Это цикл статей для опытных пользователей Figma, которые разрабатывают компоненты и проектируют UI Kit. Многие приёмы в серии — интеллектуальные труды вашего покорного слуги, они будут публиковаться впервые.
Сегодня мы поговорим о простых и известных трюках, а также узнаем, как сделать в Figma то, чего не делают другие. Заранее прошу прощения у тех, кто дорожил этими секретами. Всем остальным приятного изучения!
Zero Frame
Нулевой фрейм — популярный трюк, который уже потерял актуальность. Его знают почти все, в будущем на него буду ссылаться и я.
Раньше нельзя было изменить размер элемента на нулевой, но достаточно было задать размер 0,001 — и происходило чудо. Сейчас другое дело: можно без проблем указать 0.
Reverse AL
Суть трюка очень проста: чтобы изменить порядок слоёв в автолейауте, нужно отразить его по вертикали/горизонтали и повторить это для всех внутренних элементов.
Не самый актуальный трюк, но не спешите списывать его со счетов. Reverse AL ещё может послужить нам в будущем.
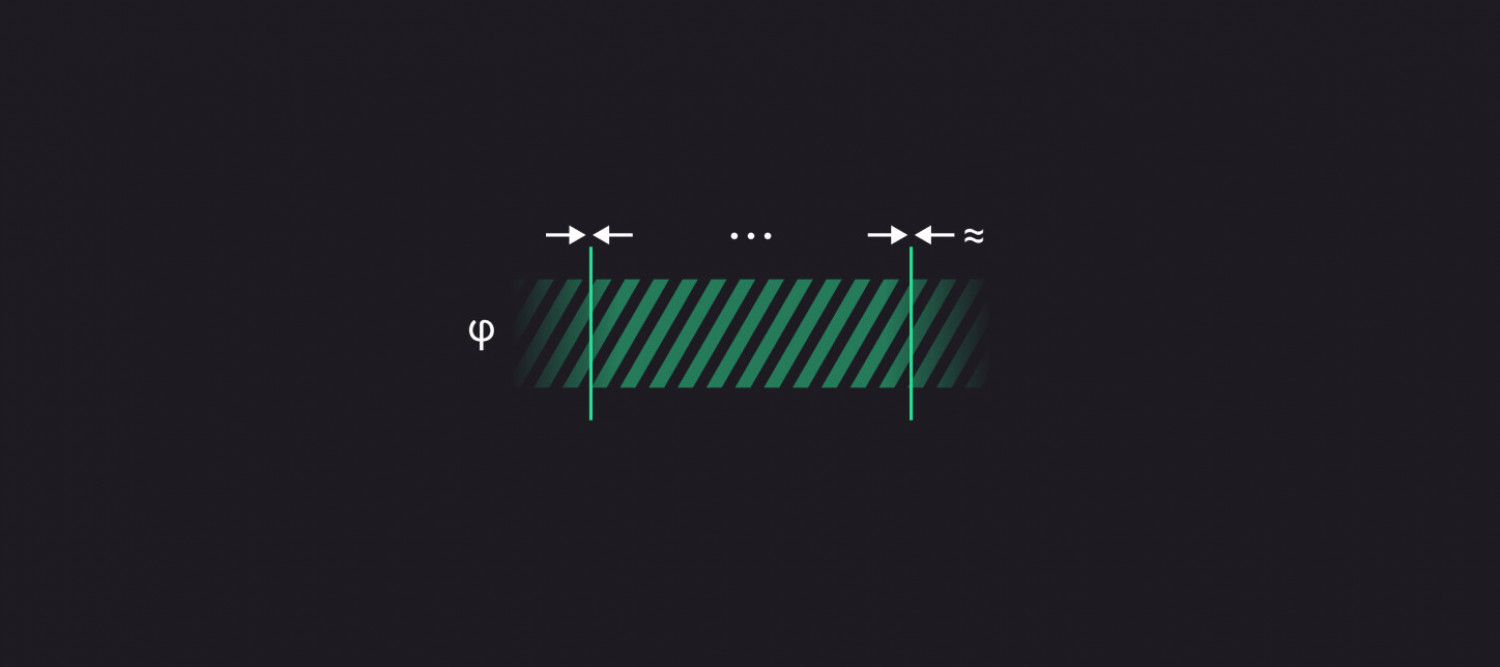
Resizable Instance
Размер встроенных компонентов не поддаётся изменению, а вот параметры AL редактировать можно. На этом и базируется решение: достаточно создать автолейаут с двумя нулевыми фреймами внутри и настроить размер через Gap.
Fixed Aspect Ratio
В Figma нельзя задать соотношение ширина/высота, но эта задача частично решена в комьюнити. Есть специально настроенные AL, которые сохраняют соотношение при изменении ширины. Крайне полезный трюк!
AL Size Compensation
При отключении видимости элемента содержащий его автолейаут остаётся с первоначальными значениями ширины и высоты. Трюк вполне простой: в такой AL можно добавить тот самый пустой Zero Frame.
Negative Paddings
Немного свежего: отрицательные паддинги пока недоступны, но мы можем их эмулировать — внести отрицательное значение в переменную и присвоить нужному паддингу. Даже если удалить ссылку на переменную, паддинг останется отрицательным. Просто и эффективно!
Pure Effect
Иногда может возникнуть потребность в применении эффекта без цвета на подложке, например, background blur. Путём подбора находим минимальный уровень прозрачности подложки, когда эффект всё ещё работает, — 0,2%.
Есть трюк, который позволяет вообще не отображать подложку: сделать её белой и задать режимы наложения цвета darken, multiply или подобные. Работает также с чёрным цветом в режиме наложения lighten. Классика!
Blur Cancel
Переходим к эксклюзиву: эффект background blur можно «отменить» с помощью слоя, стоящего выше него. Достаточно указать величину размытия 0,001 (обычный 0 не сработает).
Auto Contrast
Существует ли стиль, который всегда будет контрастен к фону? Ребята из комьюнити, похоже, нашли такой.
А теперь ловите первую ачивку! Надеюсь, что мои статьи сподвигнут вас дальше изучать Figma и нестандартно решать проблемы.