Привет! Меня зовут Елизавета Белова и я графический дизайнер рекламного и брендингового агентства Jekyll&Hyde. В серии материалов я рассказываю о своем направлении деятельности, а именно - о визуальных коммуникациях. В этом материале я рассказываю о том, как я собираю гайдлайны. По какой структуре работаю и чем руководствуюсь в процессе.
Я хорошо помню, как в университете задали курсовую “фирменный стиль” с обязательной помаркой о написании гайдлайна, бросились примером, скорее энциклопедией, одного известного зеленого банка на 400 страниц, и ушли в небытие. Из этой энциклопедии мы узнали все о том, каким шрифтом набрать слово кредит на баннере, но ничего о том как нам самим написать гайдлайн.
Метод: вижу пример и копирую - рабочий. Но только в том случае, если со временем появляется собственная структура, при том довольная гибкая, то есть из нее можно как убирать, так и добавлять.
По своей сути гайдлайн - это отчет о проделанной работе. Этот отчет должен быть понятен не только для клиента, но и для следующих подрядчиков, которые будут работать с фирменным стилем, поэтому он должен быть максимально простым и ясным.
Если вам лень читать, ниже видео по этой теме:
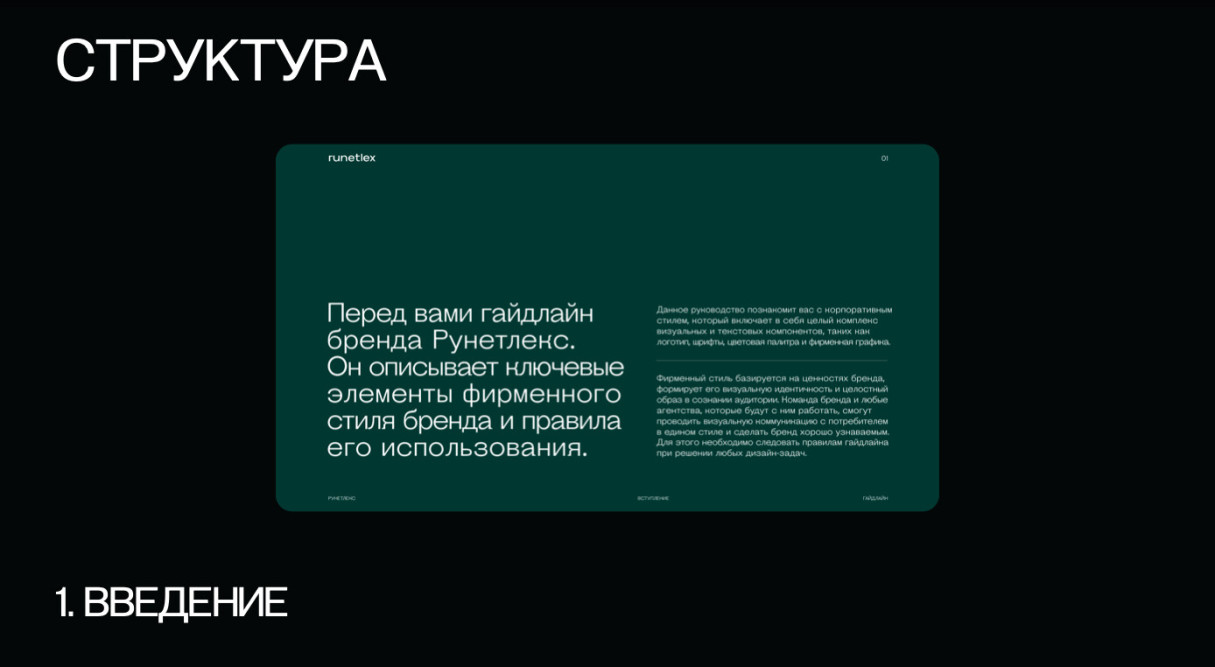
1) Введение
Несмотря на то, что введение довольно общее для всех гайдлайнов, возможно, некоторые клиенты будут держать гайдлайн впервые, поэтому этот пункт не нужно пропускать. Ну, и в целом выглядит солиднее.
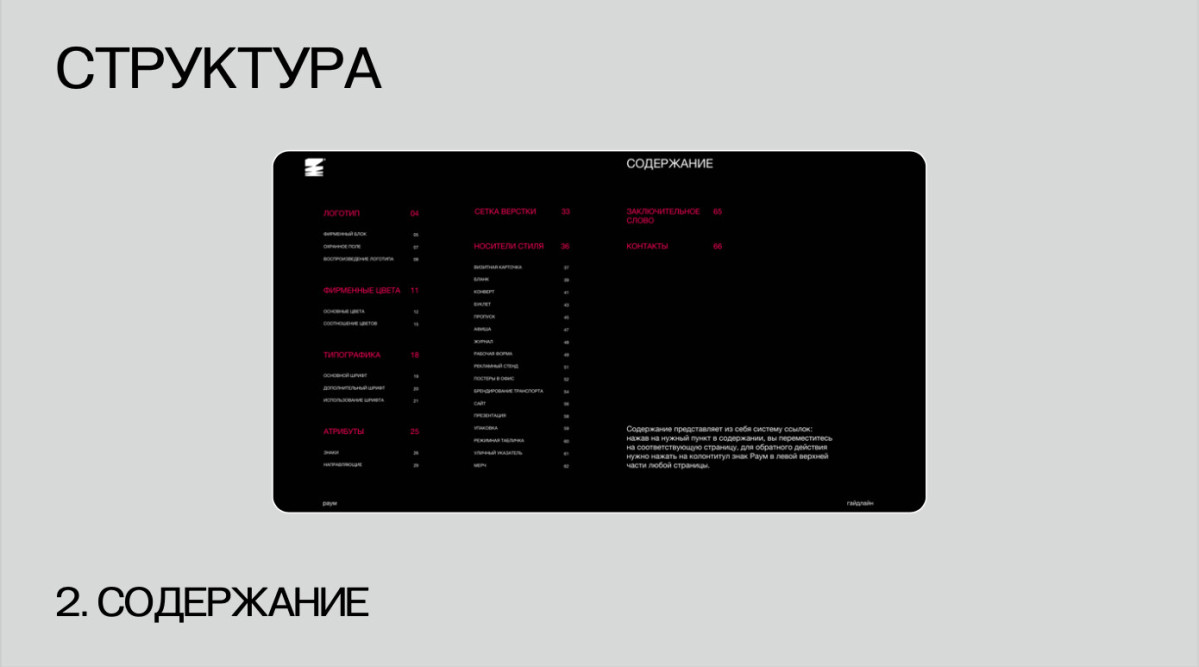
2) Содержание
Я всегда делаю его в формате гиперссылок на страницы. Так всем, кто будет работать с таким гайдлайном в дальнейшем, будет удобно переключаться между разделами.
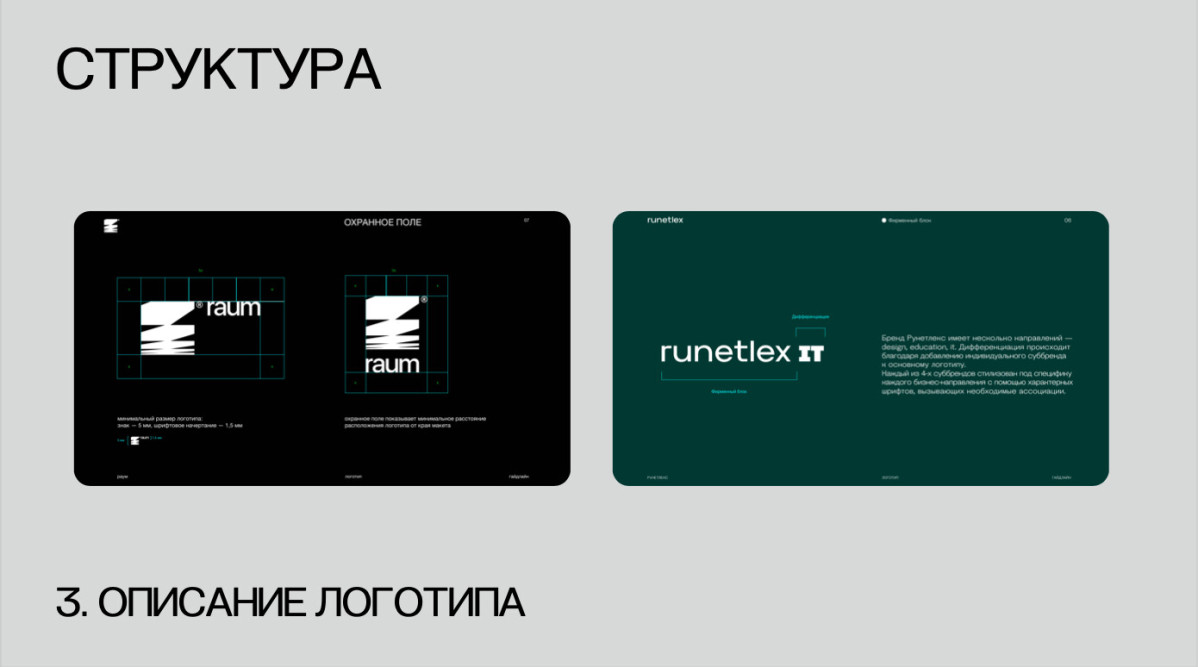
3) Описание логотипа
Этот блок включает в себя следующие: описание фирменного блока, описание охранного поля, минимальный размер логотипа, воспроизведение логотипа и описание того подлежит ли логотип какой-либо модификации.
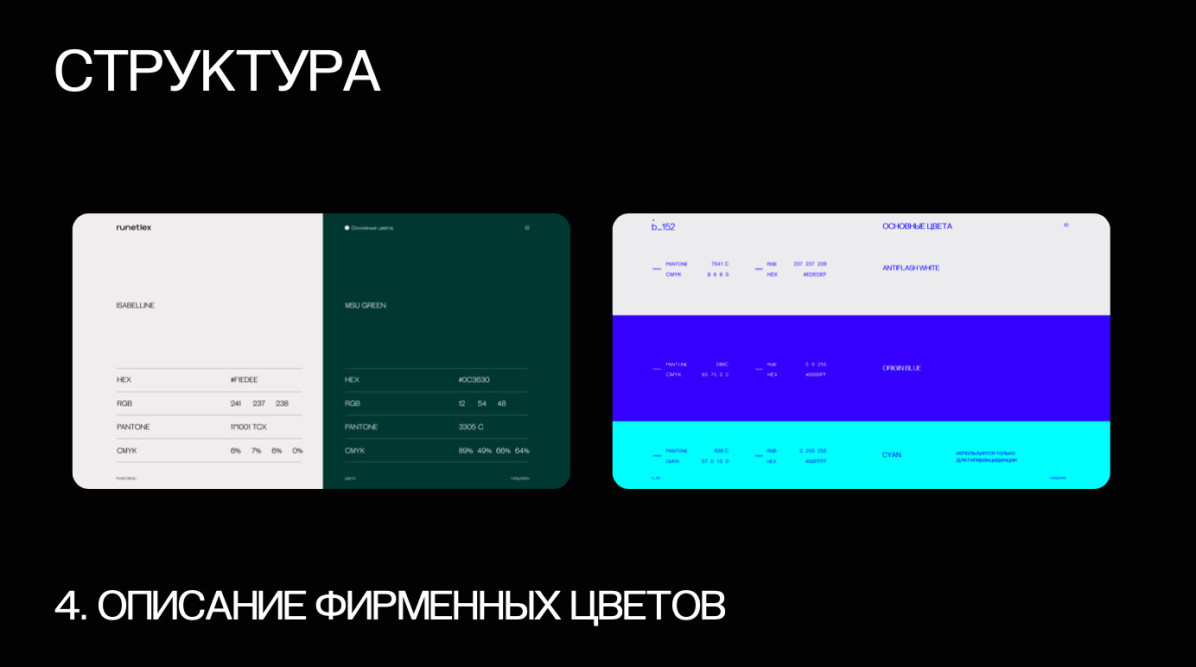
4) Описание фирменных цветов
Подпункты этого блока: описание основных и дополнительных цветов с кодами для диджитала и для печати, а также соотношение цветов.
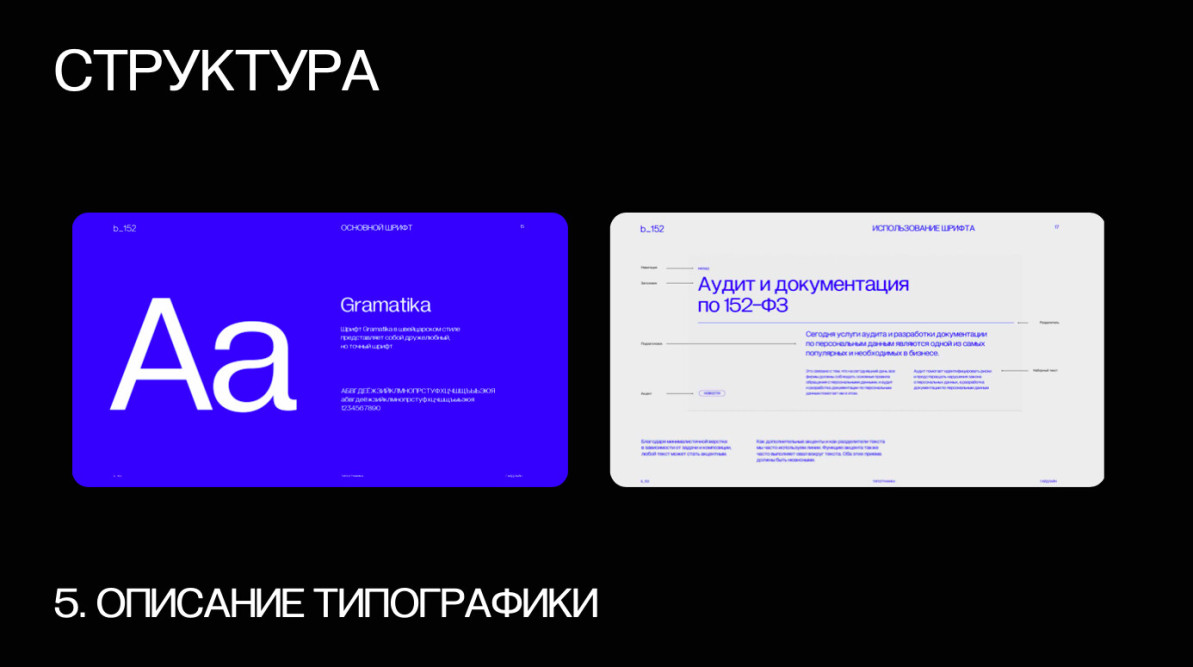
5) Описание типографики
Тут мы рассказываем про основные и дополнительные шрифты и про их использование.
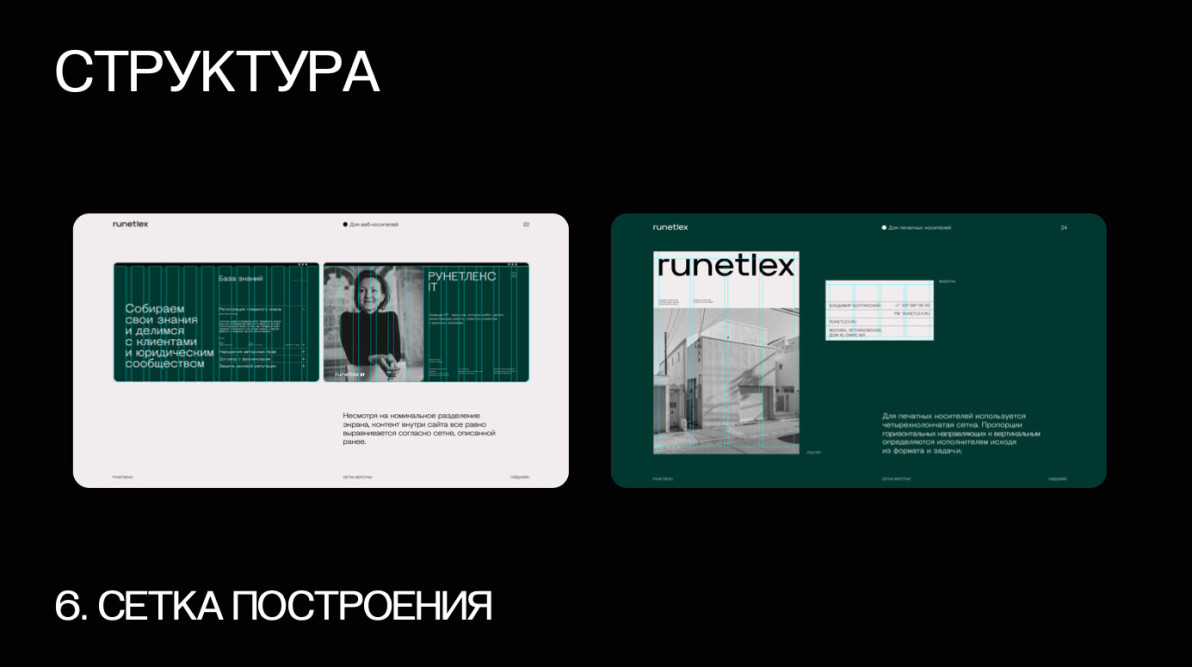
6) Сетка построения
Описываем систему, в которую мы укладываем контент. Она может различаться для веба и печатных носителей, соответственно это и будут два подпункта.
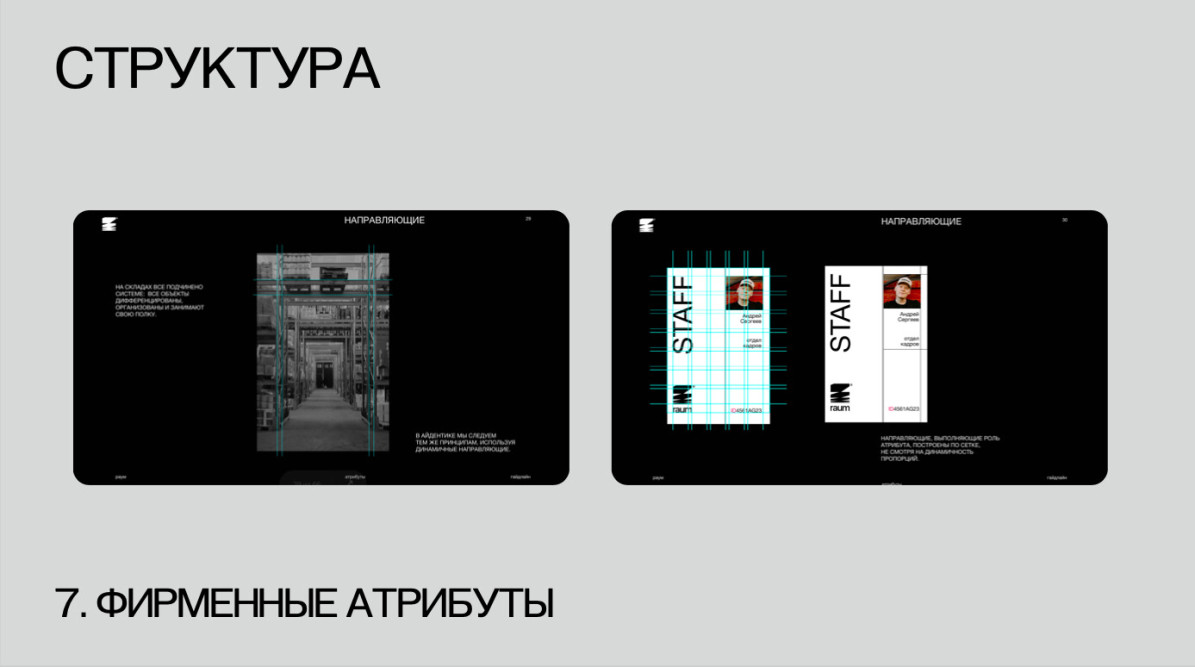
7) Фирменные атрибуты
Раздел для дополнительных элементов, поддерживающих стиль (паттерны, линии, символы и пр.).
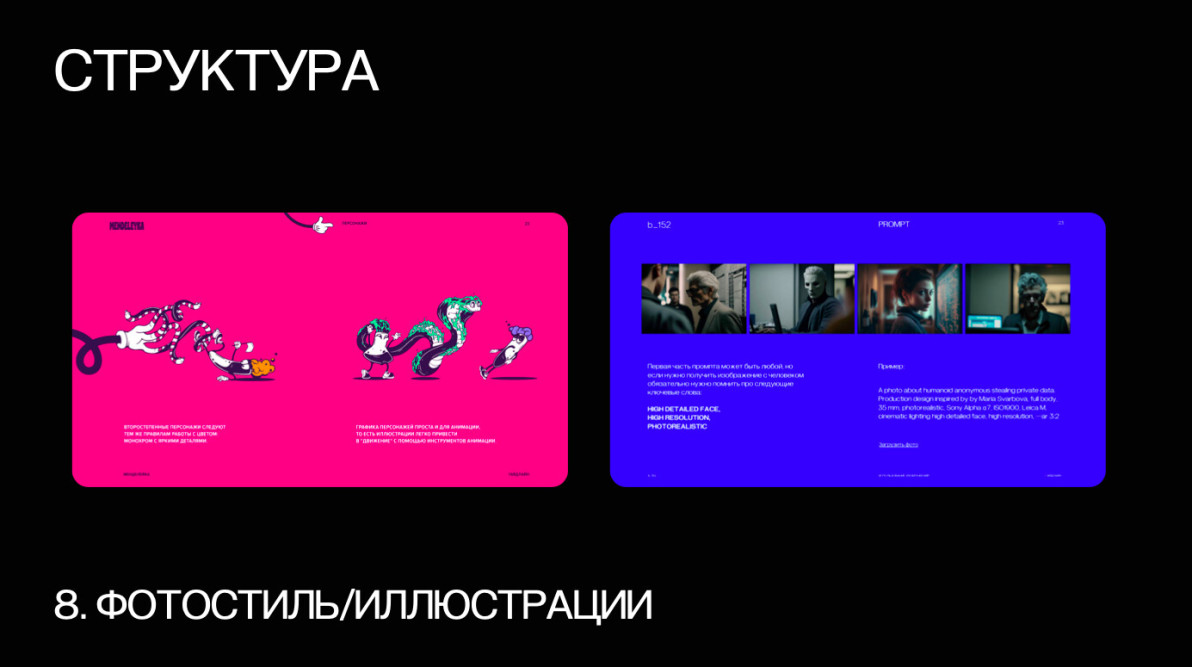
8) Фотостиль / Иллюстрации
Если это фотостиль, то чего стоит придерживаться при проведении корпоративных съемок, а чего избегать. Если иллюстрации, то описание основной стилистики.
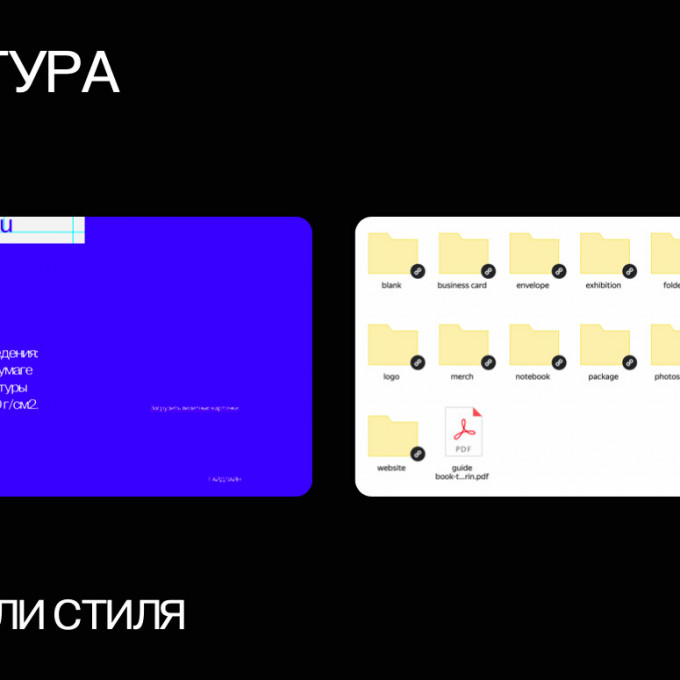
9) Носители стиля
Самый интересный блок, потому что, наконец-то не “скучный” текст, а картинки-примеры. Однако есть важный момент: я обязательно добавляю гиперссылки к папкам, где лежат материалы. На каждый носитель своя папка с превью и рабочим файлом.
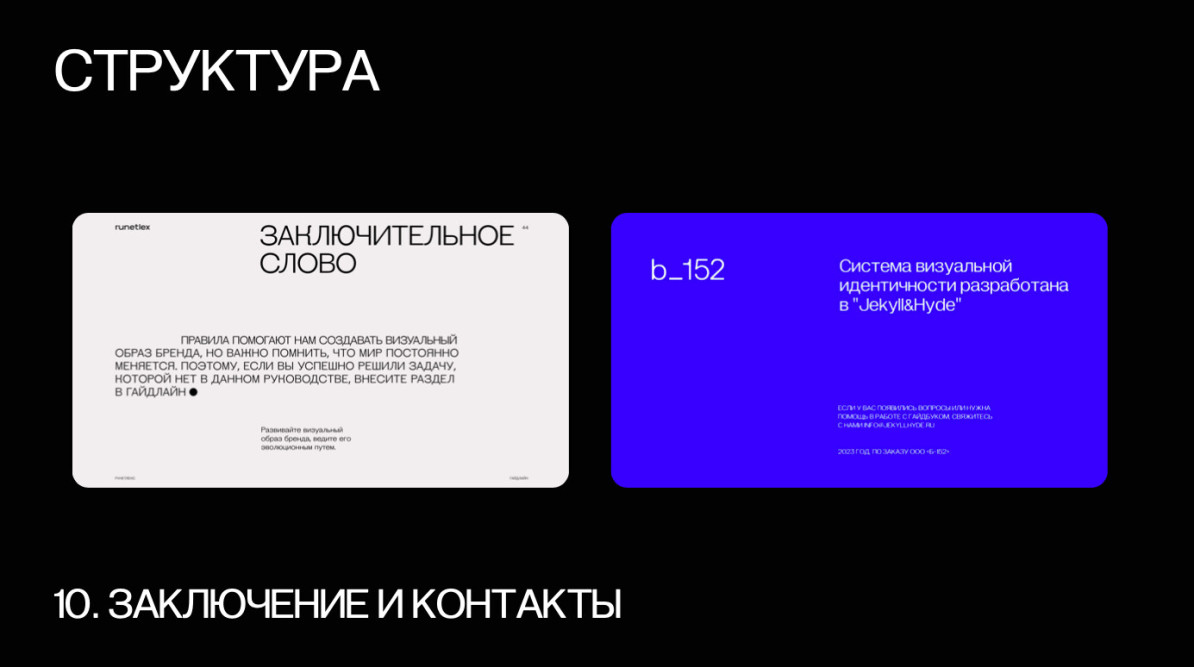
10) Заключение
Тут важно напомнить, что фирменный стиль может меняться со временем и в этот гайдлайн можно добавлять новые разделы.
11) Контакты
Если что-то пойдет не так или возникнут какие-то вопросы, мы всегда готовы на них ответить и помочь разобраться.
Сейчас я придерживаюсь такой структуры, но на то, чтобы она сложилась потребовалось набить несколько оскомин. Если раньше, на составление гайдлайна уходило довольно много времени, то сейчас двигаясь по ней на написание такого отчета уходит от 4 дней до максимум недели. Это опять приводит меня к выводу, что структура и регламент — мать всего — по понятному плану двигаться легче, как мне, так и людям, которые в дальнейшем этими гайдлайнами пользуются.
Если у вас будут какие-либо вопросы - я с удовольствием готова обсудить их в комментариях. Какой раздел в гайдлайне для вас кажется самым трудоемким? Желаю вам хорошего дня и понятных гайдлайнов.
Подписывайтесь на наш телеграм канал, в нем мы делимся опытом работы в креативном бизнесе.