Хочу показать, как за короткое время можно создать концепт сайта для мебельного бренда — с нуля, без реального заказчика, просто для вдохновения. Давайте разберём процесс!
1. Генерирую контент в нейросетях
Так как проект выдуманный, можно смело экспериментировать. Для начала мне нужны качественные изображения стильной и необычной мягкой мебели. Я использую Recraft, чтобы создать диваны и кресла, которые выглядят не как у всех.
А ещё подключаю ChatGPT — пусть нейросеть придумает название бренда, его позиционирование, описание и категории товаров. Это помогает быстро создать основу для будущего сайта.
2. Создаю концепцию сайта
Так как бренд связан с мягкой мебелью, хочется передать ощущение уюта, тепла и комфорта. Для этого подбираю мягкие, плавные формы и выбираю тёплую цветовую палитру — оранжевые и бежевые оттенки.
📍Оформляю блоки так, чтобы с первых секунд было понятно: этот бренд о комфорте и стиле. Основной акцент делаю на атмосферные фото мебели, большие заголовки и яркие акценты.
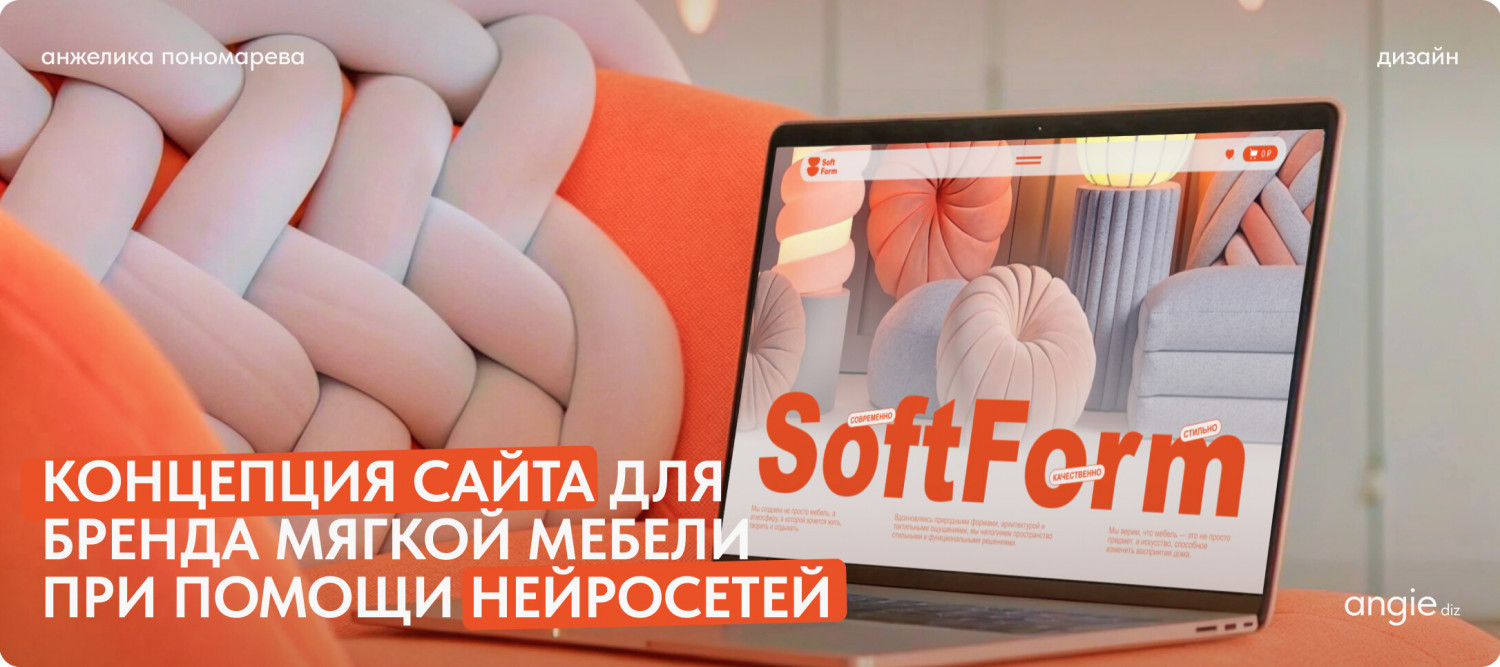
👉 Главный экран
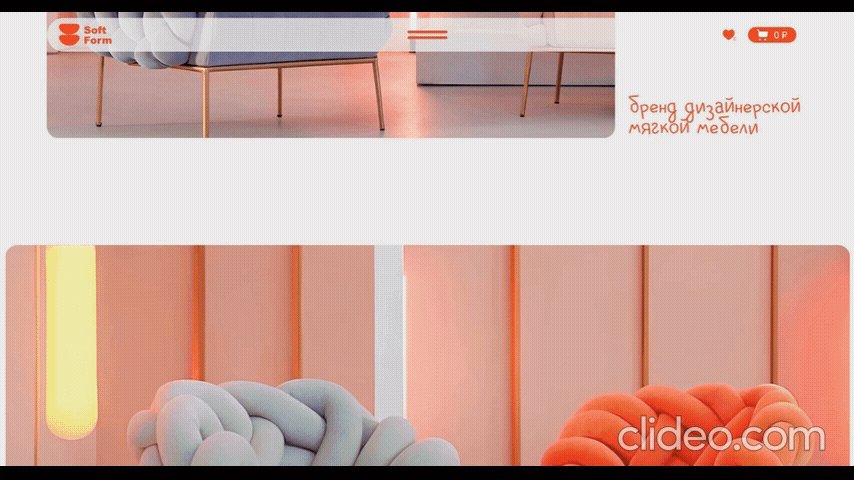
На главном экране использую фоновое изображение, уходящее в прозрачность. В качестве акцента — название бренда на весь экран, а внизу краткое описание позиционирования.
Чтобы добавить изюминки, добавляю поверх названия бренда что-то вроде тегов (не знаю, как лучше их назвать). Конечно, они выполняют больше визуальную функцию, но всё же помогают кратко сформировать основные принципы бренда.
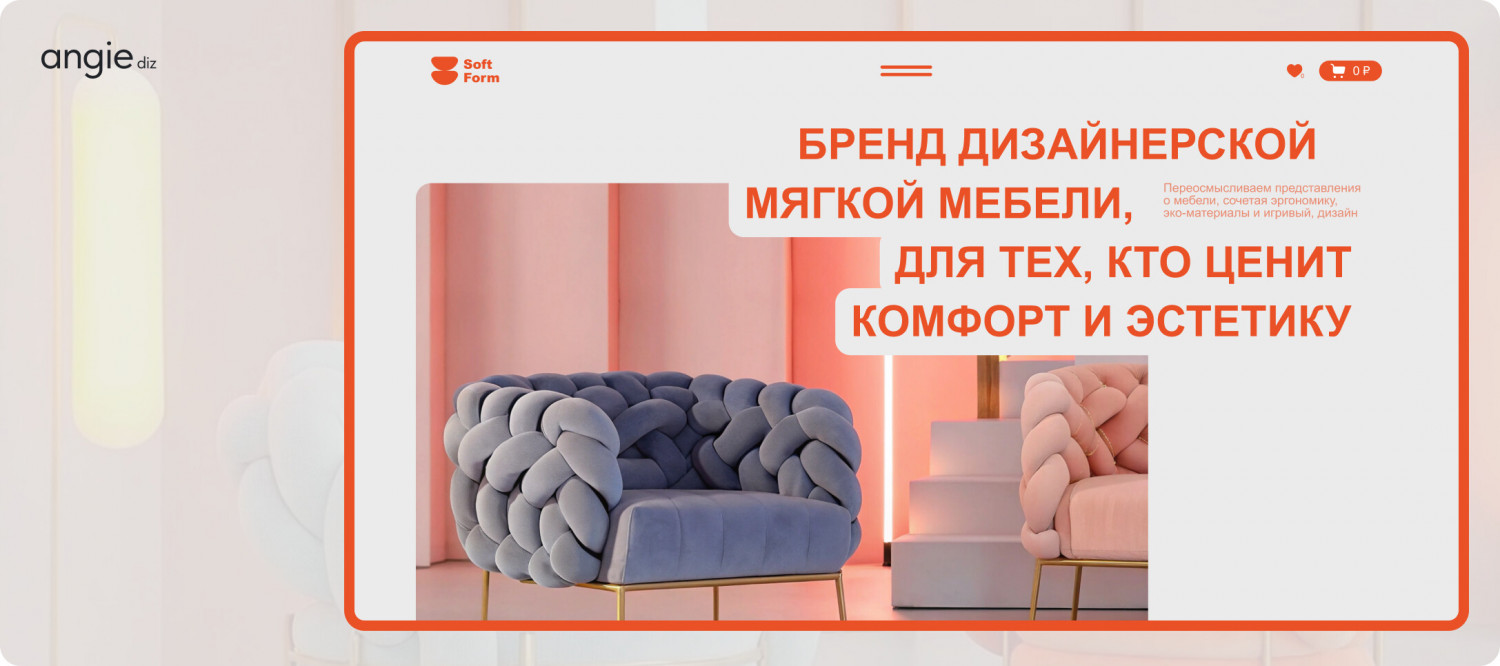
👉 Блок «О нас»
Тут я не стала много расписывать про бренд и его позиционирование — часть информации уже есть на главном экране. В этом блоке кратко рассказываю про бренд.
Использую простую композицию: текст справа, картинка слева. Но разбавляю её за счёт интересного смещения текста на фото.
👉 Блоки «Категории»
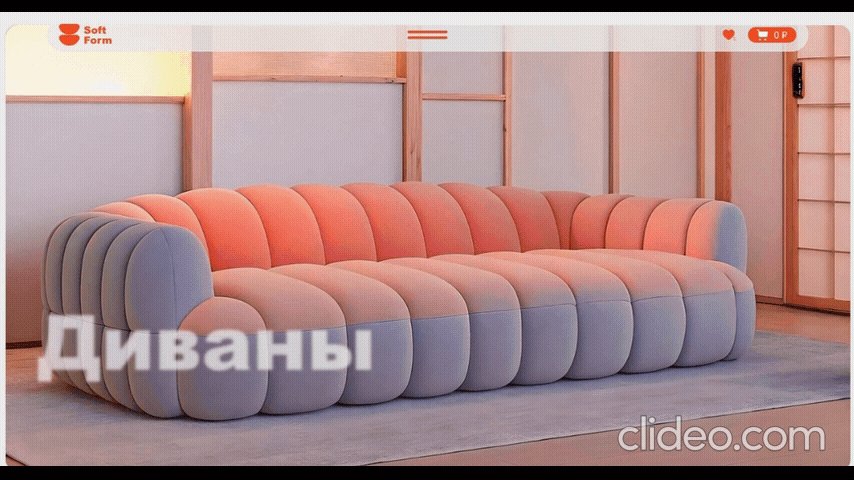
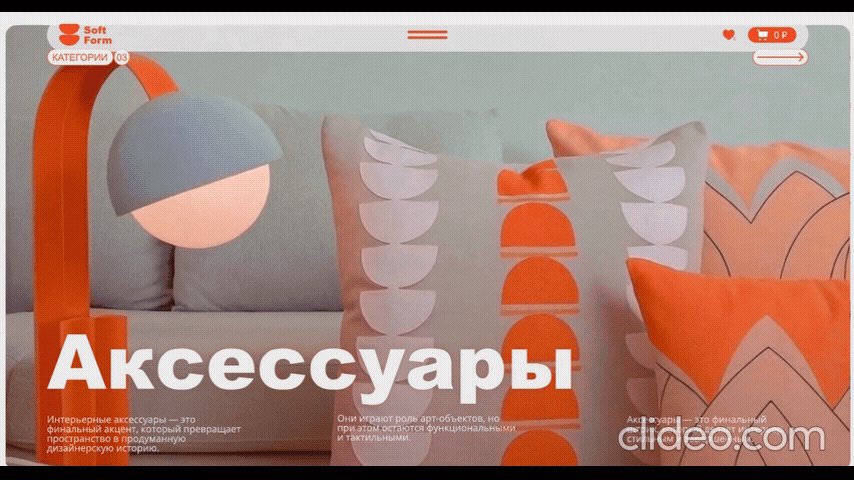
Я выделила 3 категории: диваны, кресла и аксессуары (подушки, текстиль, светильники и т.п.). Решила под каждую выделить целый экран. Это позволило максимально показать яркие, сочные фото, сделать на них акцент. (Такое решение хорошо работает для ниш, где важно показать товар крупно, чтобы погрузить в атмосферу.)
А чтобы эти огромные блоки было не скучно листать, добавила к ним анимацию наслаивания друг на друга.
Собственно, всё. Этих блоков вполне хватает, чтобы уловить концепцию сайта. Вот такой эксперимент!
P.S. А если ты дизайнер, который хочет улучшить процесс работы, то приглашаю в мой Телеграм-канал — в закрепленном посте ты найдешь: