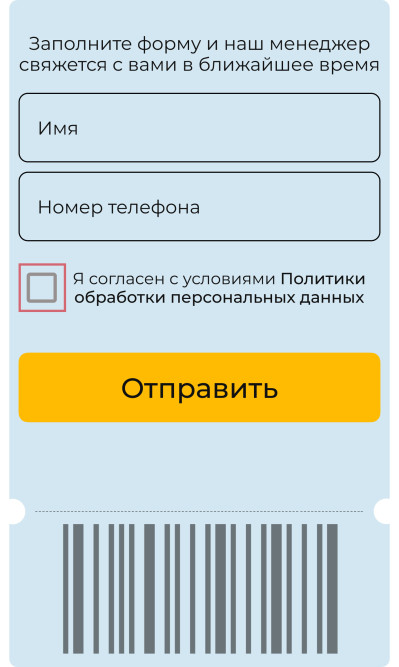
19. Чекбокс (англ. checkbox) — это элемент интерфейса, который позволяет пользователю подтвердить свой выбор, либо сделать несколько выборов из набора опций.
Чекбокс также называют галочкой, что полностью отражает вид элемента. Это небольшое квадратное поле, которое может быть заполнено или не заполнено. Чекбоксы часто используются в формах и фильтрах на сайтах и в приложениях, чтобы позволить пользователю выбрать несколько вариантов из списка, например указать желаемые параметры для поиска товаров.
Пример чекбокса ↓
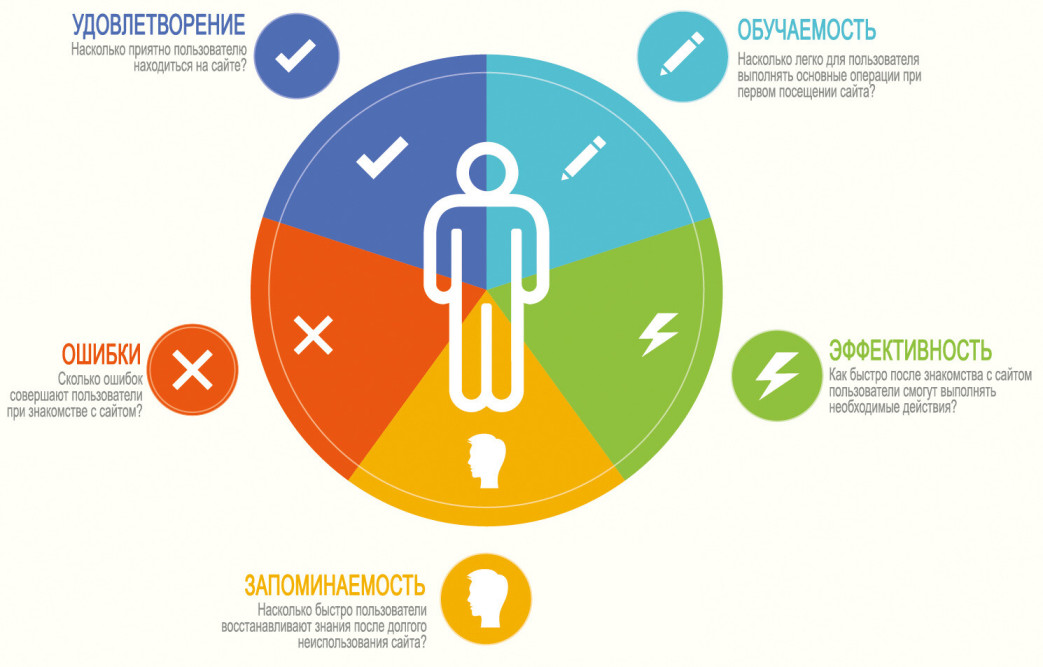
20. Юзабилити — это показатель того, насколько легко и удобно пользователю взаимодействовать с интерфейсом сайта. С английского usability так и переводится — удобство использования. Когда человек попадает на сайт, он должен легко сориентироваться, быстро найти нужную информацию и сделать то, чего ждёт владелец страницы: купить товар, оставить заявку на расчёт, подписаться на рассылку или прочитать статью.
Итак, мы подробно рассмотрели 20 важнейших терминов, без которых не может обойтись ни один профессиональный дизайнер. Однако не забывайте, что дизайн постоянно развивается и требует от нас быть в курсе последних тенденций и технологий. Учиться и совершенствоваться — это ключевые факторы успеха в нашей профессии.