Когда вы создаете многостраничный сайт, часто приходится повторять одни и те же действия для настройки дизайна на каждой странице. А глобальные правки по всему сайту вызывают вселенскую боль. Расскажем, как ускорить создание многостраничников с помощью компонентов и дизайн-систем.
Много страниц на сайте — много рутинных действий
Собирая сайты на много страниц, мы часто встречаемся с большим количеством повторяющихся действий. Объем рутины нарастает пропорционально размеру проекта и сложности дизайна. Особенно это ощутимо при адаптации сайта для разных устройств. Приходится возиться с каждым элементом и перенастраивать размеры и расположение. Для многостраничника с кастомным дизайном — задача трудозатратная и не быстрая.
Отдельная боль — правки от клиентов. Когда уже собрал сайт — и внезапно нужно поменять размеры заголовков или цвет кнопок, перестроить меню или добавить картинки в блоки с отзывами. Для лендинга это еще можно пережить, но делать такие правки на сайте 10, 20 или 50 страниц — очень существенные вложения сил и времени.
Как ускорить работу? Решение — автоматизировать повторяющиеся действия. Это можно сделать с помощью:
- пользовательских компонентов, повторно используя созданные элементы и блоки;
- дизайн-системы, собрав общие для сайта стили элементов в css-классах.
На первый взгляд может показаться, что это слишком сложно. Но если вы поймете главные принципы и будете использовать их в работе, то собирать сайты будет гораздо быстрее и радостнее. Разберемся, как это устроено, и посмотрим примеры работы на платформе Taptop.
Сделали элемент 1 раз — использовали 10 раз
Это главный принцип компонентов. Конечно, «10 раз» — это просто пример, компоненты можно переиспользовать бесконечно. Например, создаем меню, превращаем его в компонент и одним кликом добавляем его на каждую страницу сайта. Или делаем форму заказа и используем ее в нужных местах проекта.
Компонент — готовый элемент или блок, который можно использовать на сайте многократно. Все созданные компоненты доступны в ресурсах проекта — выбирайте и добавляйте в любое место любой страницы.
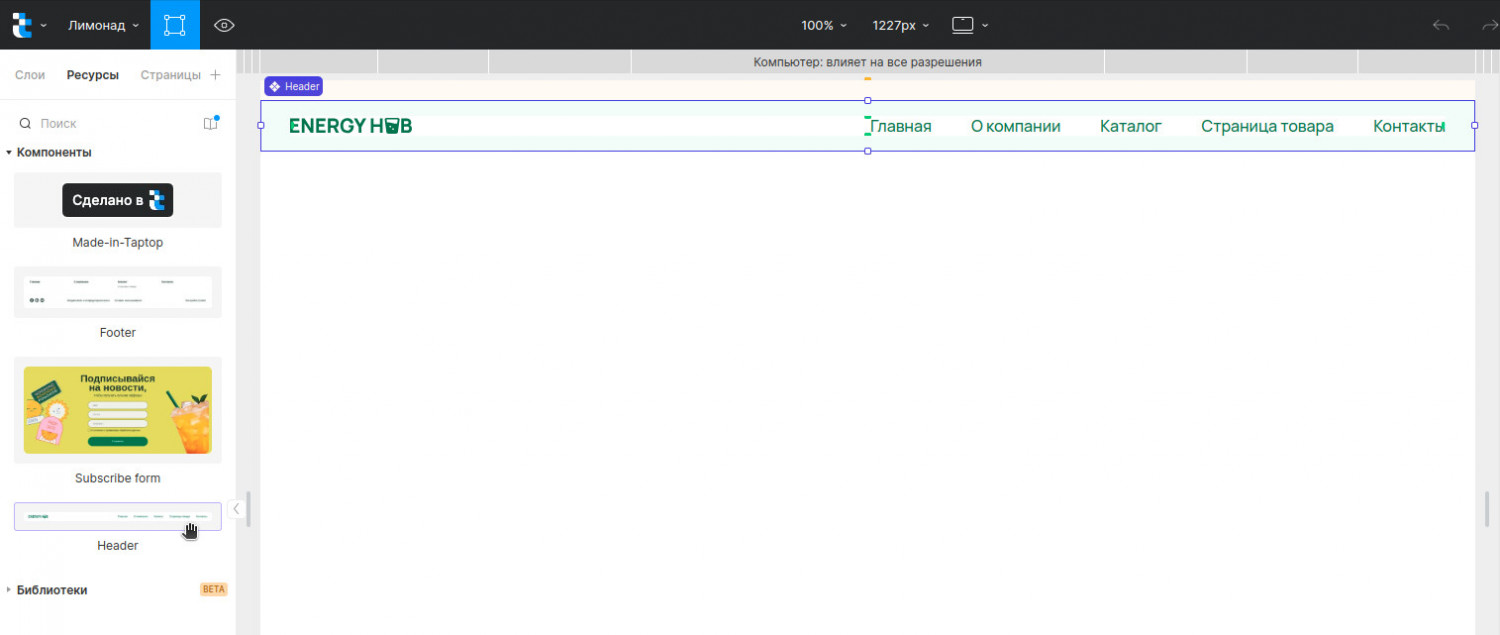
В видео показываем, как добавлять компоненты на страницу:
В чем разница между простым копированием элемента и создании новых элементов с помощью компонента? Копия элемента никак не связана с оригиналом. Если мы изменим оригинал, то копия не поменяется. Так что любые правки придется делать отдельно для каждого скопированного элемента.
Преимущество компонента в том, что все его экземпляры связаны друг с другом. Поэтому изменения, сделанные в любом из экземпляров, автоматически применяются и ко всем остальным.
Например, если мы добавим кнопку в компонент меню на одной странице — она появится на всех страницах:
Собрали компоненты в библиотеку — используем на других сайтах
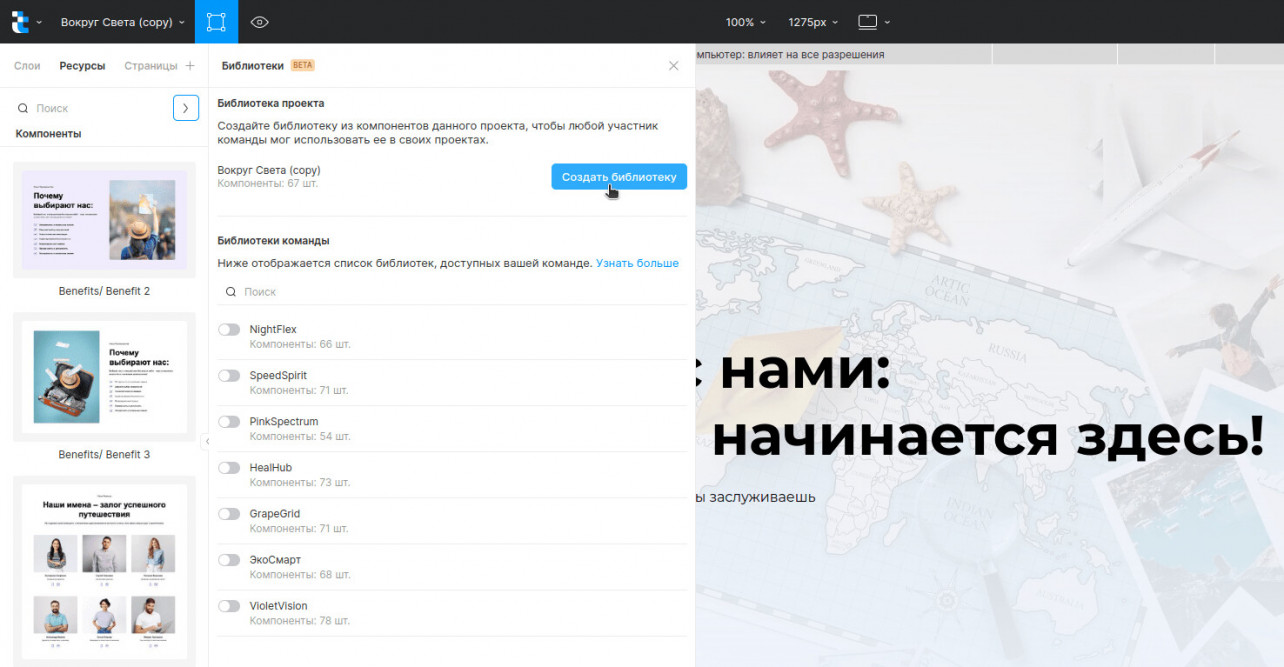
Еще одна суперполезная функция при работе с компонентами — создание собственных библиотек. Вы можете разработать свои компоненты и собрать их них пользовательскую библиотеку, чтобы использовать на других сайтах. Это вдвойне удобно, т.к. компоненты будут доступны также для других участников вашей команды.
Пользовательские библиотеки компонентов помогут быстрее создавать новые сайты, используя ваши дизайнерские наработки и кастомизируя их под новые задачи.
Создали дизайн-систему — быстро настроили дизайн сайта
Дизайн-система — удобный инструмент для поддержания единого стиля сайта и консистентности интерфейса. Часто создание макета в Figma начинается именно с разработки базовых стилей сайта. На основе этого удобнее работать с дизайном всего проекта.
При верстке сайта вы можете внедрить разработанную дизайн-систему, сохраняя стили в css-классах.
Css-класс — это понятие из профессиональной верстки, описывающее стили элемента в коде. В конструкторе сайтов писать код не нужно, вы можете настраивать работу с классами с помощью визуального интерфейса.
Класс содержит набор параметров дизайна элемента. Это могут быть разные опции — от шрифта, начертания и цвета текста до размера, отступов и настроек лейаута. Вы сами выбираете, какие настройки дизайна элемента сохранять в класс.
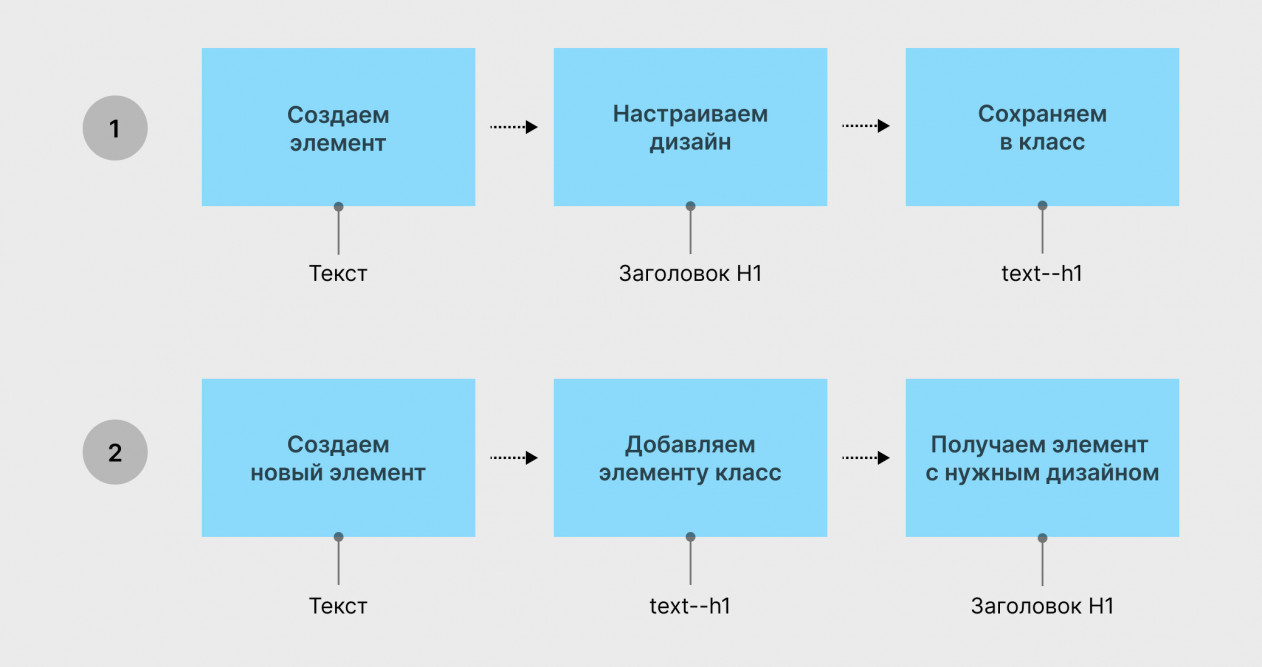
Коротко о том, как работать с классами:
- один раз настраиваем дизайн элемента;
- сохраняем настройки в класс, придумав для него название;
- каждый раз, когда нужен новый элемент с подобным дизайном, добавляем ему этот класс.
Посмотрим алгоритм создания дизайн-системы на практике:
1) Находим в макете повторяющиеся по стилю элементы.
Пример: заголовки H1, H2 и других уровней, кнопки нескольких размеров, поля формы. Также выписываем основные цвета, используемые в дизайне. Если у вас в дизайн-макете есть Style guide — тогда этот этап работы уже готов.
2) Создаем в проекте отдельную страницу для Style guide.
Эта страница будет вспомогательной и не будет публиковаться для общего доступа. Последующие шаги делаем для каждого из повторяющихся элементов, размещая их на этой странице.
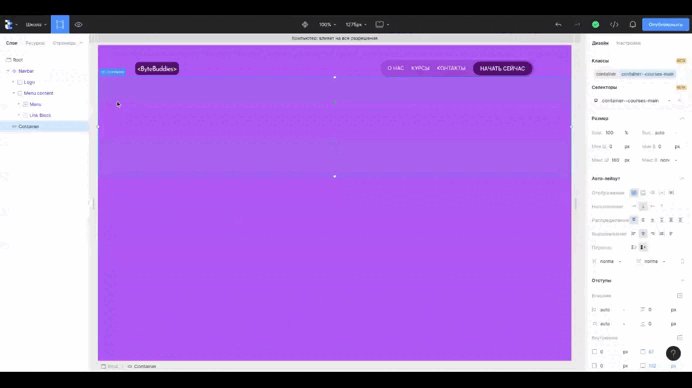
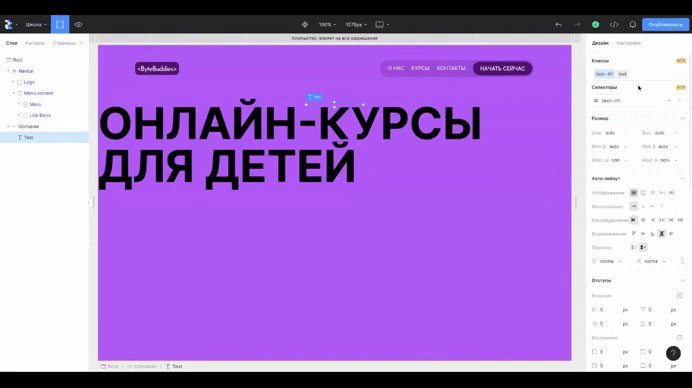
3) Создаем элемент и настраиваем параметры дизайна.
Примеры элементов и параметров:
- заголовок H1 — размер шрифта и начертание;
- кнопка заказа — углы скругления, внутренние отступы, цвет фона и размер шрифта;
- контейнер для контекстных блоков — внутренние отступы, лейаут и выравнивание внутренних элементов.
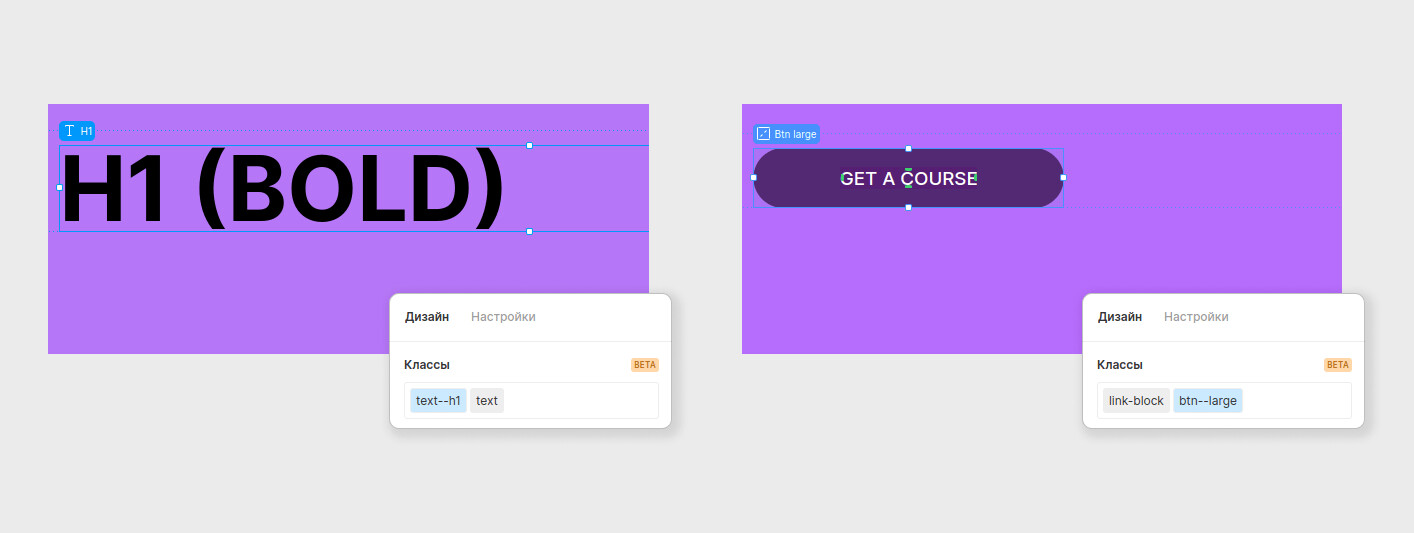
4) Придумываем для элемента название класса, которое его описывает.
Примеры: text--h1, btn--large, container--content
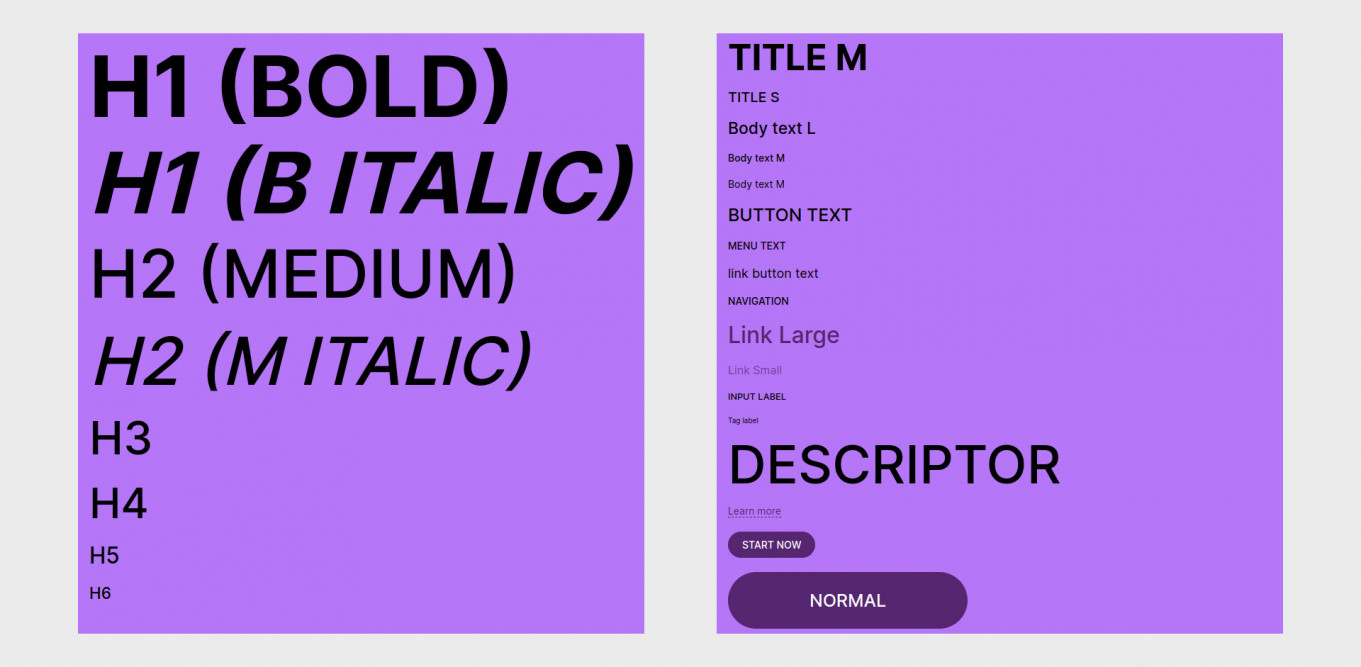
В результате получается примерно вот такой набор элементов, где есть все варианты используемой на сайте типографики и других элементов дизайна.
Создание дизайн-системы требует времени. Но это будет гораздо быстрее, чем отдельно настраивать дизайн каждого элемента на нескольких страницах сайта.
Посмотрим на видео пример создания новых элементов по образцу из Style guide:
Дизайн-система на основе css-классов дает возможность одним кликом настраивать дизайн добавляемых элементов и ускорит верстку страницы в несколько раз.
Внесли правки в дизайн-систему — автоматически изменили дизайн на всех страницах сайта
И наконец переходим к правкам. Например, вы решили подкорректировать дизайн в процессе работы над сайтом. Или прилетели правки от клиента. В любом случае нужно в той или иной степени менять уже созданное.
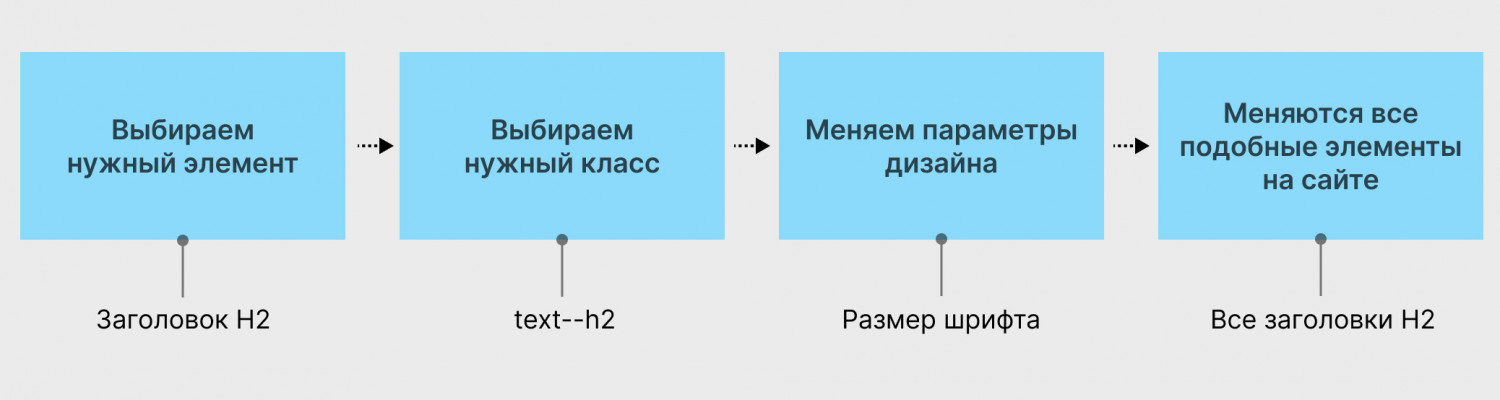
Дизайн-система поможет внести правки максимально быстро и просто. Нужно лишь один раз изменить параметры дизайна у соответствующего класса элемента — и все элементы с этим классом поменяют внешний вид.
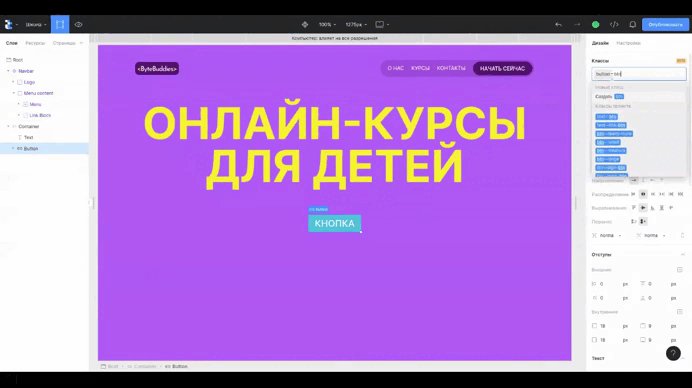
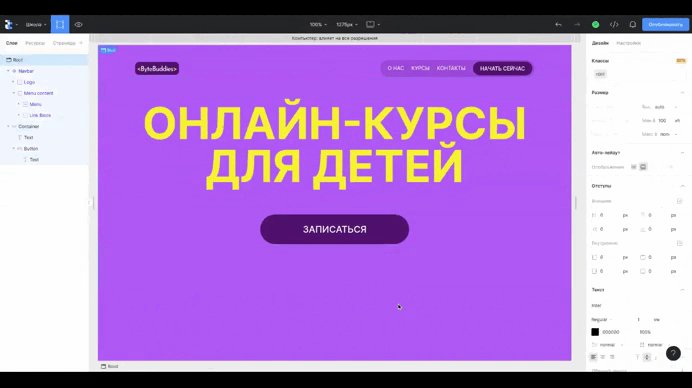
Например, редактируем размер шрифта у одного из заголовков H2 (выбрав у него класс text--h2) — и шрифт изменится у всех заголовков H2 на всех страницах сайта.
Подобным образом мы можем поменять любые параметры дизайна — от цвета шрифта или фона до отступов или позиционирования элемента.
Например, можно одним действием модифицировать:
🟦 внешний вид всех кнопок — цвет фона, шрифт, радиус закругления;
🟨 основные цвета сайта — типографики, фона страницы или контентных блоков:
🟩 ширину контейнера на всех страницах.
Для редактирования вы можете выбрать любой элемент с нужным классом. Можно вносить правки в элементы на странице Style guide или на любой рабочей странице сайта. Результат будет один и тот же — поменяются все элементы с этим классом.
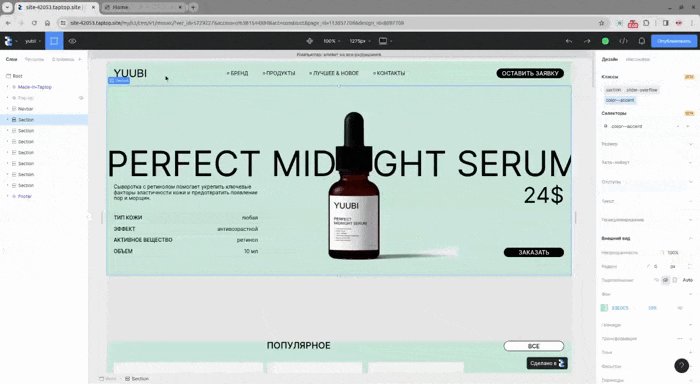
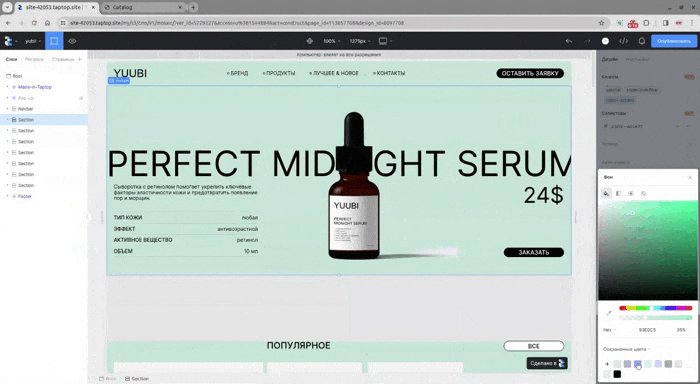
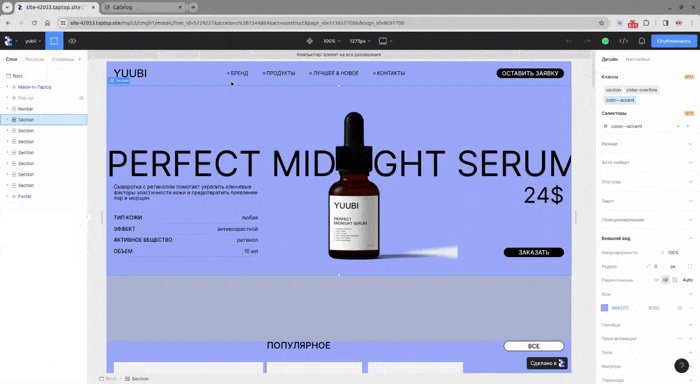
Посмотрим пример на видео. Здесь мы изменили цвет фона и акцентный цвет в соответствующих классах на одной из страниц сайта — и они автоматически поменялись на всех страницах, где используются эти классы.
Попробуем представить, какую экономию времени дает использование дизайн-системы при редактировании проекта. Например:
- Дано: сайт из 10 страниц, на каждой 10 блоков.
- Задача: Нужно поменять ширину контейнера во всех блоках с 960 до 1200 пикселей.
- Вопрос со звездочкой: Сколько времени займет такая задача, если настраивать каждый блок по отдельности?
А теперь представьте, что эту задачу можно решить, всего лишь изменив ширину одного блока на одной странице — и все остальные подстроятся под него. Как думаете, сколько времени мы сэкономим? Делаем ставки)
Кстати, такая автоматизация повлияет не только на скорость работы, но и на драйв от процесса — ничто так не утомляет, как однообразные повторяющиеся действия.
Используя дизайн-систему, можно одним действием вносить правки на все страницы сайта. Это сделает процесс эффективнее и сэкономит часы рабочего времени.
Бустер скорости создания многостраничника
Чтобы наиболее эффективно автоматизировать повторяющиеся действия, рекомендуем сначала немного подготовиться. На начальном этапе разработки сайта желательно:
- Структурировать страницы сайта и составляющие их блоки.
- Выделить элементы, дизайн и контент которых будет одинаковым на всех страницах. Для них лучше использовать компоненты.
- Выделить элементы с похожим дизайном и продумать, какие классы будут использоваться для их настройки. Также сделать список общих параметров дизайна сайта (например, основные цвета). Это основа для дизайн-системы проекта.
Собирая сайты на платформе Taptop, вы можете использовать функционал компонентов и css-классов для ускорения работы. К тому же, проект получится гибким к изменениям и легким в поддержке. Так что даже глобальные правки от клиентов будут не страшны.
Чтобы узнать еще больше полезного про веб-дизайн и создание сайтов — подписывайтесь на Телеграм-канал no-code платформы Taptop.
А если хотите научиться пользоваться современными инструментами no-code разработки — приходите к нам на бесплатный курс Академии Taptop. Вас ждет 10 уроков, обратная связь от преподавателя, проверка домашек и два проекта в портфолио.