Привет! За клавиатурой Влад Калашников, Senior Product Designer в стартапе Re:Luna, до этого работал в МТС и Pinkman. 6 лет занимаюсь дизайном и 4 года продуктовом. В этой статье я совместил все свои посты про развитие UI из своего уютного телеграм-канала, на который советую подписаться, чтобы не упустить клевый контент про дизайн.
Думаю, что многим продуктовым дизайнерам в какой-то момент приходит мысль о том, что нужно подтянуть UI, так как часто работаешь в рамках дизайн-системы и задачи сводятся в первую очередь к тому, чтобы сделать дизайн удобным, а на UI не всегда остается время или такой возможности вовсе нет. В этой статье хотел бы поделиться несколькими упражнениями в порядке возрастания сложности, которые помогут подтянуть навык UI.
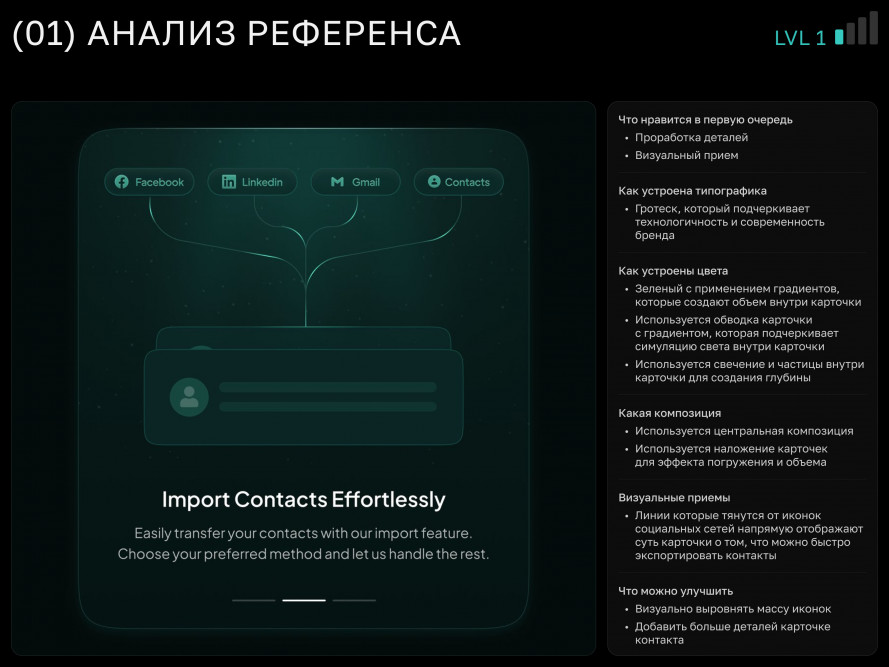
- Анализировать референсы
Думаю, самый менее трудозатратный прием для развития UI о котором, я уверен, вы слышали — анализ референсов, но не просто посмотреть на них 5 секунд, а более внимательно изучить композицию, цвета, типографику и визуальные приемы. Попробуйте взять один референс и уделить ему 2-4 минуты и ответить на вопросы:
- Что именно нравится в референсе?
- А что не нравится и можно улучшить?
- Как построена типографика, композиция, цвета и тд?
Ответы на такие вопросы помогут более осознанно изучить референс и пополнят внутреннюю дизайн-библиотеку бОльшим количеством приемов.
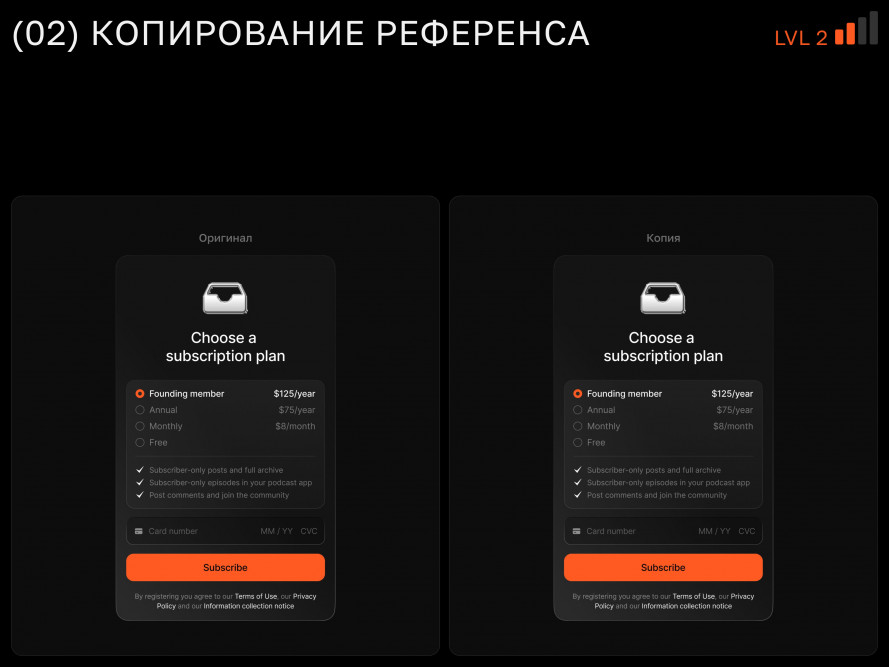
2. Копировать референсы
Следующий по сложности прием — копирование референсов. Во время этого процесса получается более вдумчиво обращать внимание и анализировать приемы, которые использовал автор, а также нарабатывается рука и потом при создании концепта ваш мозг может подкидывать вам идеи, которые вы ранее копировали и при совмещении нескольких таких идей получается что-то новое.
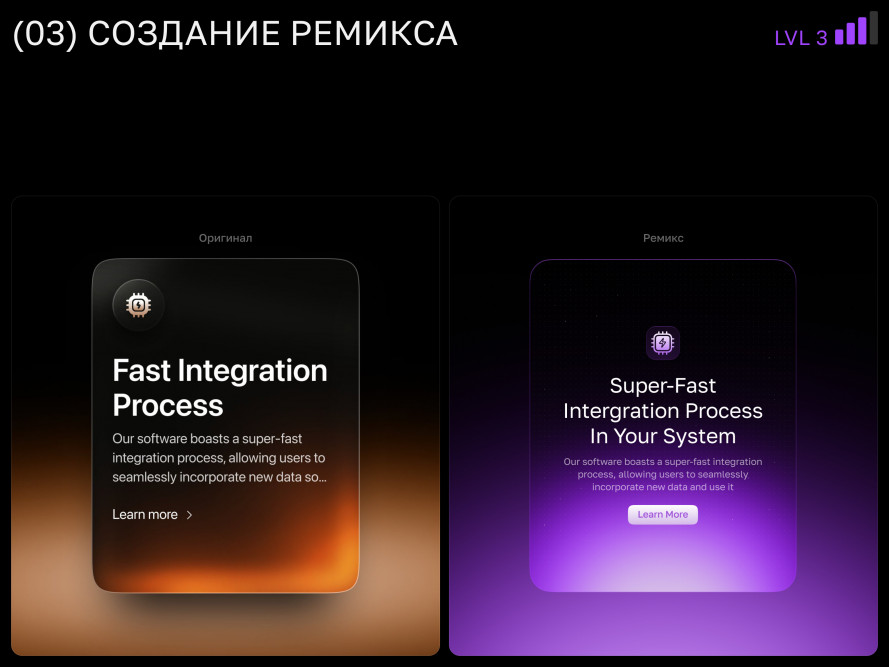
3. Делать ремиксы
Это уже следующий уровень, когда вы берете за основу референс, но не точь в точь его копируете, а изменяете его под свой вкус. Вы можете менять цвета, шрифты, стиль иконок, скругления и так далее. В конце может даже выйти что-то совсем не похожее на изначальный референс.
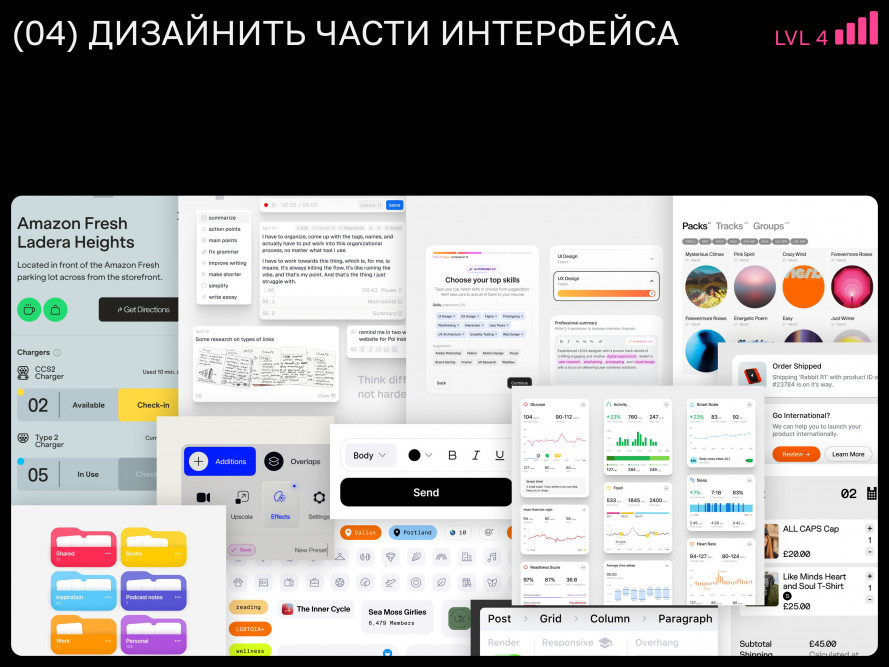
4. Создавать свой дизайн небольших частей интерфейса
Вместо того, чтобы рисовать концепты целых приложений или сайтов, можно попробовать зайти в эту задачу немного с другой стороны — дизайнить небольшие кусочки интерфейса. Например, это может быть экран приложения для Apple Watch или виджет для смартфона или, например, просто Side Bar.
Советую совмещать несколько рефов. Например, у первого взять цветовую гамму, у второго композицию, у третьего стилистику или просто стиль кнопки. В итоге получается уникальный дизайн, который совмещает в себе лучше части из других референсов.
Поскольку это будут небольшие части интерфейса, то это поможет легче приступить к развитию UI, и на один концепт будет уходить меньше времени. К тому же, тут есть возможность уделить внимание мелким деталям в интерфейсе. Короче говоря, что-то приближенное к шотам на Dribbble, но с бОльшим упором на интерфейс.
Вы возможно слышали о том, что недавно проходил UI Widget Challenge и там также многие дизайнеры делали концепты, в том числе и я. Могу отметить, что это оказало неплохое влияние на развитие моего UI скилла. Недавно я написал более подробную статью о том, как я принял участие в челлендже и какие работы у меня получились. Вот ссылка
Где смотреть референсы
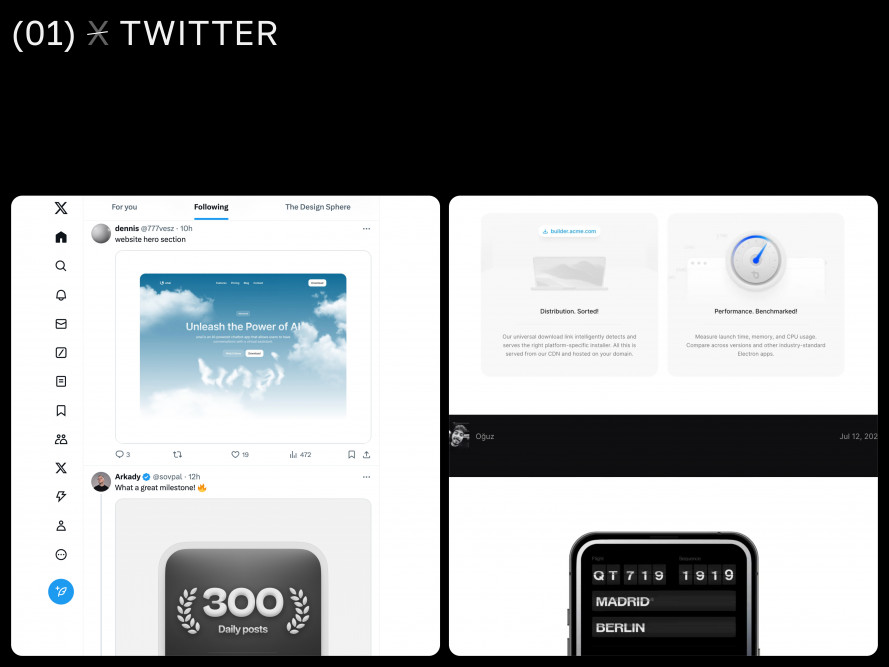
Когда дизайнил виджеты, решил завести себе твиттер и постить туда работы. Я раньше слышал, что тви большое коммюнити дизайнеров, но я не думал, что там так все клево: крутые дизайнеры со всего мира и самых известных и крутых компаний делятся своими концептами и работами именно там. Короче, советую скачать твиттер и там смотреть рефы.
Или, как вариант, можете смотреть рефы на этом сайте. Он как раз собирает самые клевые дизайны с твиттера. Вы также можете использовать его для настройки своей ленты в твиттере, так как там есть ссылки на оригинальные посты в твиттере от автора работы.
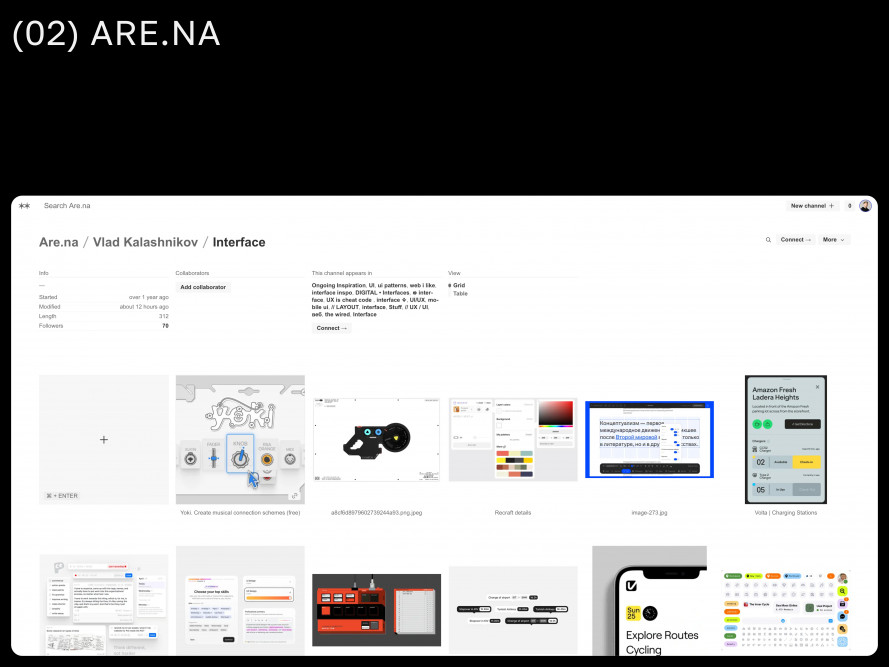
Are.na
Я в основном использую в качестве коллекционирования рефренсов Are.na, про которую тоже писал мини-статью. Там, также можно найти каналы, в которых я регулярно смотрю референсы.
Как итог
Если попробовать чередовать эти упражнения и выполнять их 3-5 раз в неделю утром или вечером в течении 3х месяцев, то можно неплохо подтянуть свой навык UI.
Kindly Reminder о моем телеграм-канале, в котором я выкладываю свои концепты и пишу заметки.