Начинающий дизайнер или фронтендер может столкнуться с сопротивлением на пути становления своей карьеры. Я, лично, слышал много мнений по поводу того, как стоит обучаться. Кто-то говорит, что нужно развиваться через T-shape, кто-то говорит, что через I-shape. Кто-то говорит, что нужно знать все и сразу и быть так называемым дженералистом.
Как в итоге стоит строить кривую своего обучения и действительно ли дизайнеру нужно знать как работает HTML, CSS, JS, а фронтендеру нужно знать принципы типографики, построения композиции и выбора цвета? Где найти этот баланс?
О ком будем говорить?
Чтобы лучше всего понимать кому конкретно предназначена эта статья, давайте сначала разберемся, кто именно выступает дизайнером и кто выступает фронтендером в нашей статье.
Наш дизайнер только начинает свой путь. Он хочет делать качественные продукты, планирует брать заказы на разработку интерфейсов, уже имеет небольшое портфолио состоящее из пет-проектов и улучшений реальных сервисов. Его работа иногда включает разработку корпоративных сайтов, лендингов. Он всеми силами погружен в изучение своей профессии, старается получать как можно больше опыта, в том числе из общения с другими дизайнерами.
Описываемый фронтендер слегка похож на дизайнера. На его GitHub странице можно найти собственные пет-проекты. Он смотрит много обучающих роликов на YouTube. Кто как не он жаждет знаний и старается научиться всему и сразу. В том числе, его кругозор иногда падает на дизайн.
Шейп оф май харт
О развитии сейчас говорят все компании. Потому что именно компания заинтересована в качественных кадрах. Именно ей важно, чтобы ее сотрудники не стагнировали и развивались. И именно в сфере HR выводятся разные направления для обучения специалистов и их обозначения.
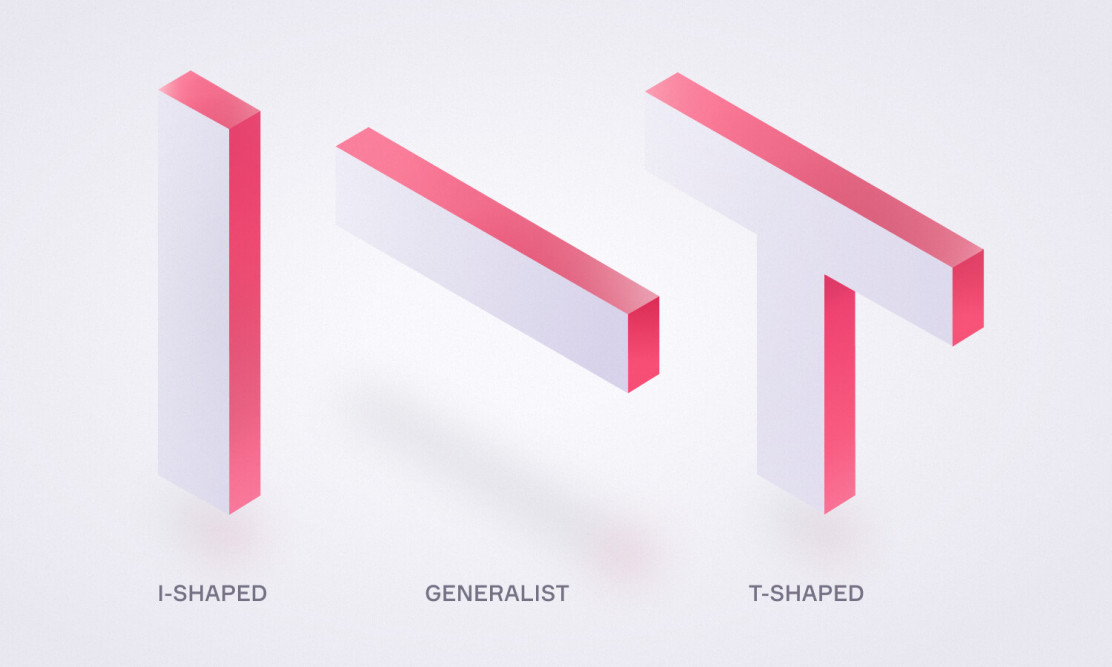
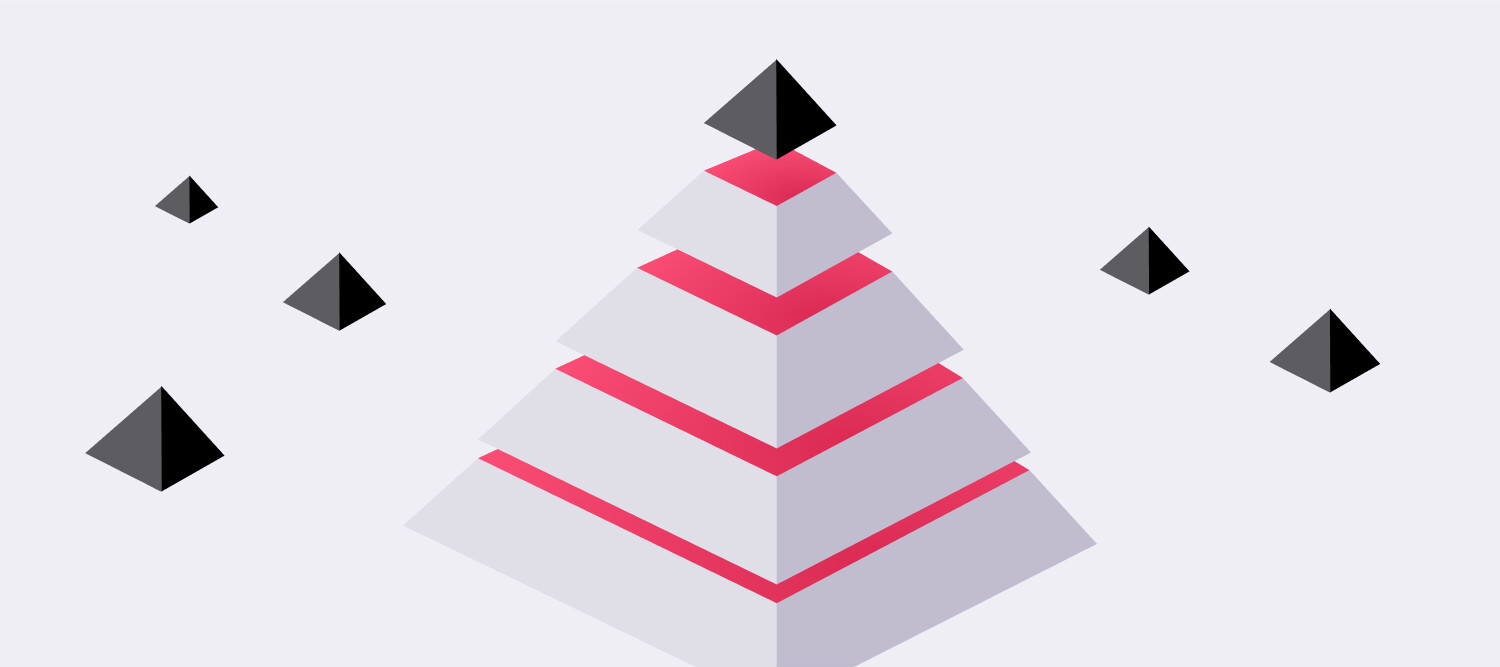
Когда говорят о типах развития, используют метафоры в виде шейпов (форм букв или символов. Shape в переводе с англ. «форма»). Вот основные шейпы:
T-shaped — Знает глубоко одну основную сферу, но имеет компетенции в других сферах. Например, в программировании, с дополнительными умениями взаимодействия и применения этой экспертизы в других областях, таких как дизайн или маркетинг.
I-shaped — Эксперт в узкой области, например, в анализе мобильных технологий, с ограниченными знаниями за пределами своей специализации.
Dash-shaped (Дженералист) — Человек с обширными, но поверхностными знаниями в различных областях, не обладающий глубокой экспертизой в какой-либо конкретной сфере. Он может быть универсалом, но без выраженной специализации.
Стоит упомянуть, что существуют и другие типы развития, но они слабо относятся к теме данной статьи и будут, скорее, отвлечением для самых любопытных читателей. К таким типам относят: M-shape, Pi-shape, Comb-shape, E-shape, X-shape.
Что дает развитие по T-shape?
Понимание технических ограничений: Знание основ верстки поможет дизайнеру создавать макеты, которые легко реализовать на практике. Это снизит вероятность возникновения технических проблем в процессе разработки.
Улучшение сотрудничества: Лучшее взаимопонимание между дизайнерами и верстальщиками способствует более эффективному сотрудничеству. Дизайнер, который понимает верстку, может предоставить более детальные и практичные макеты.
Экономия времени и ресурсов: Дизайнер, знающий верстку, может создавать макеты, учитывая технические аспекты, что сокращает время разработки и уменьшает необходимость в доработках.
Улучшение визуального восприятия: Понимание основ дизайна позволяет фронтендеру создавать более визуально привлекательные и пользовательски дружелюбные интерфейсы.
Более тесное сотрудничество с дизайнерами: Фронтендер, который понимает язык дизайна, может эффективнее взаимодействовать с дизайнерами, сокращая время, необходимое для внедрения дизайн-решений.
Способствует унификации дизайна и кода: Знание дизайн-принципов может помочь фронтендеру создавать код, который лучше соответствует дизайну, обеспечивая единообразие визуального и технического аспектов.
Какой предположительный вред от такого подхода может быть?
Специализация: Наш специалист может потерять фокусировку на своей области экспертизы. Знание аспектов другой профессии может отвлечь как и дизайнера, так и фронтендера от специфики своей профессии и размыть внимание.
Ограничение креативности: Знание технических деталей может ограничить дизайнера в поиске новаторских и нестандартных решений.
Временные затраты на обучение: Для начинающего специалиста время является одним из самых критичных параметров. То время, которое дизайнер потратит на изучение верстки намного продуктивнее можно потратить на развитие насмотренности. Для фронтендера работает абсолютно такое же правило.
Необходимость в более широкой команде: В больших проектах лучше иметь специализированных дизайнеров и фронтендеров, чем универсальных специалистов, чтобы обеспечить глубокое погружение в каждую область. Тут все же ситуация специфическая. Ситуация в вашей компании может очень сильно отличаться от других компаний.
Помимо очевидных недостатков в таком подходе, могут быть еще и не соответствия с компетенциями T-shaped специалиста. Согласно основателю идеи T-shaped Дэвиду Гэтсу среди компетенций, которыми обязательно обладает специалист типа «Т»: высокая адаптация к меняющимся условиям, быстрая обучаемость и легкость генерации идей. Если вы не можете причислить себе такие характеристики, то скорее всего, вам следует задуматься о другом подходе к развитию.
Что говорят о подходе в сфере разработки
Чтобы не быть голословными, обратимся к примерам использования подхода T-shape.
В QIWI попробовали подход на нескольких видах специалистов. При этом в самом начале были сложности: замедлилась общая работа в командах, появилось заметное смещение в сторону задач одной специальности. Но в итоге были и плюсы. Причем, плюсов от применения подхода было больше.
Есть пример работы в Sportmaster Lab. Это команда бренда Sportmaster, где они ведут разработку сайтов компании и других продуктов. Стоит упомянуть, что автор статьи описал t-shape фронтендера в сторону развития backend. Однако, мы считаем это не менее релевантным опытом.
Мы работаем с 2001-го года и наблюдали эволюцию профессий дизайнера и frontend.
Раньше дизайнер был человек, который рисует иллюстрации в шапках сайта и немного интерфейсов, теперь это полноценный инженер-проектировщик, который должен знать как работают анимации в интерфейсах, как они будут реализованы на стороне frontend, что бы дизайн был реализован в запланированном виде. Поэтому, я считаю, погружение в волшебный мир фронтэнда на базовом уровне для дизайнеров обязательно.
Верно и то, что frontend-разработчик, должен на базовом уровне знать технологию проектирования интерфейсов.
Вывод
Сложно с точностью сказать, что конкретно кому нужно знать. Разве будет плохо, если дизайнер будет знать как работает BEM? Конечно нет! Но было бы неплохо, если бы он знал, что есть модификаторы, благодаря которым мы можем неплохо так кастомизировать, к примеру, кнопки. Фронтендеру совсем не обязательно знать историю типографики, но было бы неплохо, если бы он знал, как шрифт может повлиять на восприятие интерфейса.
Ровно так же сложно охарактеризовать человека, который читает эту статью. Однако, если вы обладаете нужными характеристиками для того, чтобы уметь обучаться по T-shape направлению, то как минимум стоит попробовать это сделать.
Как вы уже поняли, истины здесь совсем не получится найти. Каждый из нас работает в своих условиях, у каждого свой путь. Главное, на протяжении всего этого пути не сойти с ума и быть любознательным. Человек учится на протяжении всей своей жизни!
Бонус: что почитать/посмотреть дизайнеру
От себя добавим несколько полезных источников, где дизайнеру можно изучать фронтенд. Даже если, не планируете в ближайшее время что-то изучать по этой теме, то все равно сохраните эту страницу себе в закладки!
https://web-standards.ru/ — Веб-стандарты полезный ресурс с новостями, статьями в мире фронтенда. Отдельно рекомендуем статьи про доступность!
https://tympanus.net/codrops/ — Портал с крутыми и вдохновляющими демками. Можно находить референсы для своих работ и заодно смотреть как их можно реализовать.
https://codepen.io/ — Онлайн-редактор кода. Помимо того, что здесь можно практиковаться в написании кода, во вкладке Explore можно поискать референсы для проектов. Порой, можно найти действительно магические вещи.
https://www.youtube.com/@KevinPowell/videos — YouTube канал Кевина Пауэлла. Советы по верстке, небольшие хитрости и видео-обзоры на новинки в мире фронтенда.
https://www.youtube.com/@WebDevSimplified — этот канал для более продвинутого изучения разработки. Тем не менее можно найти и прикладные вещи для разработки ваших интерфейсов.