Новогодний дизайн-дайджест от CSSDesignAwards. Кто-то получил еще один классный подарок под Новый Год!
Привет дизайнерам и всем, кто с ними работает!
Новогодние праздники прошли, но Сайт Месяца на CSSDesign Awards за Декабрь'24 еще не вручили. Кого-то ждет приятный подарок в ближайшие пару дней. Номинантов на сайт месяца объявляют только после 3-4 числа следующего месяца, так что ловите свежак.
В этот раз есть что посмотреть. От топовых европейских команд до Никиты Кечкина, который собрал за год огромное количество наград, отдельную негласную награду "Файтер года" и всё никак не успокоится.
Напомню тем, кто первый раз здесь — кто я и что это за дайджест.
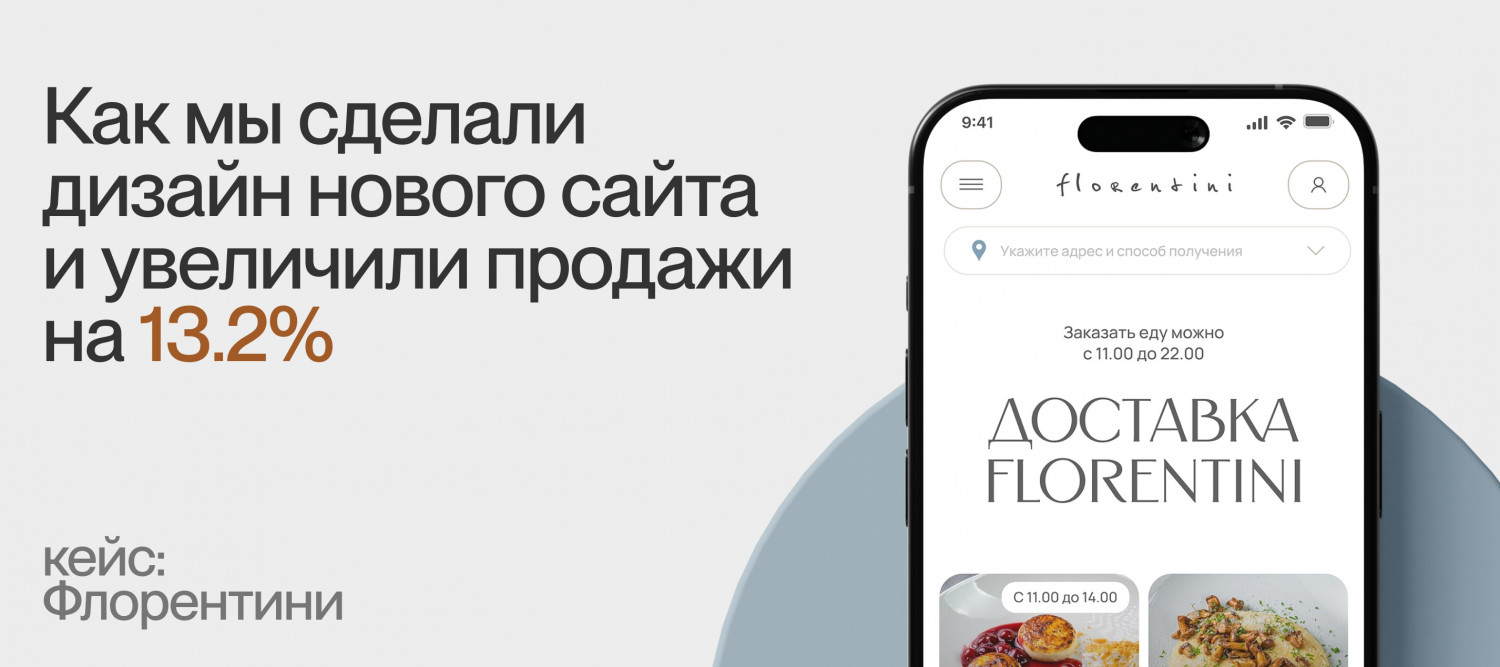
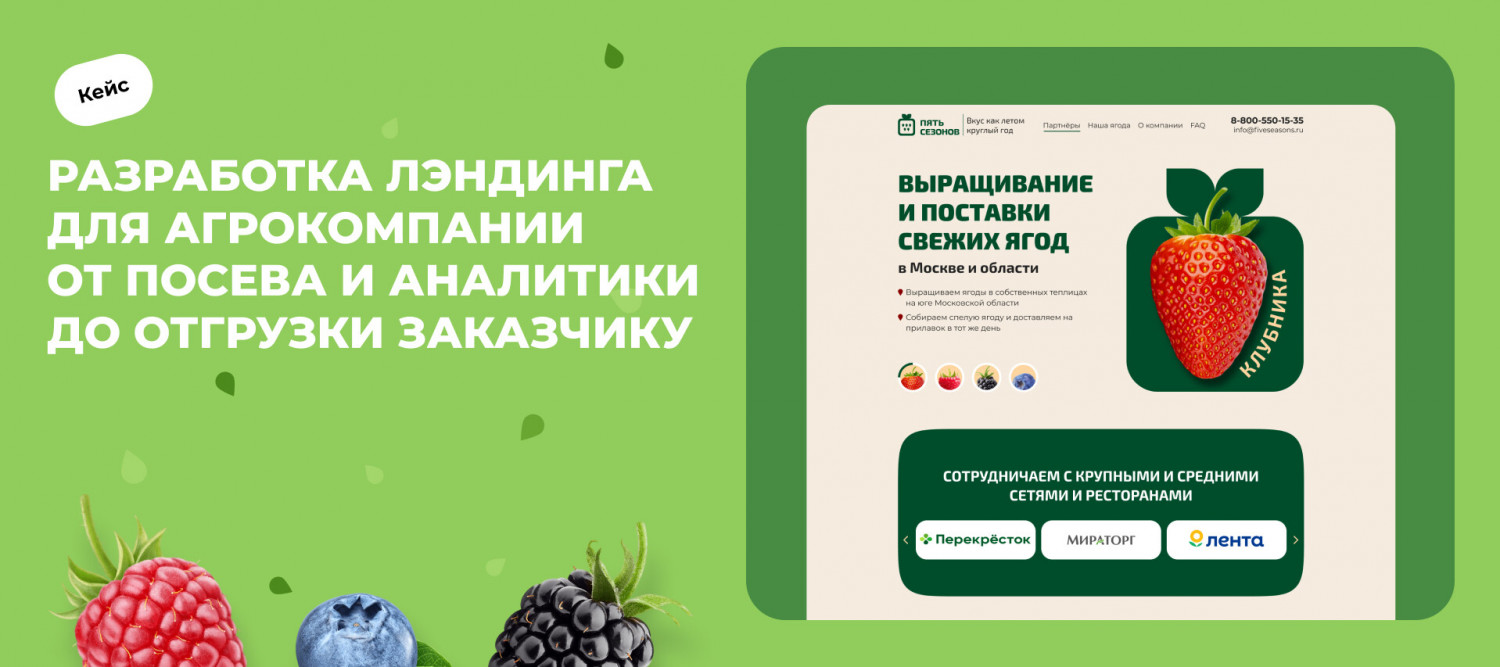
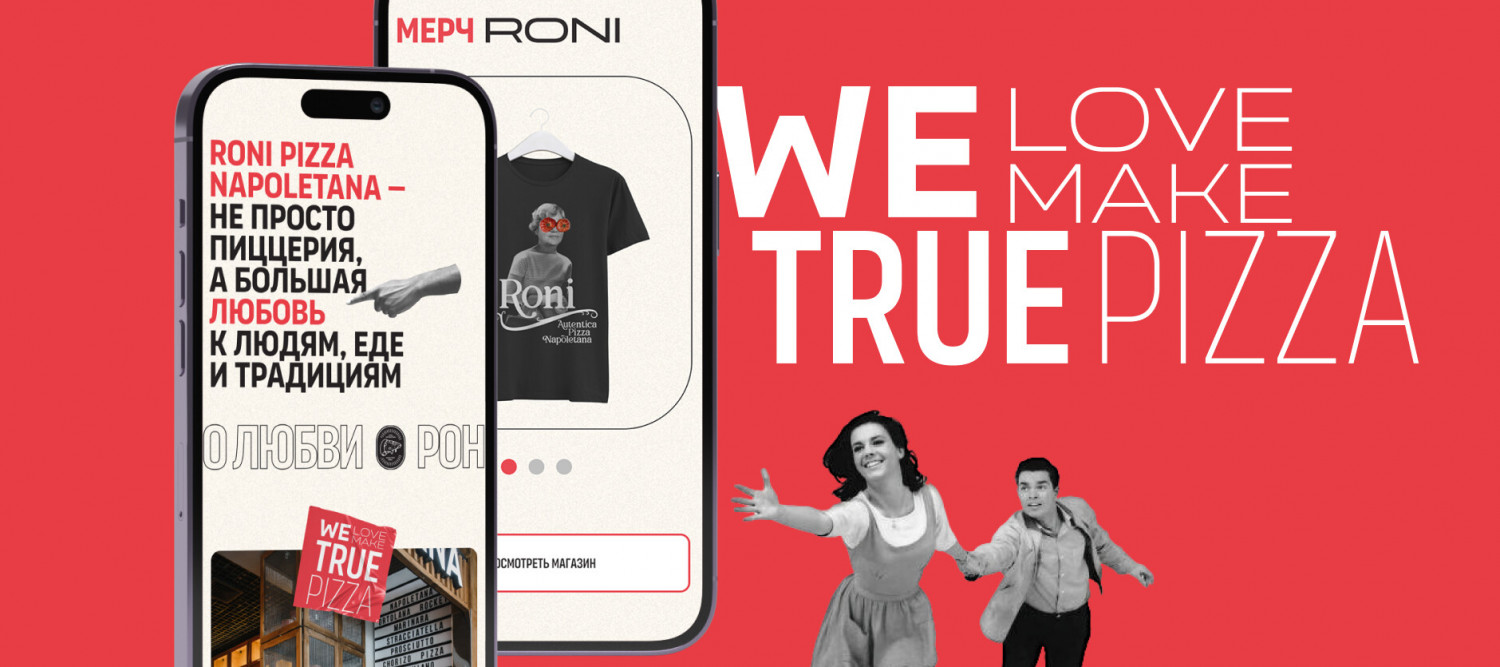
Меня зовут Саша Киршин. Я — фаундер дизайн-агентства Ancóra.Agency. Мы делаем дизайн и разработку для классных компаний и брендов. Среди наших клиентов Defile, Пятерочка, Райффайзен, Florentini, FishPoint, Roni PIzza, Scandic Construction и еще много классных компаний.
Наши кейсы можно посмотреть здесь.
В 2022 году меня позвали на дизайн-премию CSS Design Awards, стать частью команды жюри. В 2024 году мне присвоили статус Senior Judge. Это значит, что я просмотрел и оценил более чем 500!! сайтов. Вот это называтся "прокачай насмотренность" :)
CSSDA — это один из топовых рейтингов для дизайнеров и студий со всей планеты, чтобы показать свои навыки. Награды, полученные от CSSSDA имеют вес в дизайн-сообществе.
Кстати, в этом году на премии изменились сертификаты победителей и внутренние сертификаты для судей. Новым дизайном занимались ребята из студии Red Collar. Теперь они выглядят вот так...
Я пишу дайджесты про кейсы, которые номинируют на премию "Сайт Месяца". С помощью этих статей, можно понять, как качественно выделяться на фоне конкурентов и узнавать новые дизайн-тренды.
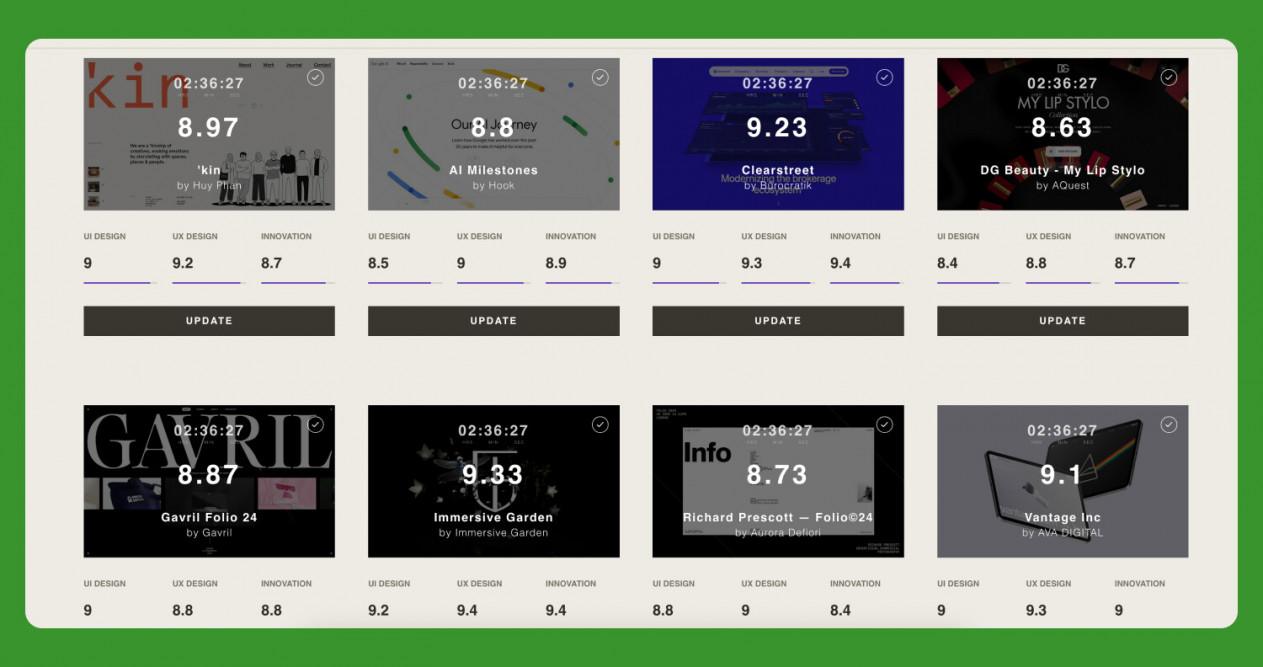
Каждый месяц жюри выбирает от 8 до 12 проектов, которые номинируют на "Сайт месяца". На превьюшке ниже — часть номинантов Декабря 2024.
В декабре проекты было очень много классных проектов и отбор личного ТОП-5 в номинации "Сайт месяца" затянулся.
Начнем с пятого места и закончим первым. А потом расскажу, где посмотреть всех остальных номинантов.
По традиции, оставлю свои комментарии и ссылки на проекты, чтобы вы могли поисследовать и забрать себе в референсы.
5. Идеальный продуктовый сайт
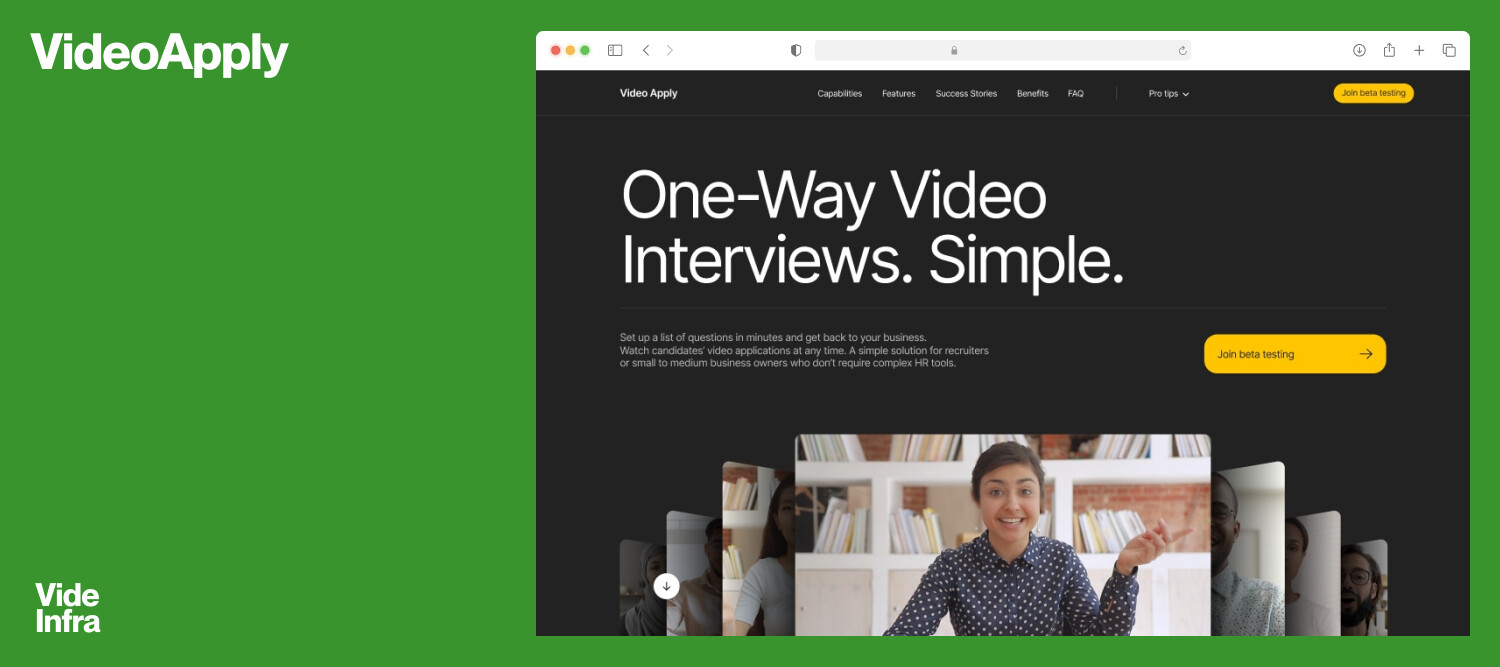
VideoApply | Ссылка на сайт
VideInfra
Сайт от топовых ВайдИнфра для простого и интуитивно понятного приложения отбора на собеседование. Сервис позволяет отправить ссылку на собеседование и следить за ответами кандидатов в любое время.
Проект выглядит с одной стороны просто, но он очень продуман струкутурно и сделан технически отлично. Понятные тексты помогают разобраться, что это за продукт и какие у него преимущества. Интересное визуальное решение на 2 экране, когда фотографии при скролле собираются в дашбдорд. Обратите внимание на реализацию блока онбординга по сервису.
На сайте много интерактивных решений, которые можно забирать в референсы. Например, реализация блока "Почему мы". Типографика и общий визуальный стиль очень подходят для продуктовой тематики. Все аккуратно, без лишних сложностей.
Если у вас есть продукт, которому нужен сайт или вы делаете дизайн сайтов для продуктовых команд — этот проект точно нужно класть в избранное. Все по делу, без воды и выглядит очень приятно.
4. Портофолио, которое хочется смотреть
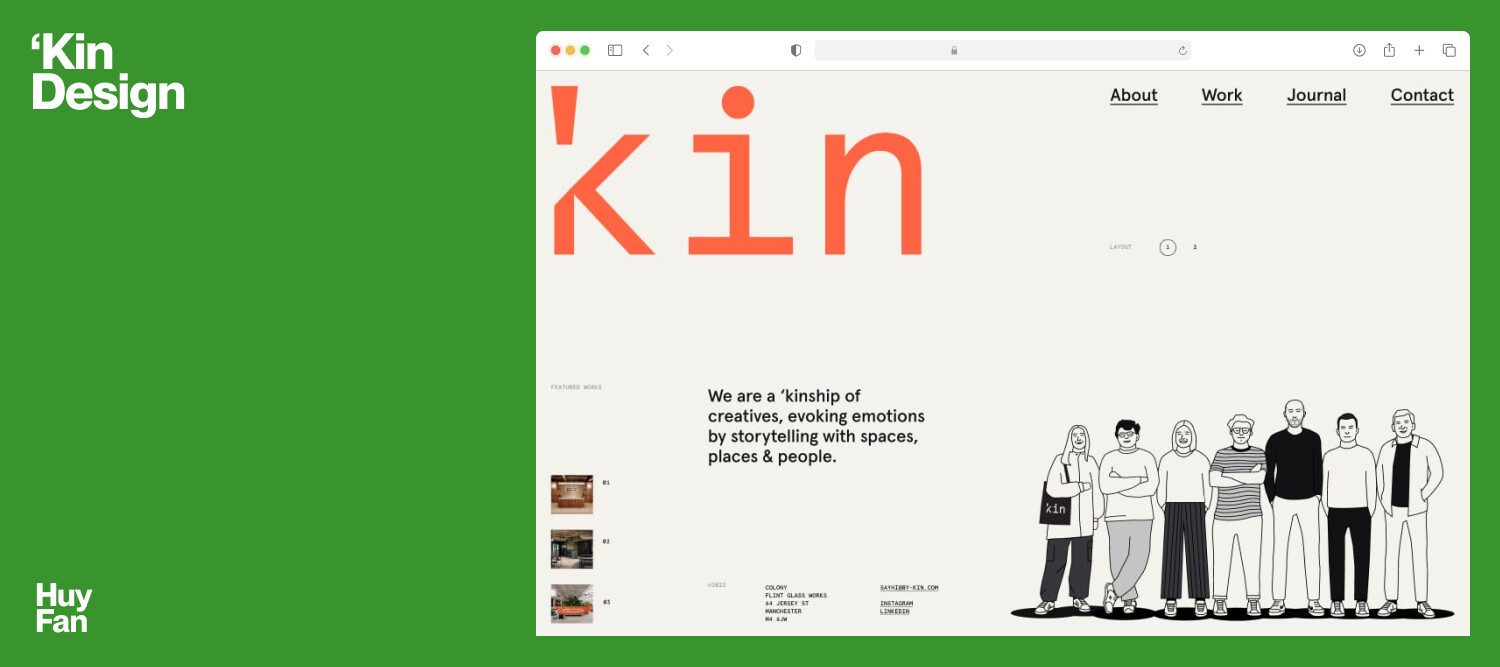
Kin Design | Ссылка на сайт
Huy Fan
Стильное портфолио для дизайн-бюро из Ливерпуля, которое занимается архитектурным дизайном и брендингом. Очень стилевый проект, в котором сами кейсы хочется рассматривать, но и решения на сайте достойны отдельного внимания.
Пусть вас не вводит в заблуждение крафтовость первого экрана с рисованными персами. Это сайт с кайфовыми фишками, построенными на работе с сетками и швецаркой. Если на первом экране выберете второй лейаут — композиция аккуратно перестроится, но не потеряет удобства восприятия.
Само портфолио достойно внимание на 100%. Ребята делают классные проекты, которые показаны очень детально. Посмотрите, как реализованы презентации кейсов. Всё, что нужно — показывается сразу, а потом можно посмотреть проект в деталях. Размер имеет значение и это украшает все кейсы на сайте.
Для проектов, которые хотят показать свои кейсы "по красоте" — этот сайт надо обязательно исследовать. Много интересных решений при презентации проектов. Сайт не нагружен техническими заморочками, но при этом выглядит очень достойно.
3. Топ не топ без Кечкина и AVA
Vantage Inc | Ссылка на сайт
Ava Digital
Если вы не знаете, кто такой Никита Кечкин, что такое Шарага и как выжить не премии Рейтинг Рунета — вам срочно надо это исправить :) Начнем с проекта, который Никита с AVA сделали для Vantage. Он уже собрал большое количество международных наград.
Кайфовый проект, который реализован на отличном техническом уровне. Проект — портофолио для компании, которая занимается производством мультимедийнго контента. Этот сайт приятно разбирать на детали, потому что именно они создают целостный образ.
Приятная работа со шрифтами в заголовках, где лигатуры меняются в буквах, добавляя шарм. Классная реализация блока "Кейсы", где виарные очки по скроллу как будто одеваются на голову пользователя. Приятная работа с сеткой по проекту, которая меняется, добавляя динамики.
Проекты студии AVA – отличный источник вдохновения. Никита Кечкин и команда сильно прокачались в дизайне и выдают кейсы, которые рвут рейтинги. У ребят свой цифровой хулиганский вайб, который многим очень нравится.
2. Смотри, какая у меня... Экосистема :)
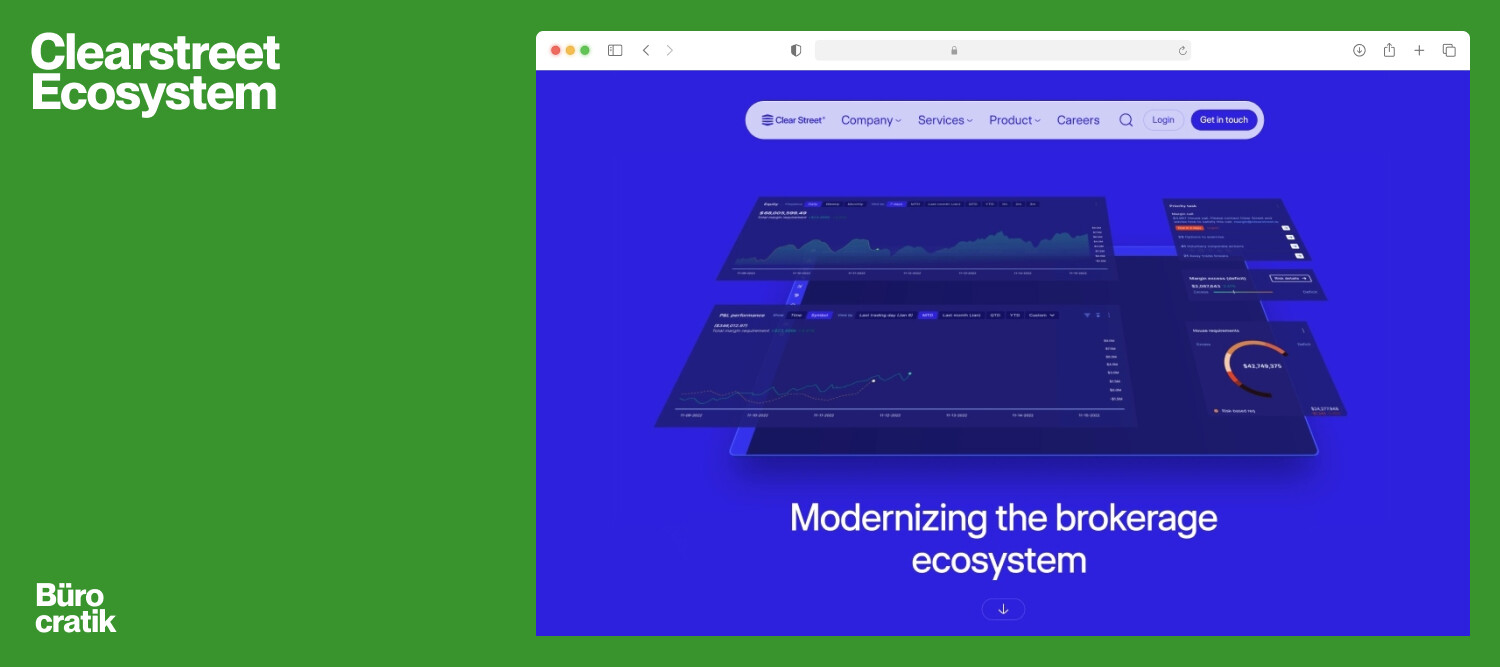
ClearStreet | Ссылка на сайт
Bürocratik
Сайт для сервиса, который создается для модернизации системы брокериджа. Продуктовый кейс, рассказывающий про экосистему, которая привлекла более миллиарда долларов от венчурных инвесторов. Проект собрал много разных наград.
Сторителлинг, который рассказывает про новую цифровую экосистему для биржевых брокеров. Приятная и плавная анимация на сайте, которая помогает больше понять, какие задачи решает этот продукт. Хорошая работа с палитрой, контрастами и типографикой.
Из интересных интерактивных решений хочется отметить визуализацию карты с регионами присутствия экосистемы и блок с публикациями, где появляются закладки со ссылками. Подвал интересно сделан, как многослойные вкладки.
Крутая работа с JS в разных блоках, которая тащит проект на разных дизайн-конкурсах. Технологически здорово сделанный сайт для компании, которая работает в сфере высоких технологий. Приятный сторител, интересные решения с объектами в проекциях.
1. Отвал всего или "ничоси, как сделано"
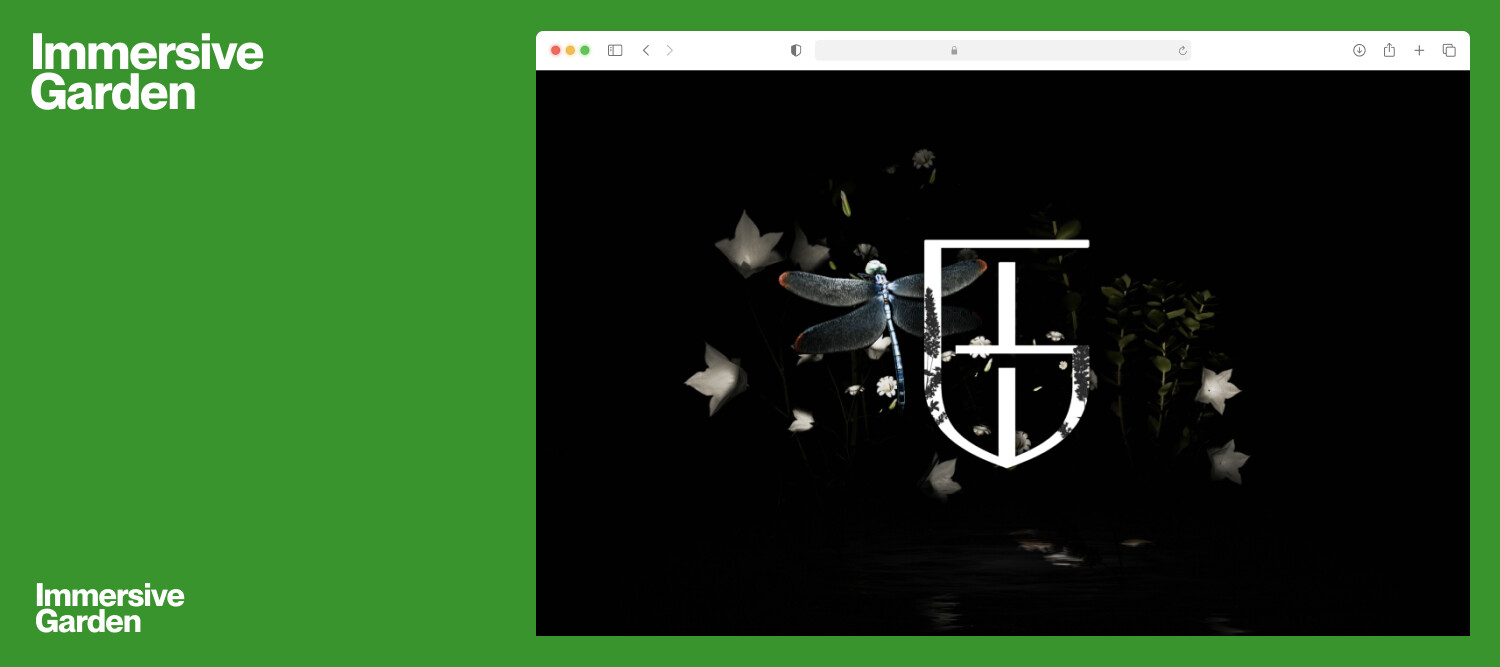
Immersive Garden | Ссылка на сайт
Immersive Garden
Проект от топовой французской студии, которая делает сайты для таких брендов, как Louis Vuitton, Omega, Longines, Cartier и многих других. Ребята обновили свой личный сайт и это просто огонь. Фантастическая работа, как по стилю, так и по техническому исполнению.
Проект, который скорее всего войдет в список номинантов на "Сайт Года". За счет технической реализации взаимодействия пользователя с фоном — просто не оставил шансов конкурентам. На CSSDA сильно выделяются проекты, которые приносят что-то инновационное.
Студия Иммерсив Гарден часто оказывается в подборках "Сайт дня" или "Сайт месяца" именно из-за своего подхода к интерактивному взаимодействию пользователя с проектом. Портфолио компании — отдельный кайф, которое хочется рассматривать детально.
Если вы создаете проекты и хотите получать топовые награды на CSSDA — обязательно добавляйте эту студию в список "обязательно к просмотру". Почти все кейсы студии — это очень крутой микс из стиля, технологий, типографики и полного погружения.
По традиции — итоги
Не только супернавороченные технически, но и достаточно лаконичные проекты могут получать награду "Сайт Месяца". Конечно, это не все номинаты. Полный список работ можно найти у меня в Телеграм канале
Среди других номинантов были портфолио дизайнеров, проект от Дольче/Габбана и другие кайфовые работы.
Смотрите, разбирайте на референсы и внедряйте в свои проекты. Ну, и почаще заходите на CSSDesign Awards. Там много полезного.
Если у вас есть проект, которому срочно нужны дизайн или разработка — напишите мне лично в телеграм или заходите к нам на сайт агентства.
Ну, или подписывайтесь на агентский телеграм канал. Там мы пишем о том, как помогаем заказчикам решать их бизнес-задачи с нашей помощью.
В следующем месяце будет два дизайн-дайджеста. Про "Сайт месяца" за январь и долгожданная премия "Сайт года". Чтобы не пропустить — надо подписаться на блог.
На этом — всё! Надеюсь, было познавательно.
Скоро увидимся.