📢 О чём речь
Я давно изучаю разные нейронки и был приятно удивлён, когда вместе с новым интерфейсом Figma презентовала новые инструменты на базе нейронки. Правда, ждать пришлось почти год, если не больше!
Параллельно я работаю с сервисом-клоном Figma — Pixso. Так вот эти ребята уже давно внедрили у себя нейро-инструменты. И они классно работают.
Тем более интересно, что вышло у Figma!
🧩 Итак, что имеем
В базе завезли 8 ключевых инструментов со своими настройками и тонкостями.
- First Draft
- Make Prototype
- Make an Image
- Visual Search
- Remove Background
- Text tools
- Replace Content
- Rename Layers
Для инструментов в тулбаре появилась отдельная кнопка. Но главное — список доступных инструемнтов зависит от контекста. Что выделили, с тем и работаем. Не запутайтесь!
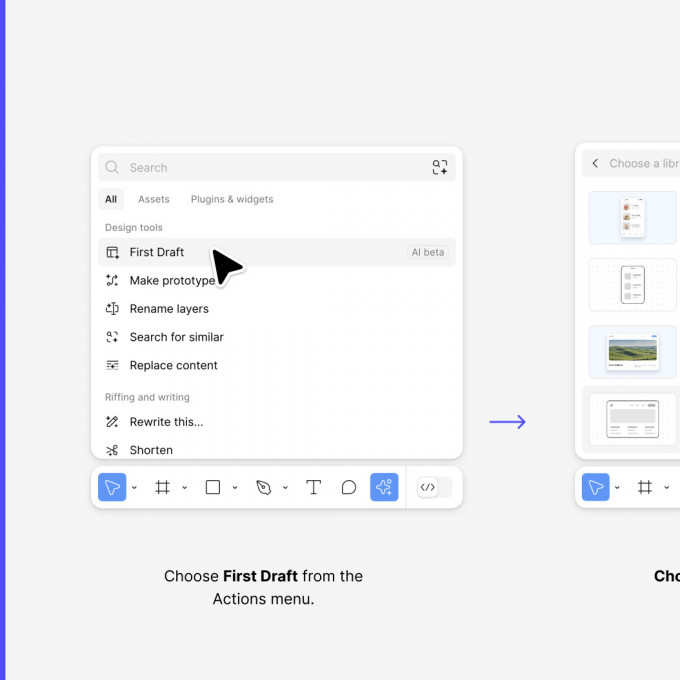
1️⃣ First Draft (Накидай чёнить)
На выбор дают четыре библиотеки. В каждой от 163 до 317 элементов.
Структура запроса следующая:
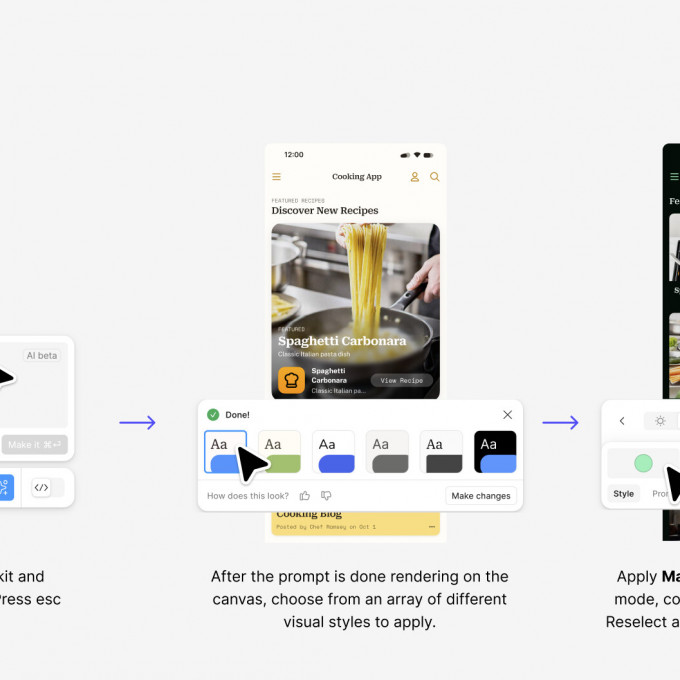
Пишем тип продукта (Сайт или мобильная аппа), затем пишем экран (карточка продукта, профиль, логин) и в конце — детали (сервис, онлайн-магазин, новости, что угодно).
После генерации доступен тюнинг в виде набора шрифтов, цветов, скруглений, отступов и прочего.
2️⃣ Make Prototype (Сделай потыкать)
Здесь всё достаточно просто: выделяем несколько артбордов или секций и жмём "Make prototype". Нейронка самостоятельно связывает их ссылками.
В конце можно вывести превью или оставить как есть.
3️⃣ Replace Content (Замени рыбу на курицу)
Наконец-то. Теперь можно разнообразить контент в одинаковых блоках не руками, а кнопкой. Ура ура!
4️⃣ Rename Layers (Причеши там всё)
Да, да! Лентяи дождались своего часа. За названия слоёв можно больше не заморачиваться. Хотя кто за них заморачивался? )) Короче, теперь всё делается одной волшебной кнопкой. Чистая магия.
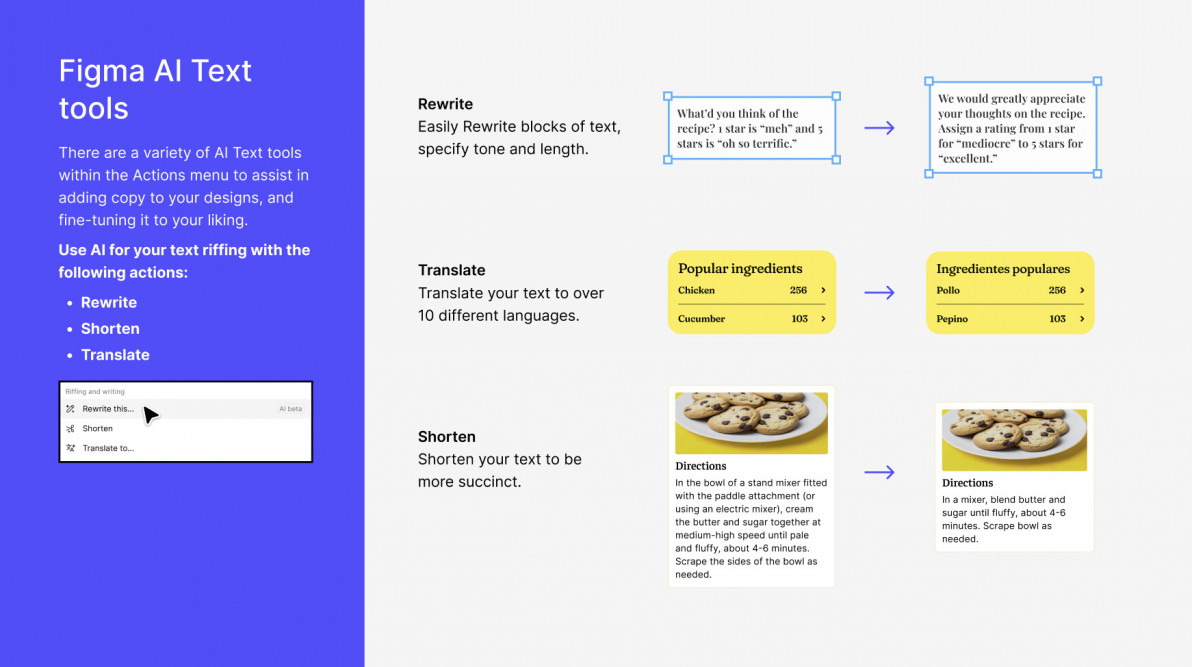
5️⃣ Text tools (Сам себе копирайтер)
Тут у нас целая пачка сервисов внутри.
Рерайт. Умеет переписывать тексты. Делать их больше или меньше. А также менять великий и ужасный тон-оф-войс.
Перевод. Да! Вот это реально классно, когда работаешь на международных проектах. Надо, кстати, попробовать перевод на кхмерский ))
Укоротитель. Хороший способ укоротить длинные "простыни" текста до нужных пределов.
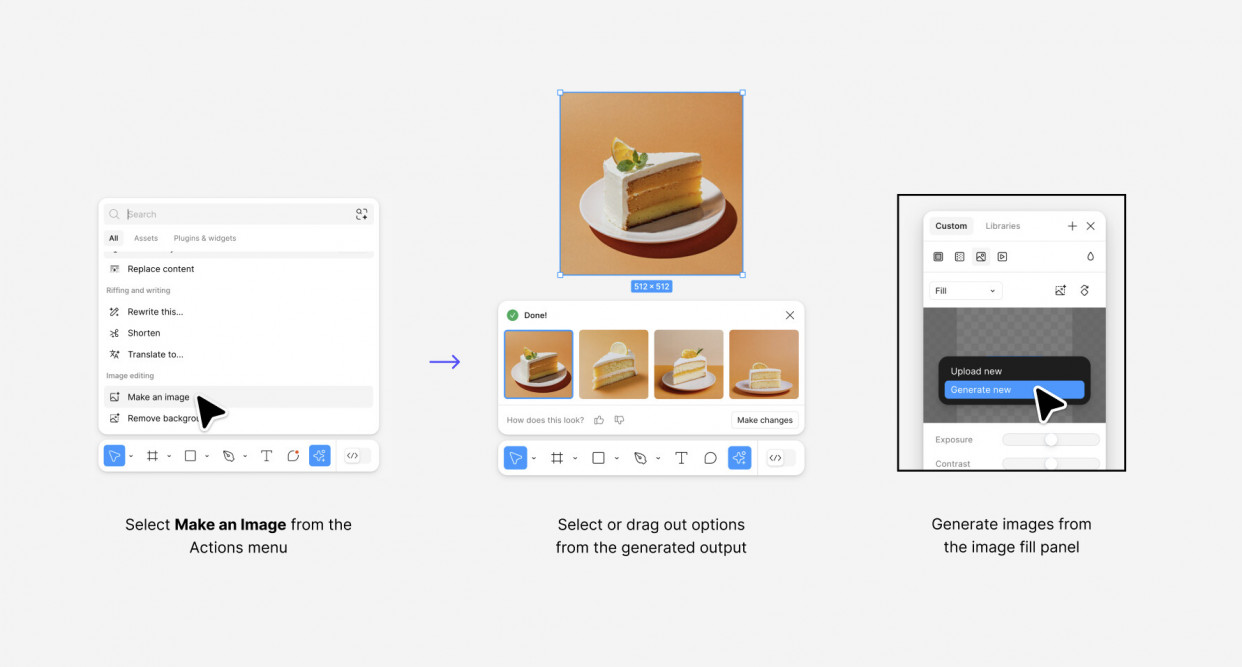
6️⃣ Make an Image (Бесплатные клипарты)
Ну... после Миджорни и Идеограма, конечно, это — шляпа лютейшая. Но. Для нужд дизайнера интерфейсов вполне подойдёт. Фото для карточек товаров делает сносно.
Кстати, говоря, умеет вырезать объект из фона. С помощью опции "Remove background". Работает не очень шустро, но результат вполне хороший.
7️⃣ Visual Search (Покопайся ещё)
Не очень понял зачем эта штука... В теории, она ищёт компоненты в библиотеках, похожие на то, что выделил пользователь. Вроде сейчас и так всё работает нормально. Для чего тут ИИ — загадка, лично для меня.
Кстати, эта опция доступна только для платных команд.
🚀 Что ещё
Единственный вопрос пока: какие ограничения на всё это счастье? У Pixso выдаётся ограниченное количество кредитов. Как, впрочем, и во всех других нейро-сервисах сейчас. Я не нашёл пока никакой информации о кредитах или количестве запросов.
Скорее всего это из-за "Беты". Как только сервис выйдет в полноценный релиз, тарифы могут сильно скакнуть по цене.
P.S. Я веду канал в ТГ, посвящённый интерфейсам из нейронок и вообще работе диазйнера интерфейсов. Ссылку оставлю в комментах. Присоединяйтесь )