Привет! Собрала универсальные приёмы — важные детали, которые улучшат ваше мастерство и макеты. Эстетичные полезности в моём тг: @dariavisu , заходи 🥐
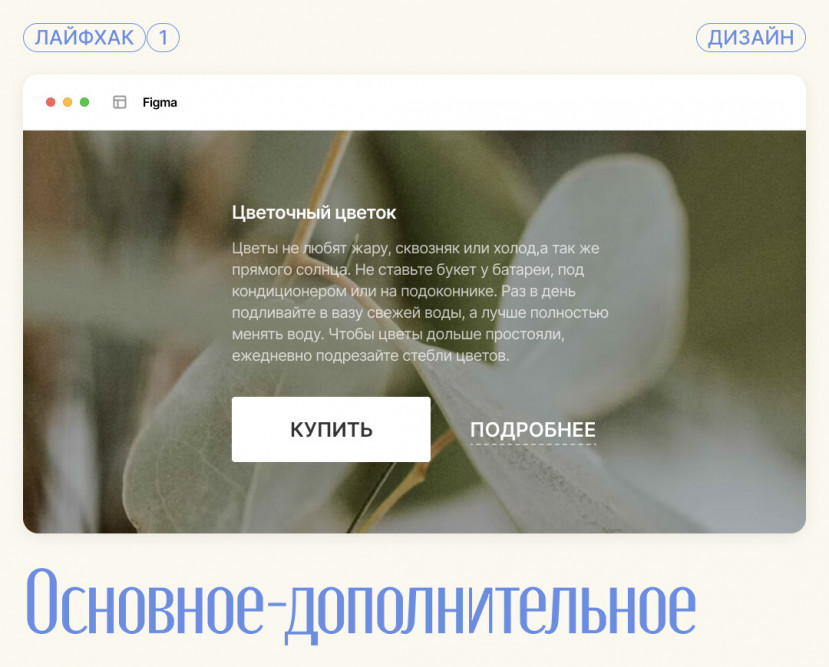
( 1 ) Основное-дополнительное
Для каждого элемента определите его важность, чтобы лучше управлять фокусом внимания. Если получилось, что на макете «много всего» и фокус рассеян, возможно проблема в не расставленных акцентах.
Для основных элементов применяйте яркие, контрастные цвета. Для дополнительных можно уменьшить прозрачность, размеры или толщину, добавить обводку вместо заливки.
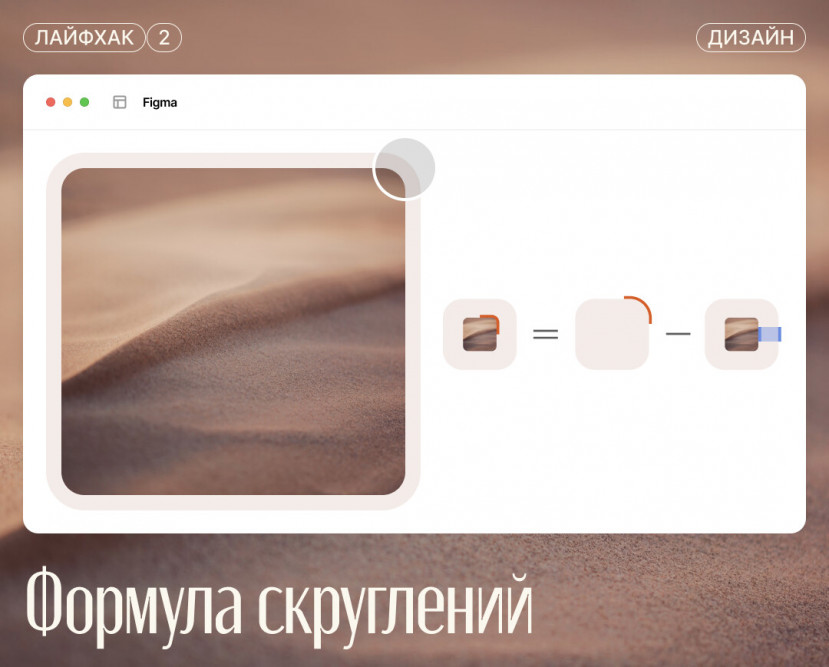
( 2 ) Формула скруглений
Приём для «плашки в плашке», показательно отличает новичка от профи. Есть отличная формула для расчётов. Внутреннее скругление равно внешнее минус расстояние между ними.
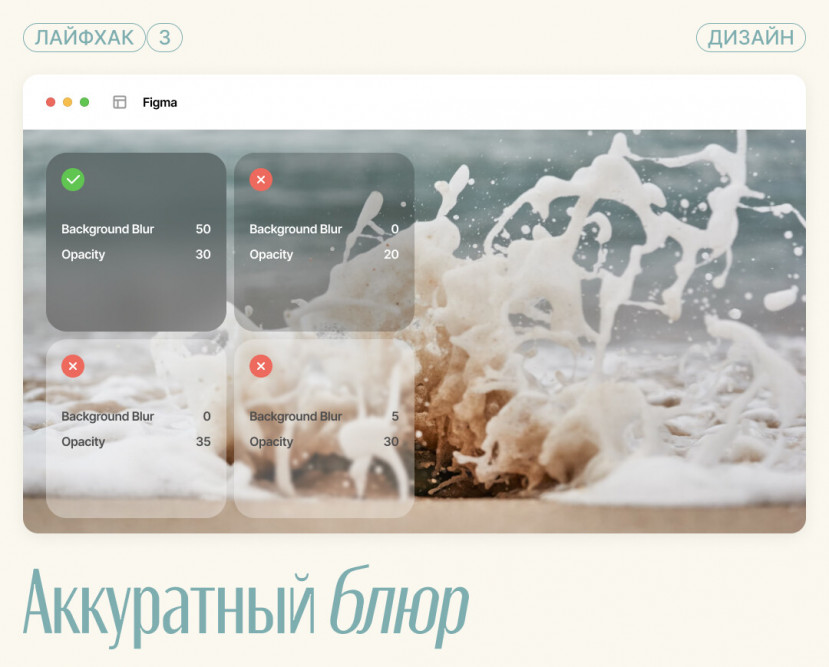
( 3 ) Аккуратный блюр
С блюром нужно наловчиться, чтобы выглядело современно и круто. Правило такое — чем больше значение блюра, тем меньше вероятность ошибиться.
Если значение небольшое, детали фотографии начинают «спорить» с текстом. Учитывайте это, когда делаете дизайн для динамичного контента — картинка может поменяться, и смотреться будет по-другому, потребуется универсальное значение.
Прозрачные плашки на фоне просто исключите из практики.
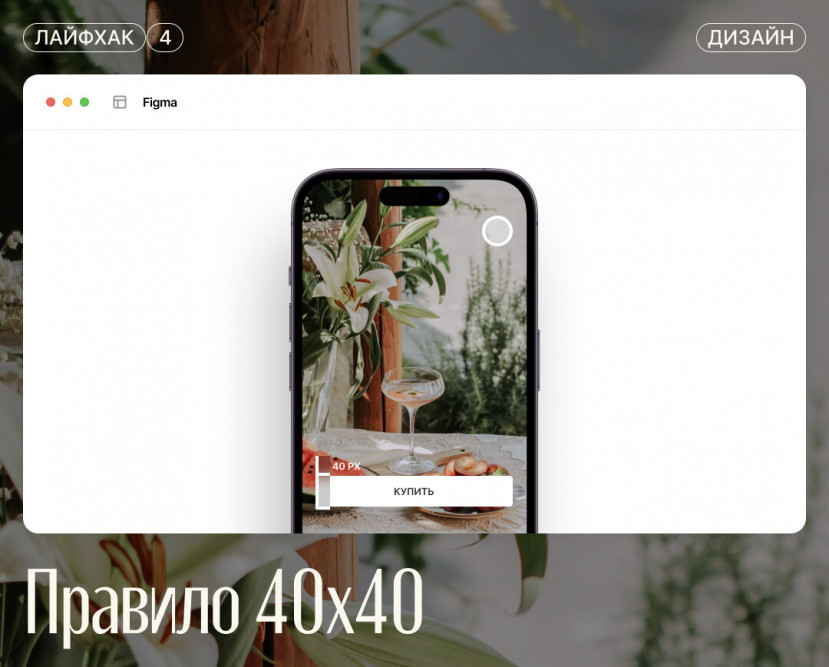
( 4 ) Правило 40х40
40х40 — это примерный размер пальца в пикселях по гайдлайнам для современных смартфонов. Частое место для ошибок — футер мобильной версии. Нарисуйте себе квадрат 40х40 и проверьте область нажатия у каждого элемента. Если в области квадрата будут два пункта футера, отступы между ними лучше увеличить. Так пользователь тапнет туда, куда ему было нужно.
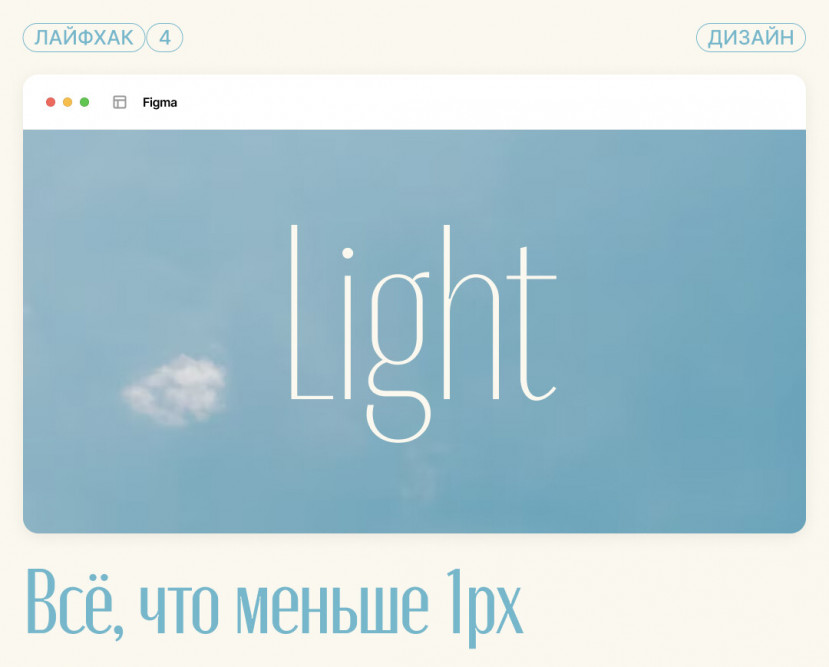
( 5 ) Всё, что меньше 1px
В вебе всё, что меньше 1px в толщину будет плохо читаться, а на некотрых мониторах «рябить». Яркий пример — начертание Light (или Thin) у шрифта. Эти начертания созданы для больших заголовков. Если нужно нейтрализировать мелкую надпись, лучше используйте начертание Regular и прозрачность.
Спасибо за то, что дочитали! Подпишись на мой телеграм, чтобы получать ценную информацию, проверенную временем и подкреплённую опытом → https://t.me/dariavisu