Дизайнеры ценят Figma за простоту и понятный интерфейс, но даже у этого редактора есть много классных функций, о которых вы могли не знать. Как упростить работу над макетом с помощью разных полезных фишек? Лайфхаками поделился Егор Патрикеев, арт-директор направления продуктового дизайна студии MAX.
1. Быстрое выравнивание текста
Выровнять текст можно не только кнопками на панели инструментов, но и комбинацией горячих клавиш. Так не отвлекаешься на переключение между клавиатурой и мышью, а работа над макетом идет быстрее.
- Выравнивание по левому краю: Ctrl+Alt+L (Cmd+Opt+L на Mac)
- Выравнивание по правому краю: Ctrl+Alt+R (Cmd+Opt+R на Mac)
- Выравнивание по центру: Ctrl+Alt+T (Cmd+Opt+T на Mac)
- Выравнивание по ширине: Ctrl+Alt+J (Cmd+Opt+J на Mac)
2. Выравнивание элементов
Иногда нужно расположить несколько элементов по одному краю или по центру фрейма. Перетаскивать каждый объект отдельно долго, а сделать это ровно на глаз — задача со звездочкой. Все гораздо проще с инструментом «Выравнивание»: выделите объекты и нажмите нужное сочетание клавиш.
-
Выравнивание по левому краю: Alt+A (Opt+A на Mac)
-
Выравнивание по правому краю: Alt+D (Opt+D на Mac)
-
Выравнивание по верхнему краю: Alt+W (Opt+W на Mac)
-
Выравнивание по нижнему краю: Alt+S (Opt+S на Mac)
-
Выравнивание по горизонтальному центру: Alt+H (Opt+H на Mac)
-
Выравнивание по вертикальному центру: Alt+V (Opt+V на Mac)
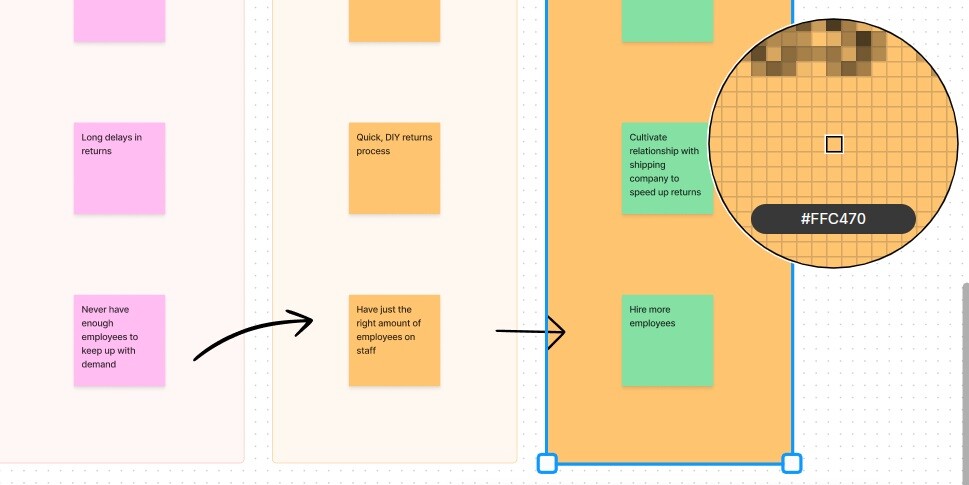
3. Пипетка
Про нее забывают или используют редко, но на выбранном элементе очень удобно прикинуть другой цвет, взяв его с соседнего макета. Иначе приходится выделять второй объект, копировать цвет и вставлять его в макет, который редактируешь.
Чтобы посмотреть, как меняется цвет элемента, выделите его, включите пипетку (клавиша I), зажмите левую кнопку мыши и водите курсором по макету.
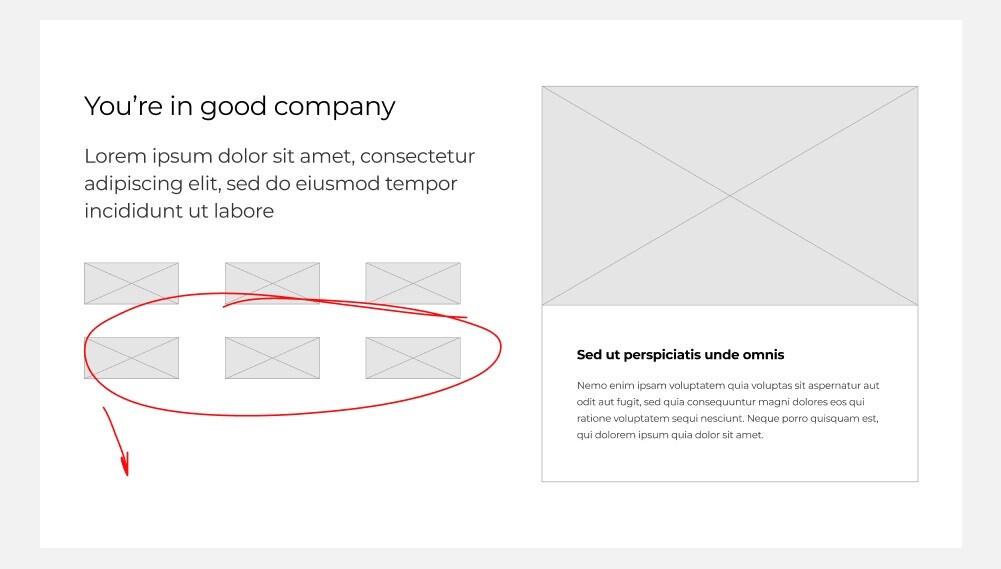
4. Карандаш
Этот инструмент пригодится для быстрых пометок на макете. Нажмите Shift + P, чтобы его активировать. На созвонах я постоянно что-то обвожу, подчеркиваю и зачеркиваю — здесь помогает карандаш.
5. Настройка анимации внутри компонента
Чтобы не плодить макеты с одной и той же анимацией, можно вынести ее в компонент.
В одном прототипе могут повторяться одинаковые анимированные элементы: кнопки, чекбоксы, переключатели. Если создать из такого элемента компонент, его потом легко использовать где угодно. А когда понадобится немного поменять анимацию, достаточно будет отредактировать только мастер-компонент — изменения появятся на всех экранах.
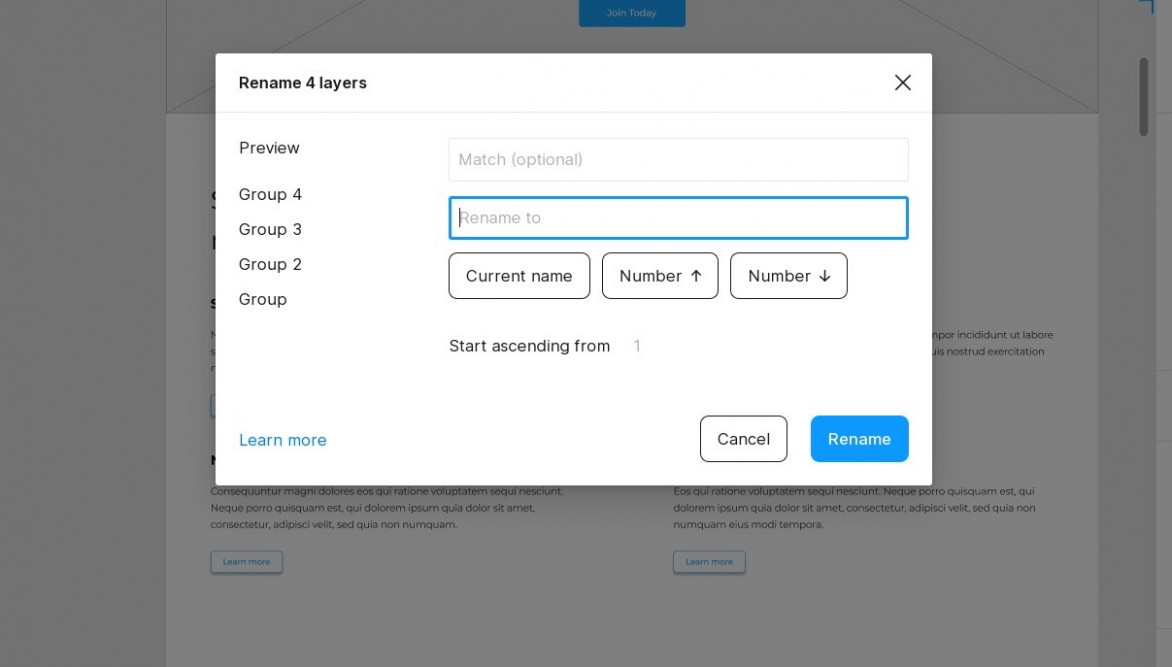
6. Переименование фреймов
Когда нужно переименовать большое количество фреймов, близких по смыслу, просто выделите их и нажмите Ctrl+R (Cmd+R на Mac). На экране появится окно, в котором можно задать дополнительные параметры. А если нужно поменять имя одного фрейма, достаточно дважды кликнуть по его названию на рабочей области.
7. Вставка с адаптацией стиля
Обычная вставка (Ctrl+V или Сmd+V) просто вставляет скопированный объект с сохранением его стиля и свойств. Вставка через комбинацию клавиш Alt+Shift+Ctrl+V (Opt+Shift+Cmd+V на Mac) преобразует объект под стиль того места, куда его помещают.
Предположим, вы работаете над дизайном интерфейса и у вас есть текст, стилизованный для заголовка в одной части документа. Если хотите вставить тот же текст куда-то еще и адаптировать его под другой стиль, то делайте это с помощью такой команды, — текст автоматически примет стиль нового раздела.
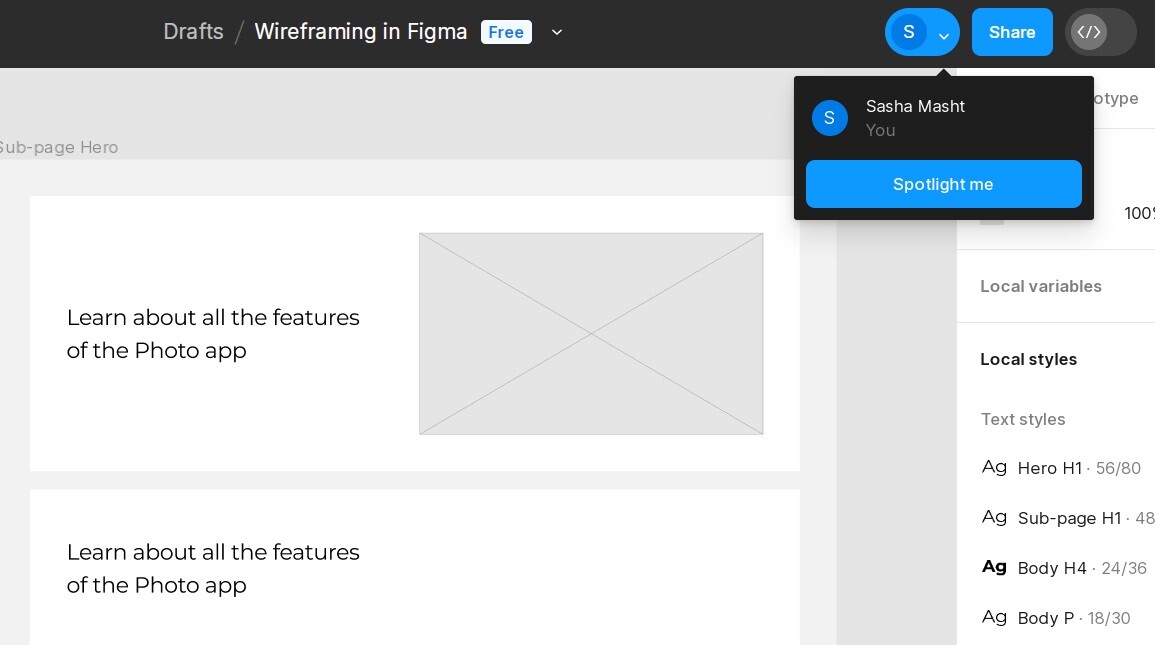
8. Плагин Spotlight
Функция Spotlight выручает во время совместного обсуждения проекта. Она позволяет подключить членов команды к файлу, чтобы они следили за вашими действиями в рабочем пространстве. Включаете плагин, и вся команда подтягивается в одну область и видит ваш экран. А если у кого-то появится вопрос или замечание, он может обратить на себя внимание, нажав Spotlight me.
9. Переключение между слоями
Быстро перейти на следующий слой внутри фрейма можно с помощью клавиши Tab, а вернуться на предыдущий — комбинацией Tab+Shift.
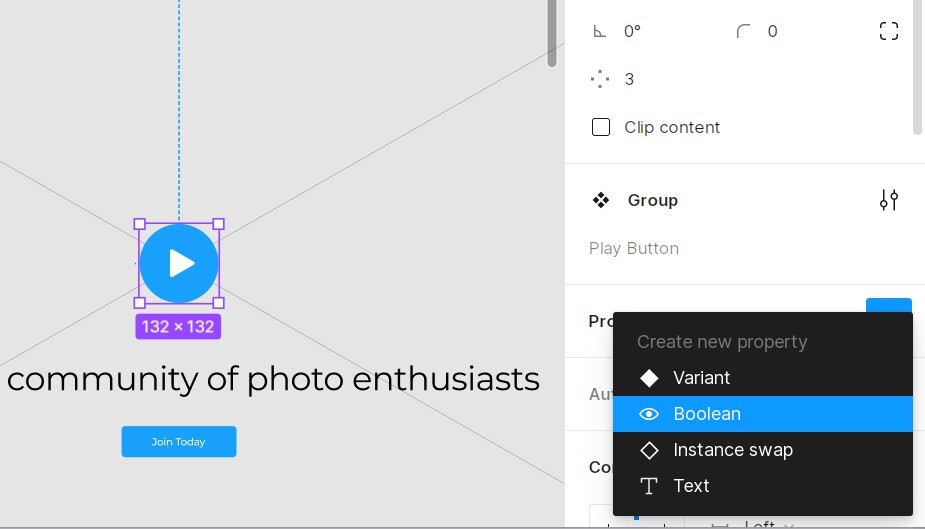
10. Boolean Property
Полезный инструмент, когда нужно продумать несколько вариантов одного объекта. Например, сделать дизайн одной кнопки с разными элементами. Чтобы не плодить множество компонентов, используйте логические параметры (boolean properties). Фишка этой функции в том, что она объединяет множество компонентов в один — то есть получается один компонент с вариантами, между которыми вы сможете переключаться одним кликом.
Освоить новую востребованную профессию и сменить карьерный трек можно на годовой программе Британской высшей школы дизайна UX/UI дизайн. Студенты научатся работать со всеми основными инструментами и проводить исследования. В конце обучения — реальный кейс в портфолио. Сделать первые шаги в UX/UI дизайне можно на трехнедельном онлайн-интенсиве.