Иван Мешков подготовил базовый гайд для создания согласованного набора иконок в Figma. Он рассказал, как определить размер иконок, какими должны быть настройки у шейпов, как их хранить в библиотеке, и другие тонкости.
Несколько советов из статьи:
- Размер иконки обычно выбирают опираясь на базовую ячейку в проекте.
- Например, если она равна 4 px, то можно сделать иконку 24 × 24, а если 5 px, то уже 25 × 25
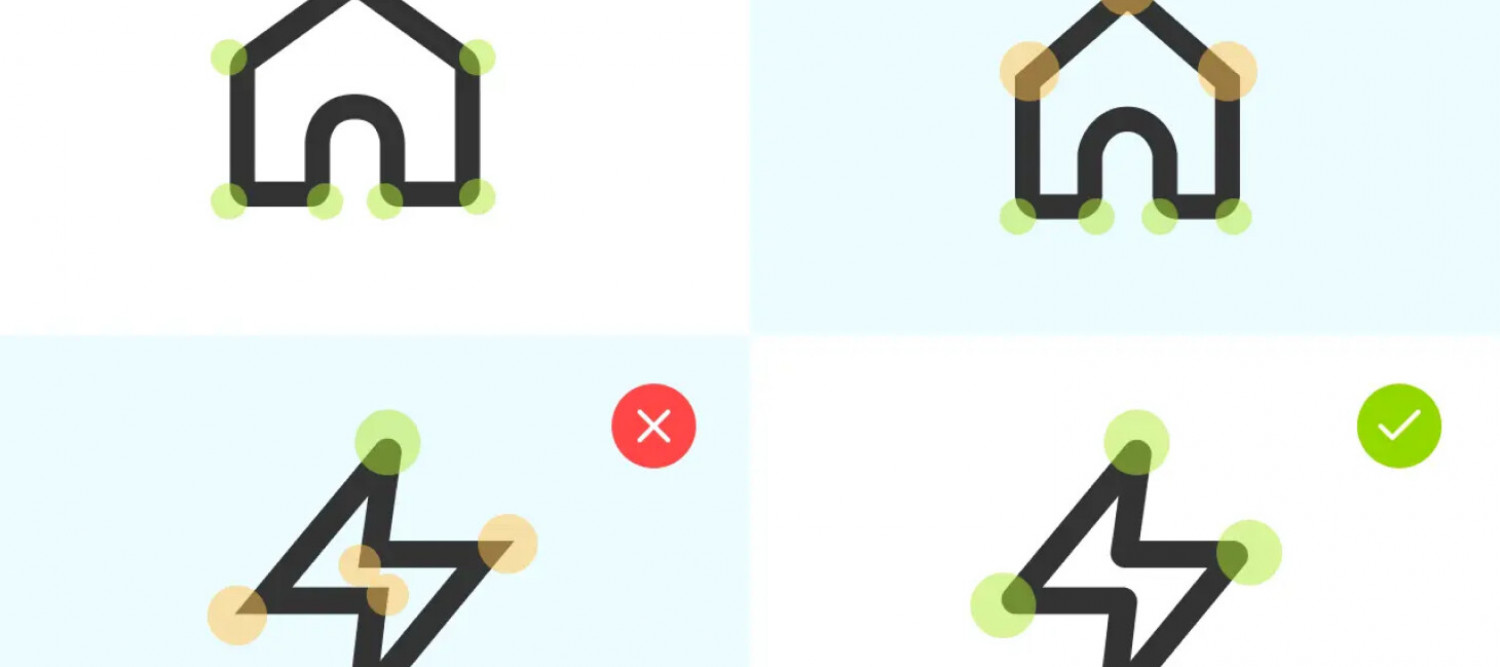
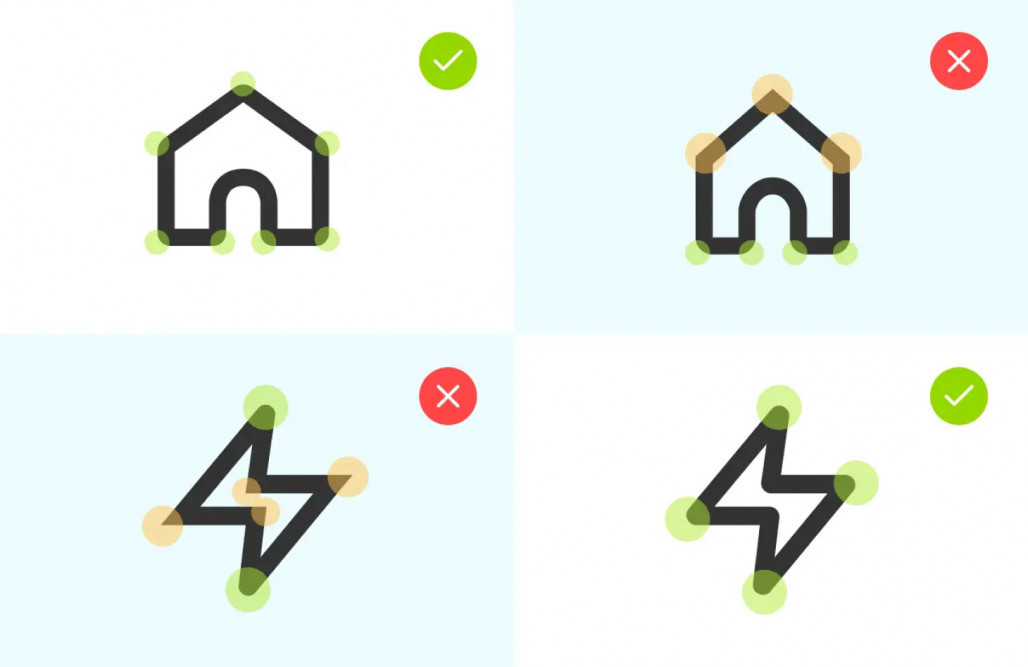
- Используйте одни и те же скругления. Если у вас внешний радиус 2 px, а внутренний — 1 px, то они должны быть такими во всех иконках набора
- Иконка не обязательно должна строго вписываться в охранные поля.
- Она может быть немного больше или меньше их. Главное — визуальный баланс, при котором иконки в наборе будут выглядеть равновесными
- После отрисовки шейпы иконки нужно объединить в один, с помощью функции Flatten. Затем в настройках Constraints выбрать Scale
- Называйте иконки по внешнему виду, а не по смыслу. Например, иконку «Избранное» с изображением сердца нужно назвать «heart»
Источник: