Привет! Меня зовут Ира Моторина. Я написала рассылку о тексте в интерфейсе, создала комьюнити для 10 000+ UX-еров и собрала безумное количество редполитик, глоссариев и гайдов по голосу и тональности. А ещё сейчас я руковожу в Туту командой UX-редакторов. Мы пишем все коммуникации для продуктов.
Это статья — размышление, почему за голосом и тональностью продукта должны стоять потребности аудитории и логика продукта.
Я расскажу, как разработать Tone of Voice, связать его с эмоциями пользователей через Emotional Journey Map и сделать так, чтобы ваш продукт запомнился.
— Что будет дальше
— Что такое голос продукта
— Как он работает вместе с тональностью
— Почему принципы — это про подход к задаче
— Почему коммуникации в основном и второстепенных сценариях отличаются
— Что такое Emotional Journey Map и как её собрать
— Как применять Emotional Journey Map, чтобы подружить пользователей и продукт
— Что такое голос продукта
Голос продукта чем-то похож на человеческий: он зависит от природы и от того, как мы с ним работаем. У продукта тоже есть кое-что от природы — это легаси и аудитория. Их нельзя просто так отбросить. Легаси — это ваше наследство: визуальный стиль, код, и так далее. Аудитория — люди, которые покупают продукт. Они приносят бизнесу деньги, про них нельзя забывать.
А ещё в продукте есть ценности — именно ради них люди вас выбирают. Например, вы можете разрабатывать продукт с невероятной системой безопасности и эмоциональная ценность, которую хотите транслировать, это чувство спокойствия.
Ценности могут меняться, потому что продукты тоже меняются, растут или становятся более узконаправленными.
Обычно голос — это константа. Эта константа может состоять из нескольких частей.
Например, в продукте по безопасности это могут быть спокойствие и своевременность. Спокойствие могут создавать логичные, однозначные и понятные формулировки без лишних восклицаний и капслока, своевременность — точные контекст и структура фраз.
Не всегда бывает, что в тексте отражаются несколько принципов сразу. Но идеально, если текст им не противоречит.
Откуда берётся голос? Из бренд-платформы, если она есть, позиционирования и миссии продукта.
— При чём тут принципы
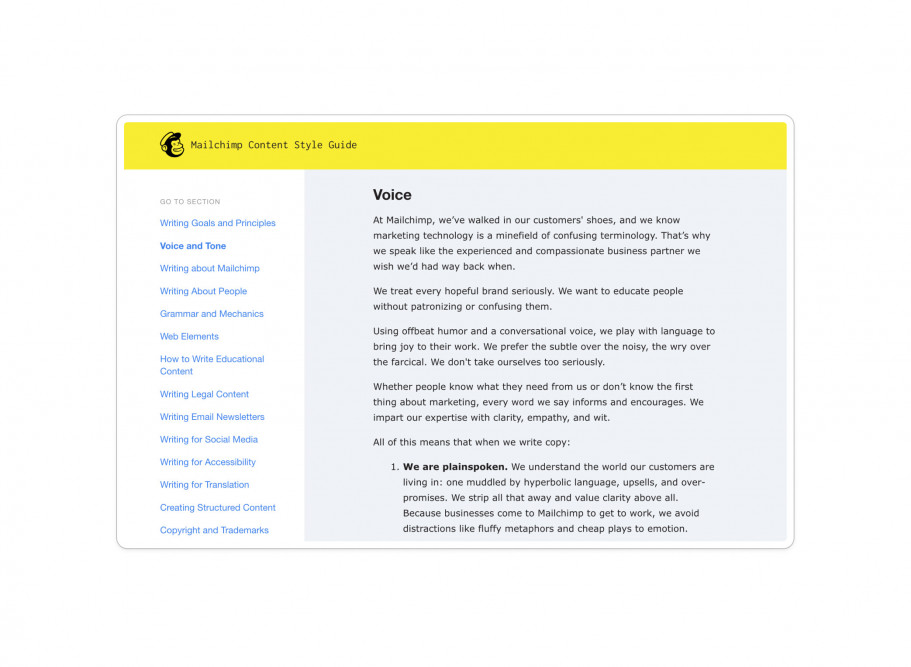
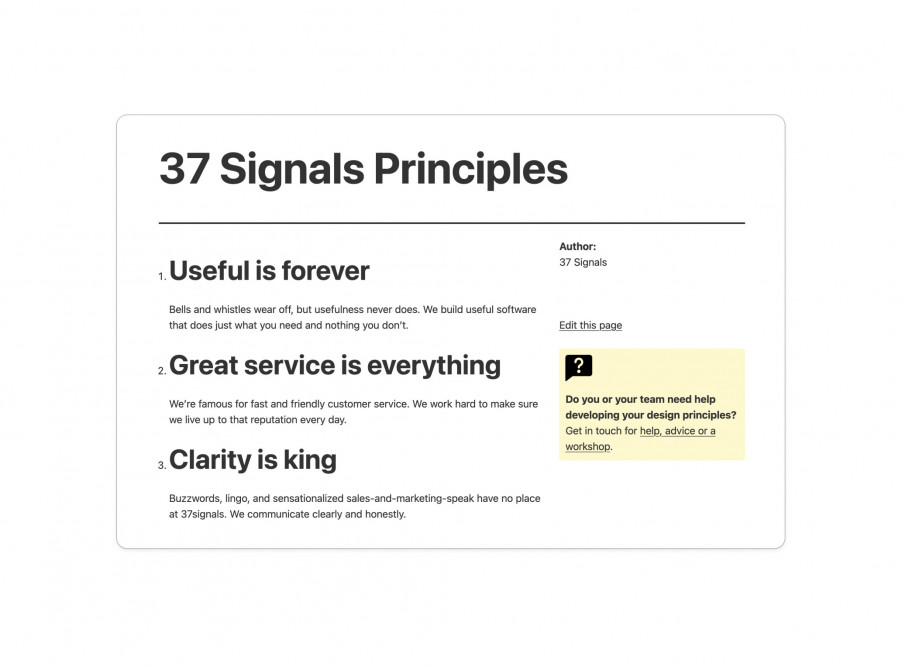
Бывает, что некоторые бренды про свой голос пишут так: мы простые, полезные и понятные.
Но это не про голос, это про общие принципы коммуникации. Без них вообще сложно писать хорошо. Кто будет вчитываться в сложный, бесполезный и непонятный текст? :—)
В любой ситуации принципы ведут к выбору решения. Мы простые? Окей, убираем вот это сложные аббревиатуры и ищем простой аналог. Мы дружелюбные? Гоним бюрократизмы прочь.
Ну всё, с базой разобрались и теперь вы не перепутаете принципы и голос. Пора поболтать про тональность и почему она так важна.
— Что такое тональность
Тональность — то, как продукт отвечает человеку в разной ситуации. Это очень похоже на обычный человеческий разговор. Например, если человеку грустно, вы ему сочувствуете, если нужна помощь, постараетесь прийти на выручку.
Тональность зависит от сценария. Её невозможно построить без исследований аудитории и принципов продукта.
— Как её создать
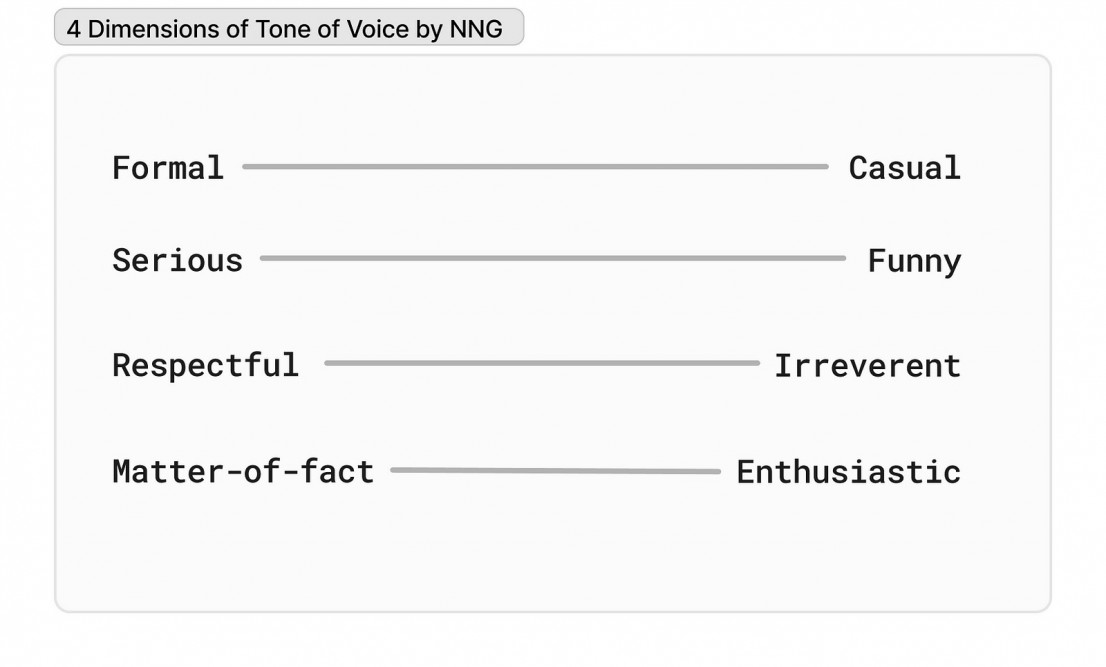
У каждого тут свой подход. Но чаще всего я вижу, что многие используют матрицу от Nielsen Norman Group. Этот подход работает, но не без недостатков.
Проблема матрицы NNG — слишком сильный фокус на существующем продукте.
Вот как предлагает разрабатывать тональность в видео Establishing Tone of Voice:
1) Проанализируйте экраны приложения.
2) Выберите те, где тональность вам нравится или не нравится.
3) Покажите пользователям удачные примеры и спросите их мнение. Если им нравится — успех!
В чём подвох? Мы ориентируемся на сам продукт, а не на ощущения и контекст пользователя.
Проблема таких шаблонов — они могут не подходить вашему продукту.
Давайте разберёмся, почему шаблонные коммуникации не всегда подходят, и как настроенный голос может подчеркивать фирменность. Примеры будут из сервиса Spotify.
Упс, что-то пошло не так — стандартная ошибка
Эта фраза часто используется (просто погуглите и увидите тысячи упсов). Но текст не обязательно подходит бренду Spotify. Он мог бы появится в любом приложении и не делает коммуникацию уникальной. Голос и тональность тут не фирменные.
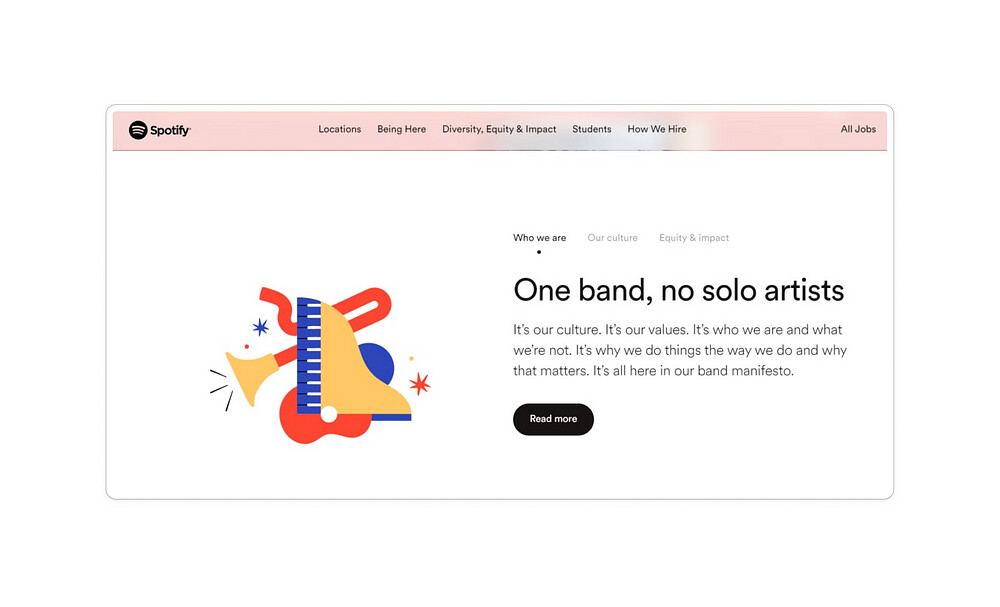
Одна группа, никаких сольных артистов — карьерная страница
А вот этот пример звучит и выглядит как Spotify.
В тексте — акцент на командной работе. Это считывается через музыкальную метафору — One band, no solo artist.
А короткие рубленые фразы задают ритм, который напоминает декларацию со сцены или манифест. Кажется, такой текст должен вдохновлять кандидатов.
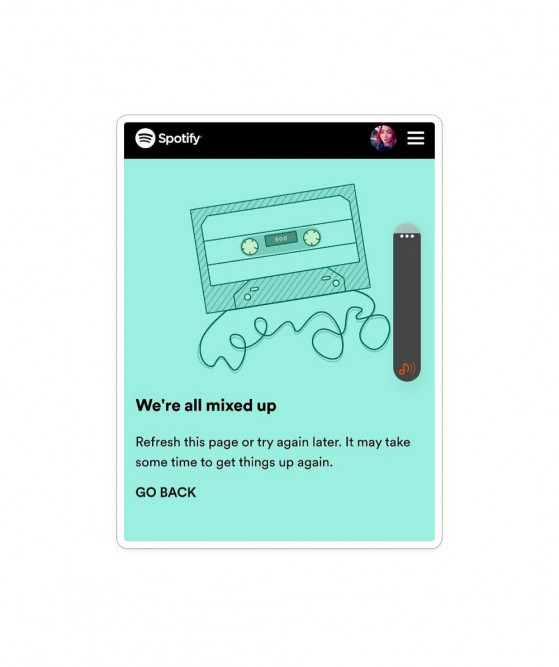
Мы запутались — ещё одна незначительная, но музыкальная ошибка
Это ошибка отличается от «Упса», который мы разобрали чуть раньше. Давайте разберёмся, почему.
В тексте угадывается музыкальность и лёгкость. Это получается из-за игры слов в заголовке — all mixed up — как будто-то бы messed up, но не в плохом смысле, а игровом. Всё перемешалось, доставайте карандаш, будем сматывать плёнку в кассету.
Заголовки с игрой слов подходят, если ошибка не серьёзная и человек сам может что-то поправить. Если у человека списали деньги или отключили доступ к сервису, то, конечно, шутить не стоит.
— Сначала делим тональность на два
Тональность зависит от сценария — основного или второстепенного.
Основной сценарий — это главная причина, по которой пользователь приходит в сервис. Например, в приложении такси — это заказ машины.
Второстепенный сценарий — это дополнительная функция, например, оплата бонусами или оценка поездки. Он не обязателен, но помогает вовлечь пользователя и побудить его сделать что-то ещё.
Во второстепенных сценариях тон будет другим.
Обратите внимание, как меняется коммуникация в онбординге в App Store.
Здесь цель — заинтересовать пользователя и продвинуть приложение, чтобы он захотел его скачать. Поэтому в тексте появляются эмоциональные глаголы с призывом наслаждаться и сильные прилагательные.
— Теперь создаём Emotional Journey Map
Emotional Journey Map (EJM) — это карта эмоций. На неё добавляют сценарии и ощущения, которые человек испытывает при использовании продукта.
— Начнём с исследований
Провести юзабилити-тестирование. Вы даёте пользователю задачу, например, заказать такси из офиса домой.
Дополнительно задаёте условия: оплата бонусами и возврат денег. Это нужно, чтобы увидеть, как человек переключается между сценариями.
Во время тестирования смотрите на то, как человек справляется и что у него не получается.
Добавить карточки эмоций. После каждого пройденного сценария, попросите пользователей выбрать карточку с эмоцией.
1) Подготовьте карточки с разными эмоциями. Если проводите тестирование офлайн, это могут быть стикеры, если онлайн, то карточки в Фигме. За основу можно взять базовые из исследования Пола Экмана.
2) Пусть участники взаимодействуют с продуктом и выбирают карточку после каждого шага.
3) Задавайте уточняющие вопросы, чтобы понять их выбор и выявить эмоциональные триггеры.
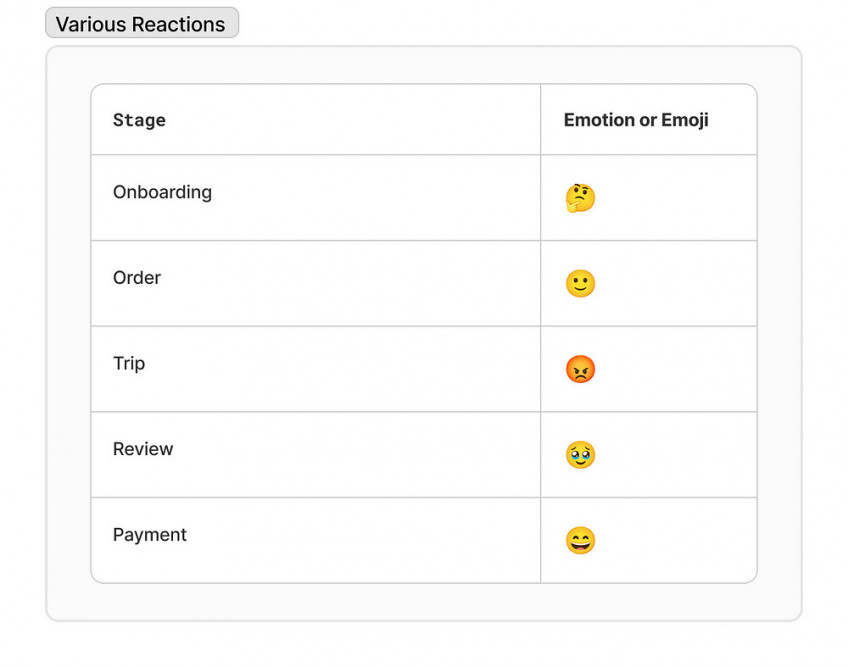
Для простоты на карточках используют базовые эмодзи 🙂, 🤔, 😡. Но можно добавить и другие, например 😇.
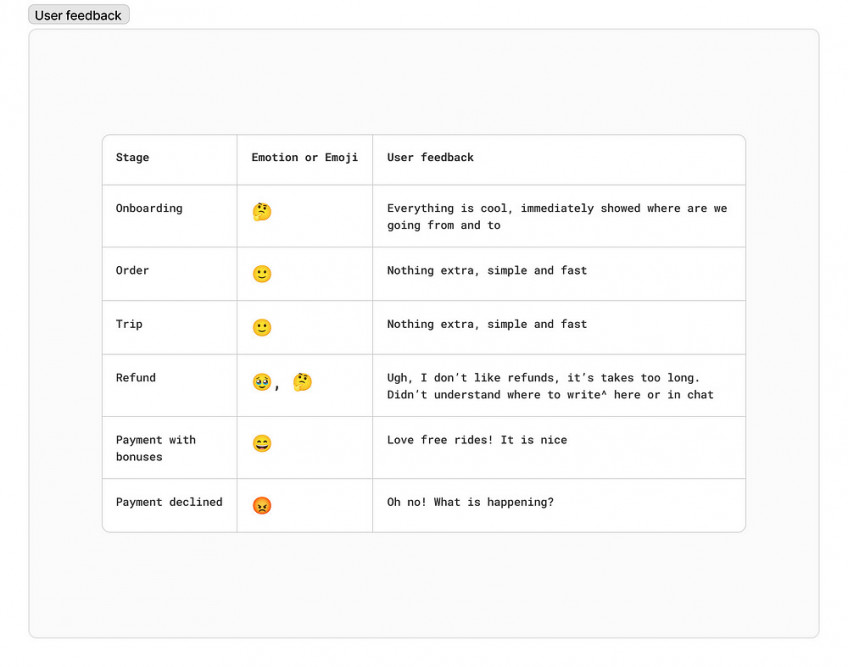
— Объединим эмоции пользователей, обратную связь и сценарии продукта
После 5 тестов (или немного больше) можно сделать выводы о том, как пользователи выполняют задачи и что они чувствуют.
Почему 5 тестов? Это цифра соответствует правилу 5 пользователей Якоба Нильсена, основателя NN Group, который утверждает, что 5 пользователей выявляют 85% проблем юзабилити, а дальнейшие инсайты часто повторяются.
Почему достаточно тестировать с 5 пользователями
— Как применить результаты Emotional Journey Map
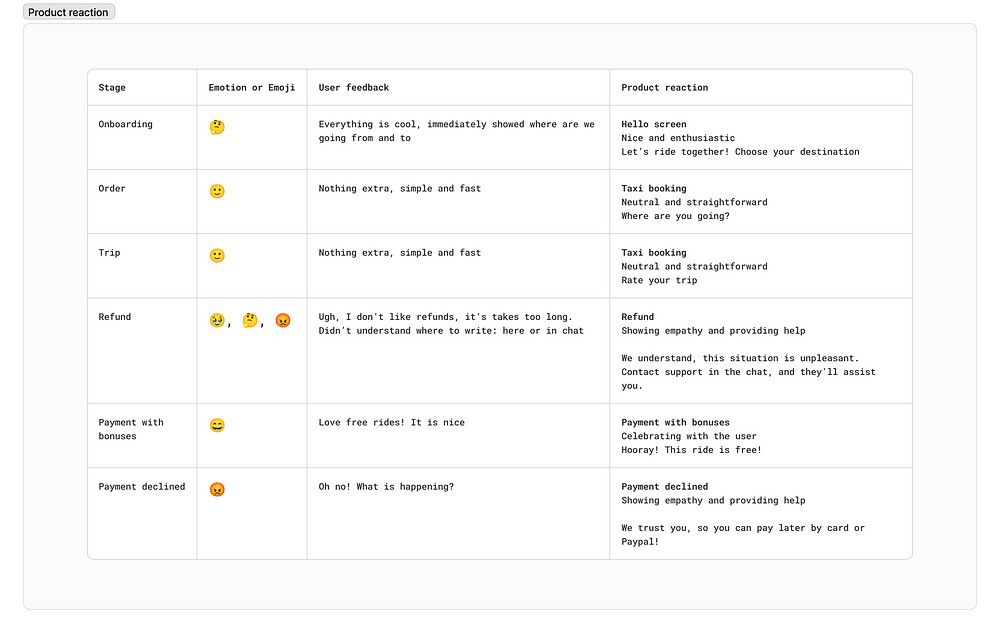
На этом этапе мы проанализировали, что чувствуют люди в разных ситуациях, а потом определяли, как должен реагировать продукт, а не наоборот.
Теперь переносим эмоции из исследования, описываем их тональность и пишем тексты.
Важно, чтобы продукт учитывал эмоциональное состояние пользователя. Например, если случилось что-то хорошее, продукт должен радоваться вместе с человеком, а если возникают проблемы — проявить сочувствие.
Конечно, невозможно учесть эмоции всех и подстроить текст под каждого. Но под основную аудиторию — возможно.
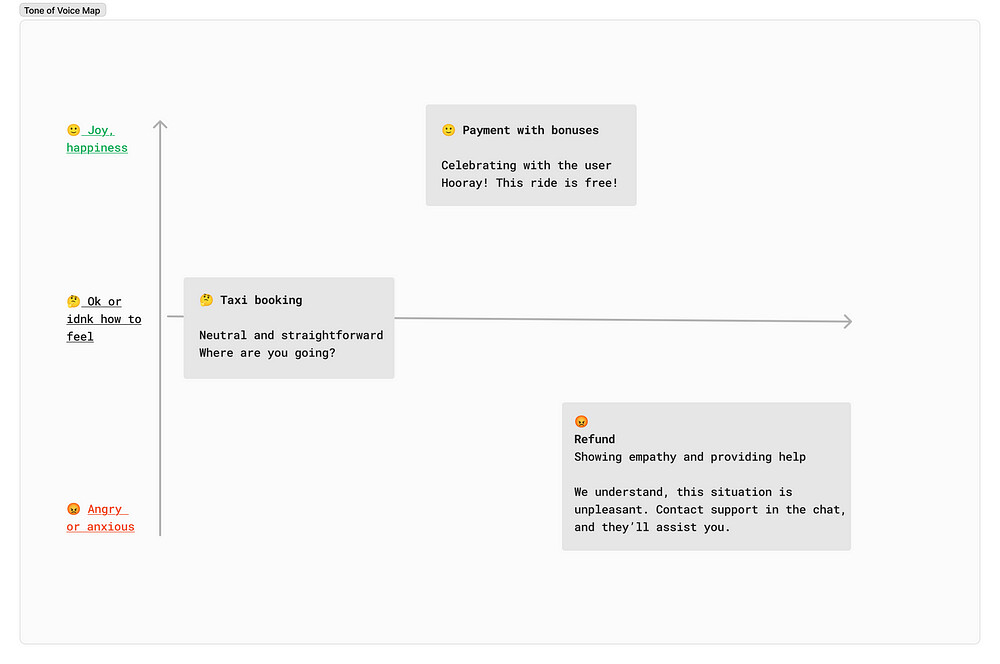
— Как визуализировать эмоции
Иногда EJM — часть Customer Journey Map или гайдов по бренду, а иногда — отдельный инструмент.
Мне больше всего нравится вариант с осями координат. Сразу понятен сценарий и эмоцинальный настрой людей.
Я убеждена, что подробная отдельная EJM необходима зрелому продукту.
Во-первых, она помогает проработать как основные, так и второстепенные сценарии, например редкие ошибки или оплату бонусами.
Во-вторых, она помогает выявить болевые точки. Пользователи жалуются, что приложение манипулирует на этапе оплаты? Нужно разобраться!
В-третьих, продукт улучшит звучание и узнаваемость, а значит, может повысить привлечение и лояльность пользователей.
89% покупателей остаются с брендами, которые разделяют их ценности. Это показывает, как важно учитывать эмоции и ценности пользователей для построения прочных отношений.
Данные опроса Smallbiggenius от 2024 года
— Делаем выводы
— Голос продукта остается неизменным, а тон меняется в зависимости от контекста и эмоций.
— Основные сценарии — про функциональность, дополнительные — про вовлечение.
— Чтобы создать точный TOV, ориентируемся на эмоции пользователей, а не на шаблоны интерфейса.
— EJM помогает бренду сформировать естественный TOV, который повышает вовлеченность, конверсии и удовлетворенность пользователей.
— Последовательный и осмысленный TOV укрепляет связь с аудиторией и улучшает бизнес-метрики.
Спасибо, что дочитали! В следующей статье поговорим про голос продукта ✨