Недавно отснял на Ютуб видео на такую тему, но решил все-таки написать небольшую статью для своих собратьев по работе
(я-то прекрасно вас понимаю, когда нет времени не то, что на просмотр видео, но даже на отдых)
Поэтому сегодня у нас на коротком обзоре сервис, который разнообразит всевозможными вариантами ваши кнопки для рабочих проектов на Tilda (да и не только на ней, он подойдет для любого конструктора)
Чем будет полезна эта статья?
- расскажу с чем нам придется работать, если захотим добавить эффект в свой рабочий проект
- разберемся по ходу дела, как добавлять нужный эффект (это прям покажу наглядно)
Сайт действительно классный и удобный, особенно, когда стандартных инструментов Тильды не хватает, а выкручиваться как-то нужно. Только, вот, использовать придется коды, поэтому с этого момента можно начинать читать внимательно и вникать, а я все объясню)
Коды с сервиса написаны на языке CSS.
Он помогает применять разные эффекты на сайтах от цвета до разных красивых анимаций.
Чтобы код накладывал разные эффекты, ему нужно знать ответ на один вопрос:
- на кого? (т.е. на что конкретно мы будем накладывать все свойства, которые мы ему прописали)
Ответ: для этого существует class.
Мы придумываем название "класса" и указываем его в коде.
И, получается, нам на конкретное название нужно наложить конкретные эффекты.
*тогда браузер, с помощью которого мы открываем сайт, понимает куда и какие эффекты нужно наложить, в чем и кроется преимущество классов.
С помощью кода вы можете создать, к примеру, всего одну кнопку с определенными эффектами и потом просто размножить ее по всему сайту.
А браузер будет накладывать их на все эти кнопки, потому что вы написали код и указали class.
Это капец как помогает, когда заказчик вам говорит заменить на ВСЕМ сайте цвет кнопок, вы не будете копаться в настройках каждого блока со слезами на глазах ;( Достаточно будет указать новый цвет в коде и опубликовать страницу!
Перед тем, как я перейду к более подробным скринам, предлагаю вам подписаться на мой тг-канал, в котором я делюсь разными советами, а еще буднями фриланса)
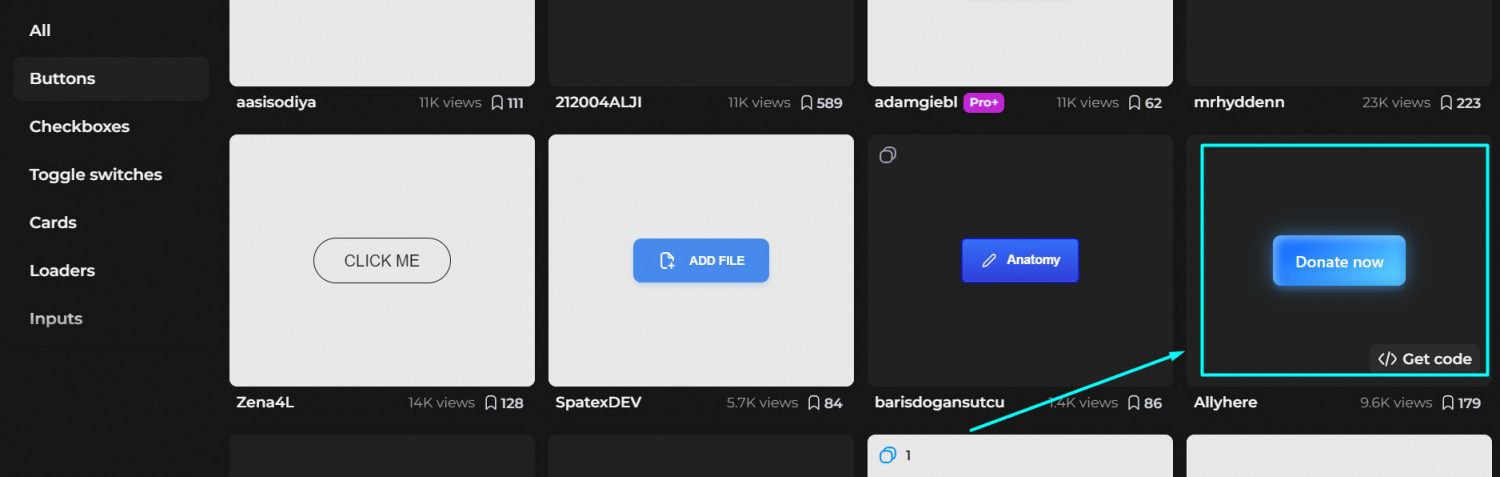
Заходим на сайт, где нас интересует раздел с кнопками (указал на скрине выше)
И выбираем кнопочку из всевозможных вариантов, которая нам понравилась больше всего, например, я выбрал эту:
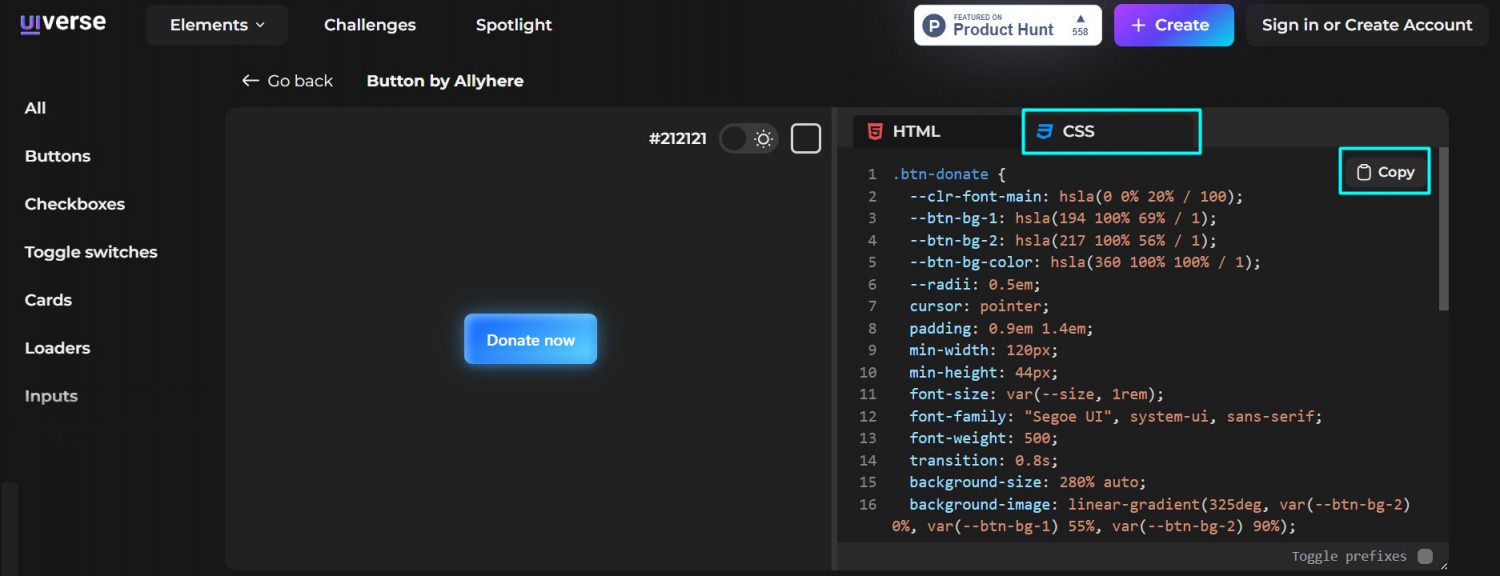
Внутри, когда вы нажмете, вас встретят два раздела с HTML и CSS. В них нас больше всего интересует вкладка с CSS, но и в HTML заглянуть тоже нужно, чтобы оценить кол-во строчек (идеально, если там всего несколько тегов, т.к. будет намного проще разместить этот код без особых навыков программирования)
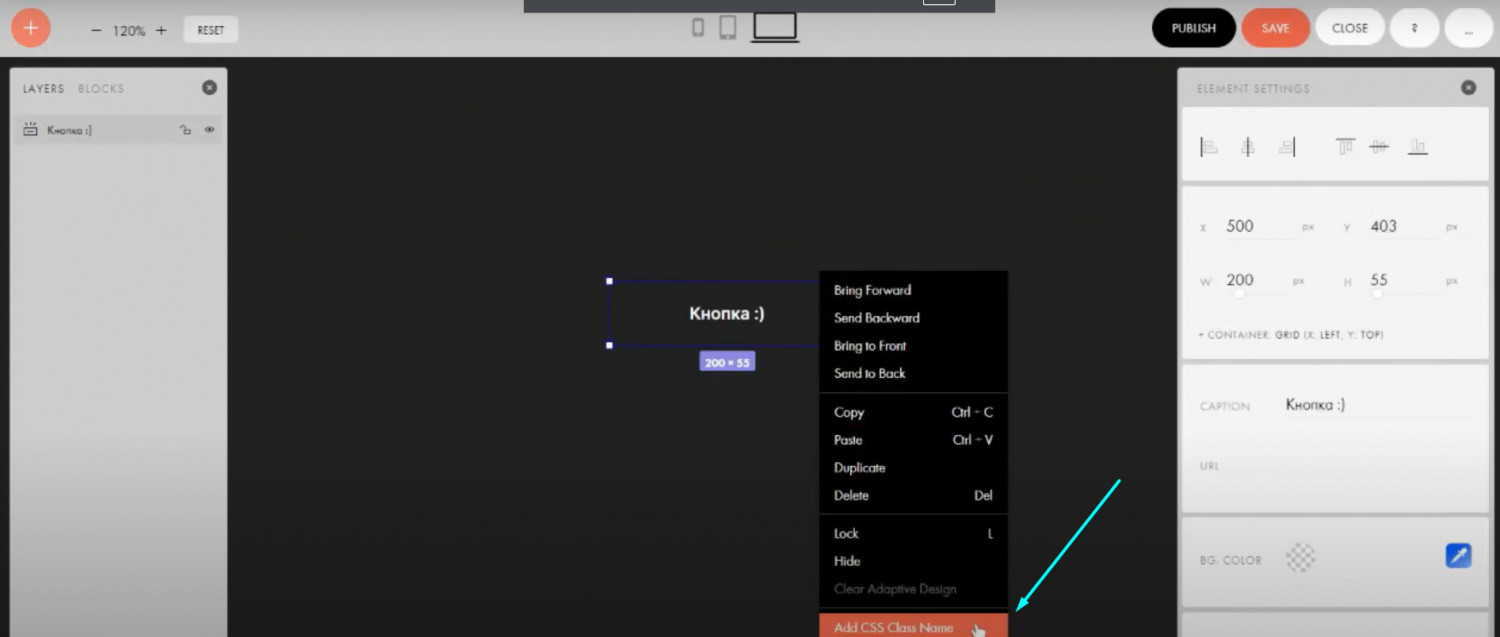
Теперь переходим во вкладку CSS, где нужно скопировать ВЕСЬ код. А после можно бежать в Тильду, где мы заранее подготовили кнопку без ВСЕХ стилей — цветов, обводок, теней, эффектов и анимаций. Затем, как на скрине, нажать на параметр "add CSS class name":
После нажатия на параметр, у нас должна появиться такая графа справа, куда как раз мы и впишем наш class:
Эксклюзивная информация для тех, кто смотрел мое видео с ютуба на эту тему — наш class в коде, который мы должны вписать в эту строку, это ".btn-donate", как раз то, что написано первой строчкой в разделе CSS внутри кнопки на сервисе.
*именно этот важный пункт я забыл упомянуть в видосе...*
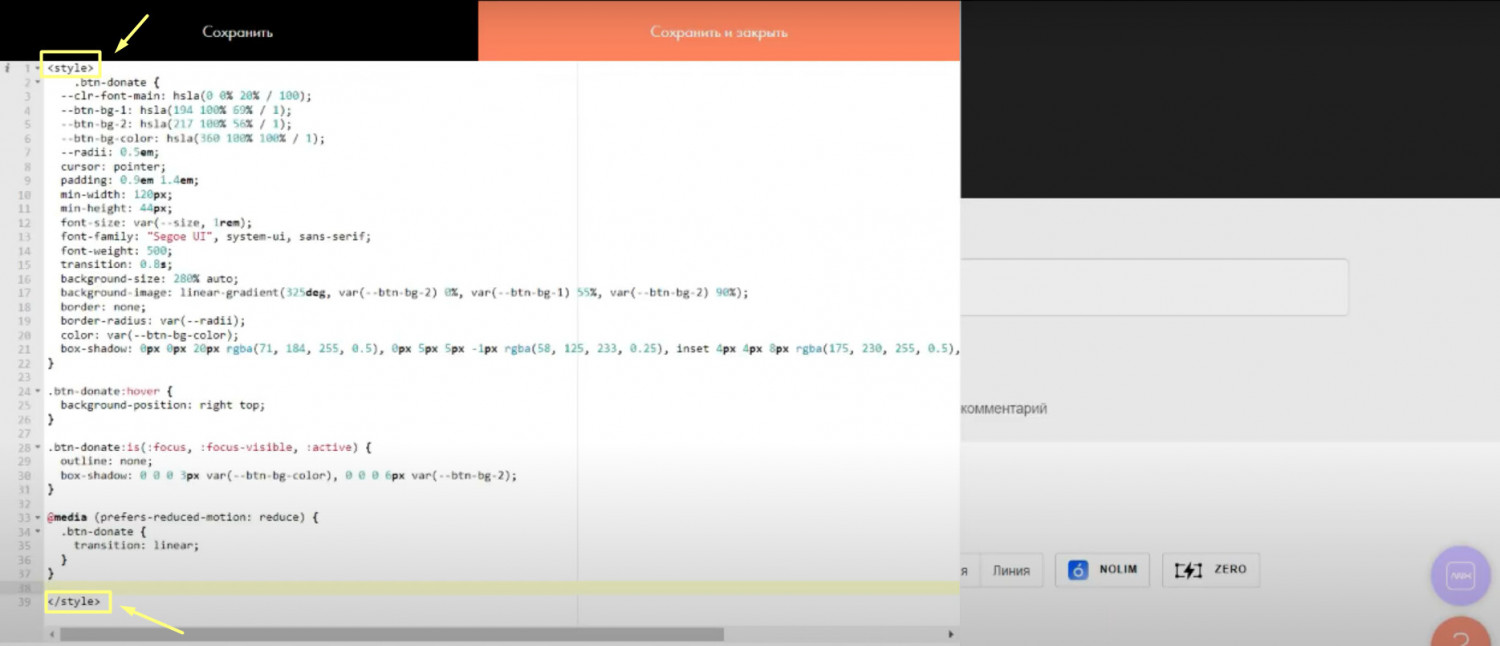
Теперь создаем отдельный блок T123 в Тильде, и прописываем теги <style> *вот сюда нам нужно будет вставить наш код, который мы скопировали с сервиса* </style>.
Код с сервиса с эффектами ВСЕГДА должен быть между тегами <style></style>.
После того, как мы вставили код — сохраняем изменения и публикуем страницу.
Готово!
Теперь ваша кнопочка будет красоваться в рабочем проекте и радовать глаз :)
Если вам было сложно ориентироваться в статье или у вас остались вопросы, вы можете задать их в комментариях или посмотреть мое 6-ти минутное видео на ютуб, которое поможет ответить на большинство вопросов.