Использовать существующую дизайн-систему - круто, создать и поддерживать свою - достойно, дополнить material UI - чрезвычайно удобно!
На больших проектах разрабы работают с готовым кодом, как правило это большие дизайн-системы по типу material UI и ant design. Но порой наши с вами дизайн-решения выходят за рамки и тогда фронтендер пишет компонент с нуля :)
Один из выходов в такой ситуации, который использую я - это добить material UI своими дизайн-элементами, кто работает также? Расскажите!
Плюсы использовать material UI, которые я вижу для дизайнера:
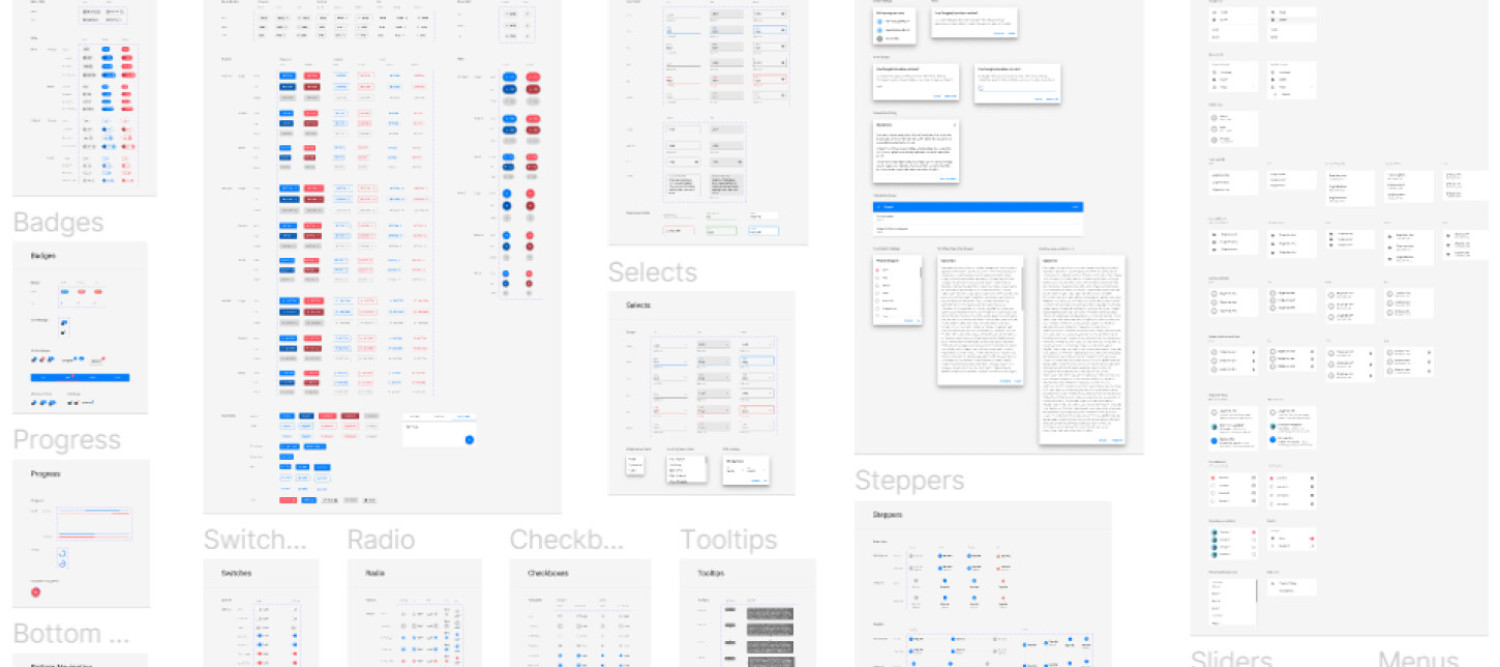
1. Реально безграничная библиотека с доступом к компонентам в фигме - лейауты настроены, остаётся кастомизировать по стилям цвета/текста у себя в проекте;
2. Наличие документации - описаны все элементы, с некоторыми можно повзаимодействовать прямо на сайте (ex: поменяй размер чекбокса тут);
3. Командная работа - без комментариев.
Аналогично можно выстроить работу с менее известными дизайн-системами для разных задач. Например, если разработчик питонист, познакомьтесь с dash mantine components (кстати, у них репозиторий с более чем 150 000 svg иконок).
И в качестве бонуса, кто видел cardbox ui? Это дизайн-система Госуслуг, для разнообразия, рекомендую ознакомиться!
Спасибо за твоё время! Следующая статья про dash, подпишись, чтобы не пропустить
Больше о дизайне в моём телеграм-канале