Расскажу, как мы с командой делали сайт для польского агентства web3 разработки. Внутри: Portal 2, отсылки на Матрицу, много анимаций и немного вау-эффекта.
Заказчик и задача
К нам обратились наши партнёры — канадское агентство Маркетика — с задачей разработать промо-лендинг для компании Blocklabs. Блоклабс занимается разработкой в сфере Web3 — запускает крипто-кошельки, промо для NFT и делает прочие технологичные интересности.
Старый сайт Блоклабса был очень простым и ничем не выделялся среди конкурентов. Нам нужно было разработать новую промо-страницу, которая смогла бы выделить подход агентства и само агентство на рынке.
Проблемы старой версии сайта
- Слишком стандартный дизайн, никак не выделяющий компанию среди конкурентов
- Тексты не отражали преимущества компании
- Многочисленные иллюстраций никак не дополняли идеи и тексты, а скорее просто существовали “ради красоты”
Что было сделано
- Изучили деятельность компании, ЦА и конкурентов
- Сформулировали креативную концепцию
- Написали тексты
- Оформили смыслы в дизайн-концепцию
- Отрисовали и анимировали визуальные элементы
- Сделали адаптивную вёрстку на Тильде
Работа со смыслами и креативная концепция
Придумать что-то новое в сайте для IT достаточно сложно: в сфере уже сложились визуальные и смысловые каноны: в основном темная тема, какие-то 3D-шки, «концептуальные» заголовки… Мы стали думать, как реализовать на нашем сайте и сделать «по-другому», но при этом выдержать типичную для сфере стилистику. В ходе мозгового штурма мы пришли к 3-м концептуальным идеям, которые могли стать основой сайта.
Концепция 1. Вселенная Блоклабс
В этой концепции мы хотели выразить Web3 как необъятный и современный мир, в центре которого находится наш бренд — Блоклабс. В этой вселенной он — самая яркая галактика. Каждая звезда и планета в космосе имеет свою сложную структуру — также, как услуги и направления деятельности компании.
Концепция 2. Hello World 3.0
В этой концепции мы предлагали по-новому взглянуть на компьютерные интерфейсы: для этого используем большое количество отсылок к IT культуре и тесно взаимодействуем с пользователем, внедряя виртуального помощника.
Концепция 3. Блоклабс Кибертех
В этой концепции мы предложили в лоб обыграть метафору производства — и представить агентство, занимающееся разработкой, как самый настоящий завод. Для этого мы материализуем сложные и непонятные процессы в простых иллюстрациях.
Что выбрал клиент
Первая концепция показалась клиенту слишком простой и традиционной для индустрии, а вот варианты 2 и 3 ему понравились. Мы решили объединить их в единый концепт.
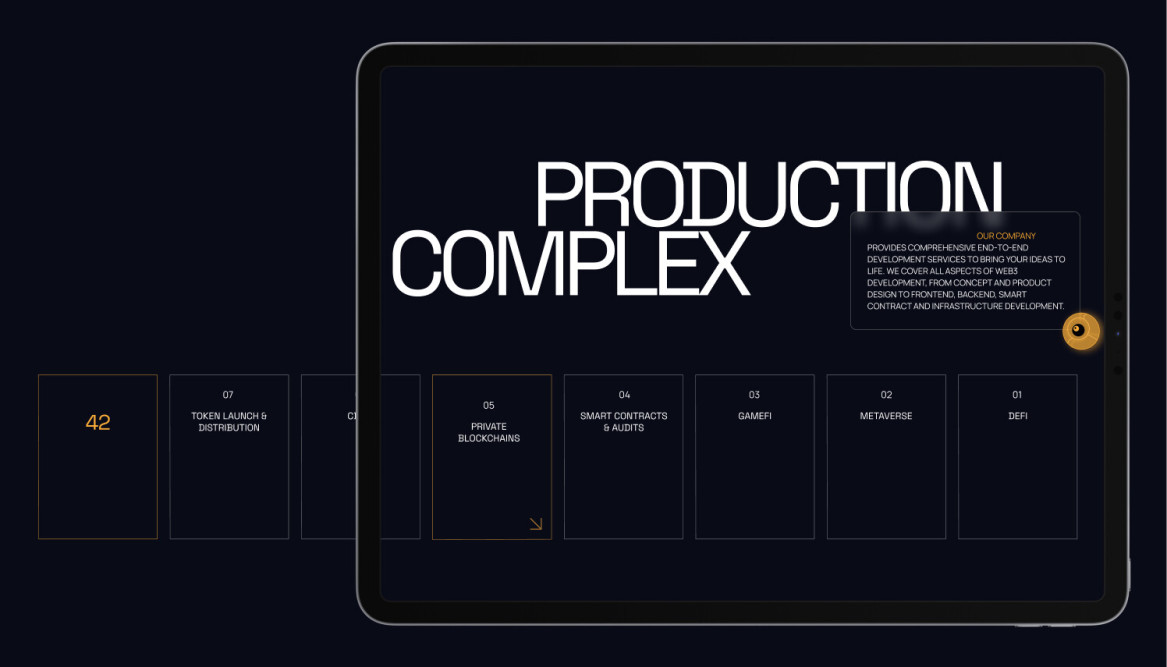
После этого мы начали думать, как конкретно выразить блокчейн «в понятных иллюстрациях» и нащупали образ конвейера, по которому едут блоки. Блоки информации. Чтобы сделать сайт более эмоциональным, на сайт также было решено добавить персонажа, который от своего лица будет презентовать Блоклабс пользователю.
На этой ноте копирайтер ушли писать заголовки в духе старой фантастики оставлять в тексте пасхалки на Дугласа Адамса, а дизайнеры — обрисовывать цеха будущего.
Кто проживает на web3-заводе
В процессе мозгового штурма мы решили, что наш интерактивный персонаж должен выступать в роли гида по заводу и общаться с пользователем, рассказывая ему о том, как устроен «Завод Блоклабса».
Придумать оригинального героя было не просто, но вдохновившись образами роботов в поп-культуре и видеоигрой Portal 2, мы нашли нашего виртуального проводника.
Визуальное решение
Для того, чтобы передать пользователю атмосферу фабрики и создать лаконичный образ прогрессивного завода мы ушли вдохновляться разными элементами производства — конвейерами, приборными панелями, механическими деталями и коридорами. Параллельно поглядывали на эстетику научно-фантастических фильмов 90-х, киберпанк и видеоигры — думали, как соединить индустриальность с футуризмом.
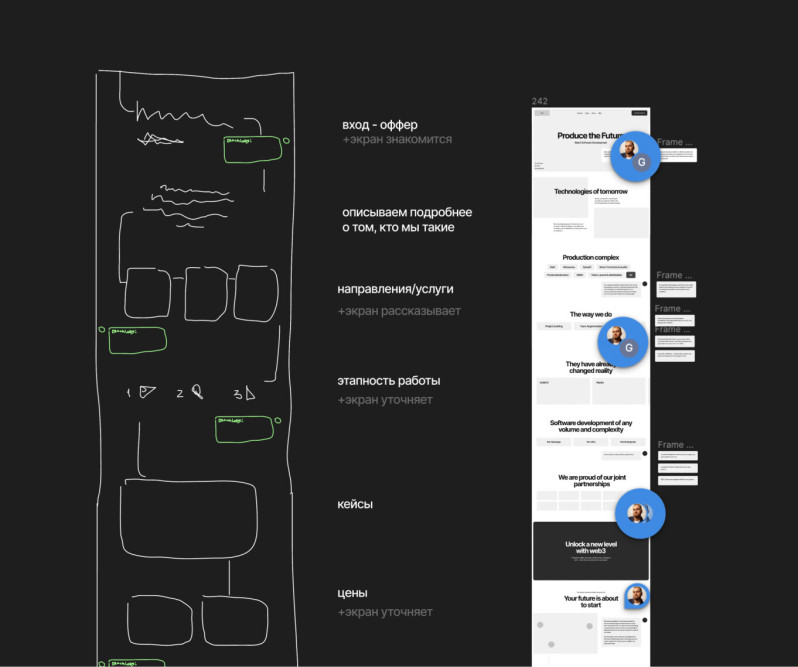
Добраться до единой визуализации было непросто — мы нарисовали десятки самых разных экранов со своими особенностями. Но в итоге пришли к решению, что схематические изображения и активная анимация подходят нам больше всего.
Дизайн-концепция
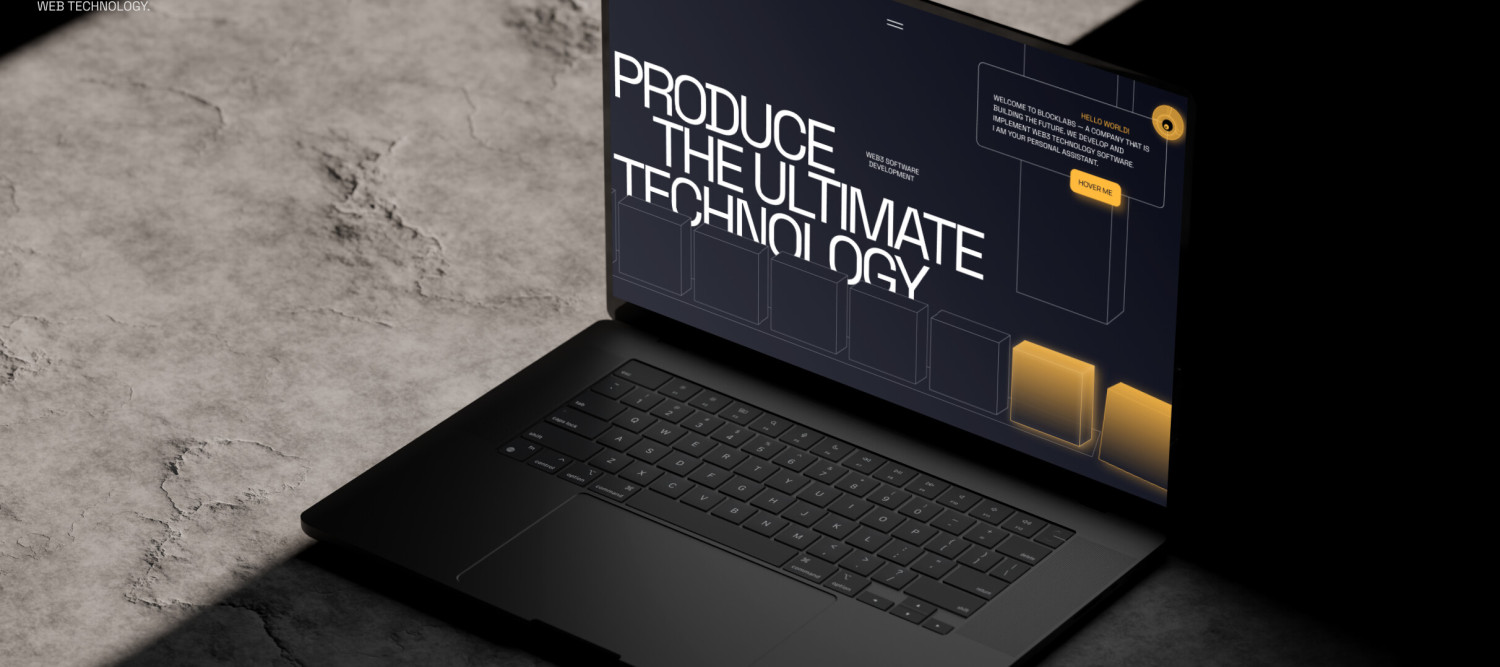
В результате у нас появился динамичный сайт изометричными иллюстрациями и концептуальной анимацией в каждом блоке. Для акцента мы добавили желтое свечение (фирменный цвет блоклбаса) — чтобы передать через него эффект голограммы.
Всем этим мы создаём ощущение соприкосновения с технологиями будущего и помещаем пользователя в атмосферу производства чего-то совершенно нового.
А что внутри?
Каждый блок (такая остановка в процессе экскурсии) дополняет рассказ о компании, услугах и преимуществах сотрудничества с Блоклабс.
На первом экране пользователь может подглядеть за производством продукта и посмотреть, как мимо него проходит информации в виде кубов.
Затем пройтись по коридору из разных цехов — наших услуг.
Увидеть стену, расписанную кейсами и логотипами партнёров бренда.
Вернуться через игровой портал на фабрику и узнать больше про компанию и её процессы.
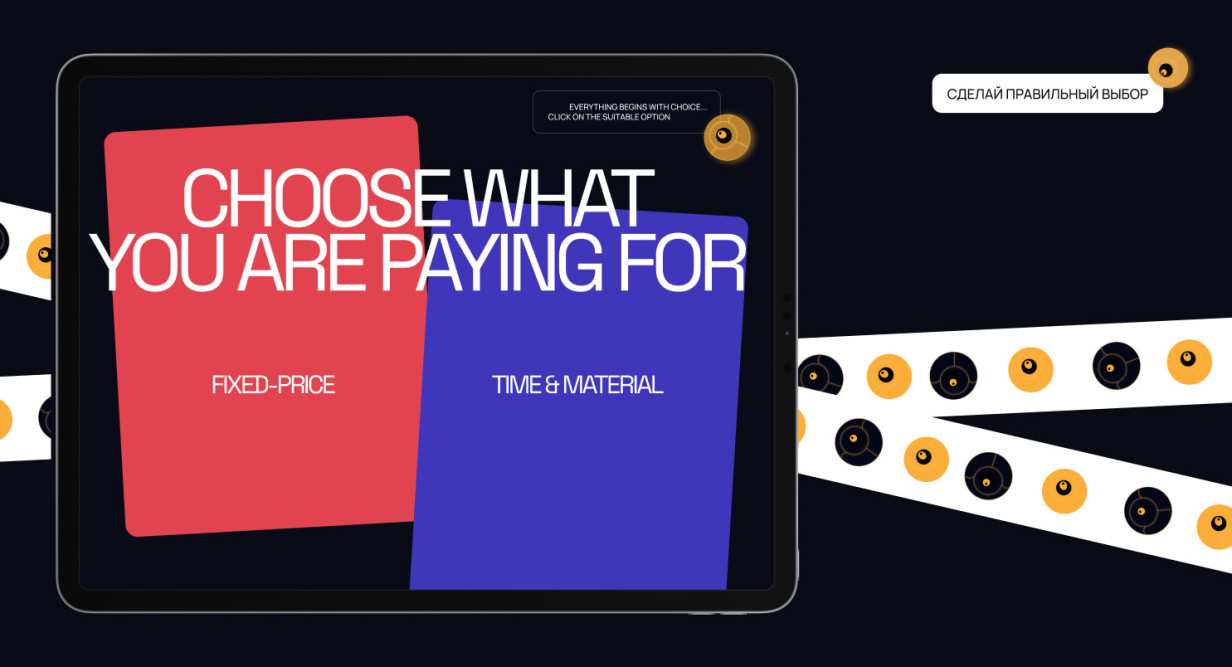
А ещё выбрать красную или синюю таблетку карточку, каждая из которых отправит пользователя в нужную ему реальность к нужному формату оплаты.
Завершение сайта, но не конец путешествия
Футер призывает открыть новые возможности и отправиться в успешное будущее вашего проекта. А гид-помощник желает удачи и прощается.
А что потом?
После запуска сайт попал в подборку лучших проектов на Тильде.
Посмотреть работающий сайт можно здесь — www.blocklabs.eu
А заказчик вместе с новым сайтом получил существенное пополнение своего фирменного стиля и визуального ДНК бренда.
Как сайт отличается от конкурентов?
Для сферы айти нетипично наличие на сайте некой большой идеи — как правило, это нагромождение трендовых дизайнов и минимум спецификации. Поэтому, визуальный бэкграунд — его продуманность, понятный лейтмотив на протяжении всего сайта — качественно выделяет нас на уровне дизайна.
Вербально же, все наши заголовки креативны, живут в одной реальности и раскрывают работу компании, чего уже оказалось с лихвой достаточно для создания эффективной, убедительной коммуникации.
Над проектом будущего работали
Егор Митькин — креативная концепция, копирайтинг
Мария Ищенко —креативная концепция, арт-дирекшн
Елена Бобина — креативный директор
Кристина Ткаченко — руководитель проекта
Дмитрий Нестеров — дизайнер
Михаил Ткаченко — вёрстка на Tilda Publishing
Этот проект сделан в е—б эдженси. Напишите нам, если хотите также.