Относительно недавний игрок на рынке рекрутмента Careerspace. Вы можете знать по аутентичному коммуникационному дизайну, в котором куча котиков, мемов и ярко-зеленого акцента. Сегодня мы посмотрим, насколько они хорошо подошли к разработке своего сайта.
А на трубе Максим Захаров, продуктовый и UX/UI дизайнер, автор уроков по UX в приложении Lyra. Это первый выпуск UX-ревизора. Мой телеграм-канал с UX-фичами. Поехали.
Сразу укажу, что все нижеописанные выводы делались на основе личного мнения и каких-то базовых паттернов поведения пользователей.
Главная страница
Лейаут страницы
Первое, что мне бросается в глаза после красочной обложки — это лейаут страницы. Такое ощущение, что верстали на классическом Бутстрапе. Я понимаю, для чего так можно делать: так, например легче адаптировать под мобилку и планшет, и сохраняется фокус на контенте. Но сейчас 2024 год, и у большинства людей на десктопе будут гигантские “уши” на странице.
Как альтернативный вариант, можно создать контейнер с margin в 10-15%. Так решится проблема с ушами, и разрешит добавить не 4 карточки в слайдер, а 5-6.
Слайдер
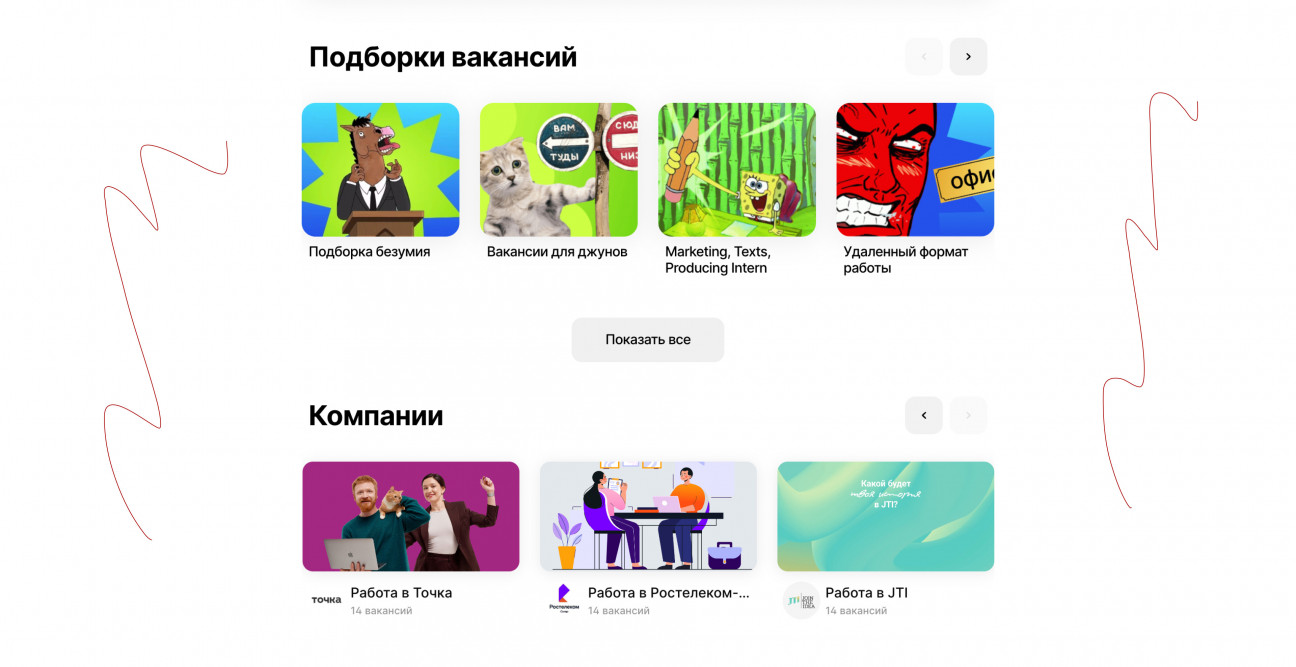
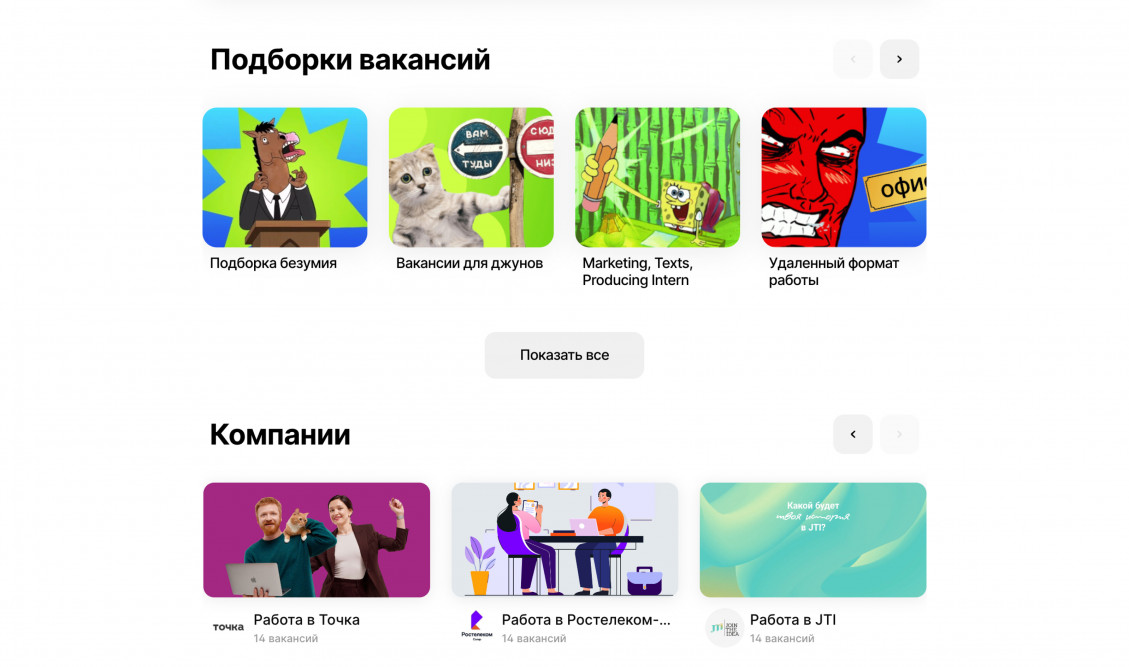
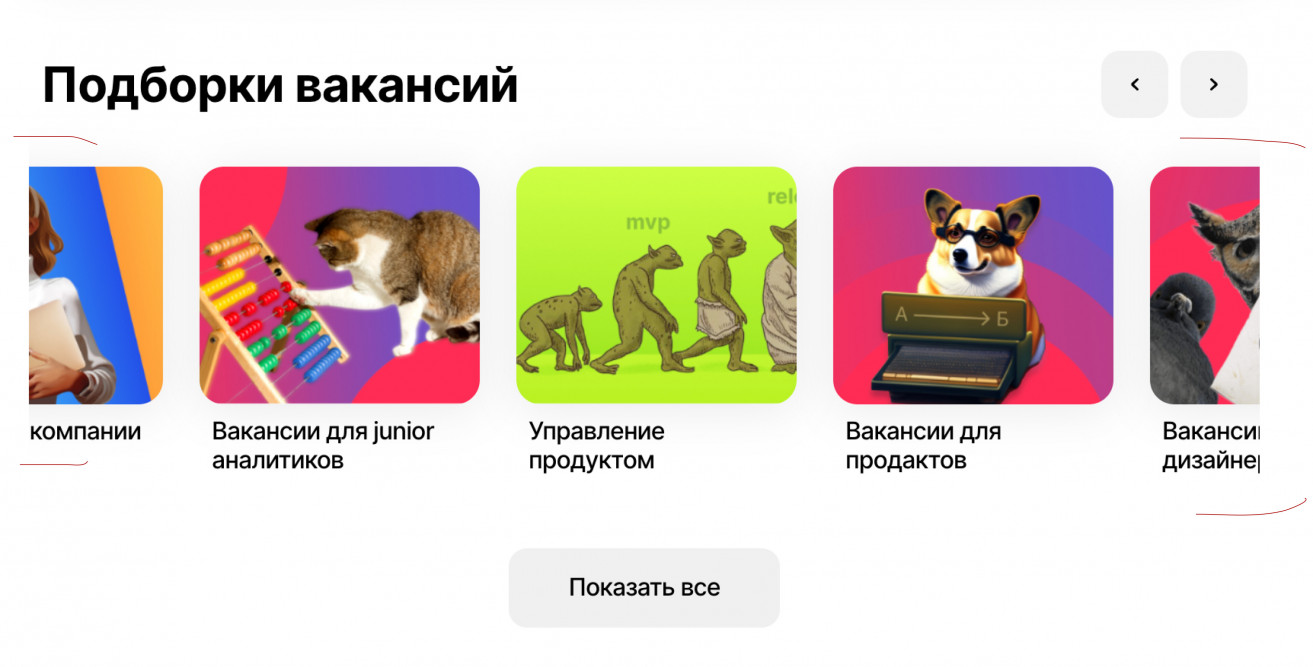
Следующее, я заметил, что недоверстали слайдер: когда скроллишь, две карточки обрезаются напловину, и нет возможности увидеть, что там написано, как бы не хотел. Остается только догадываться.
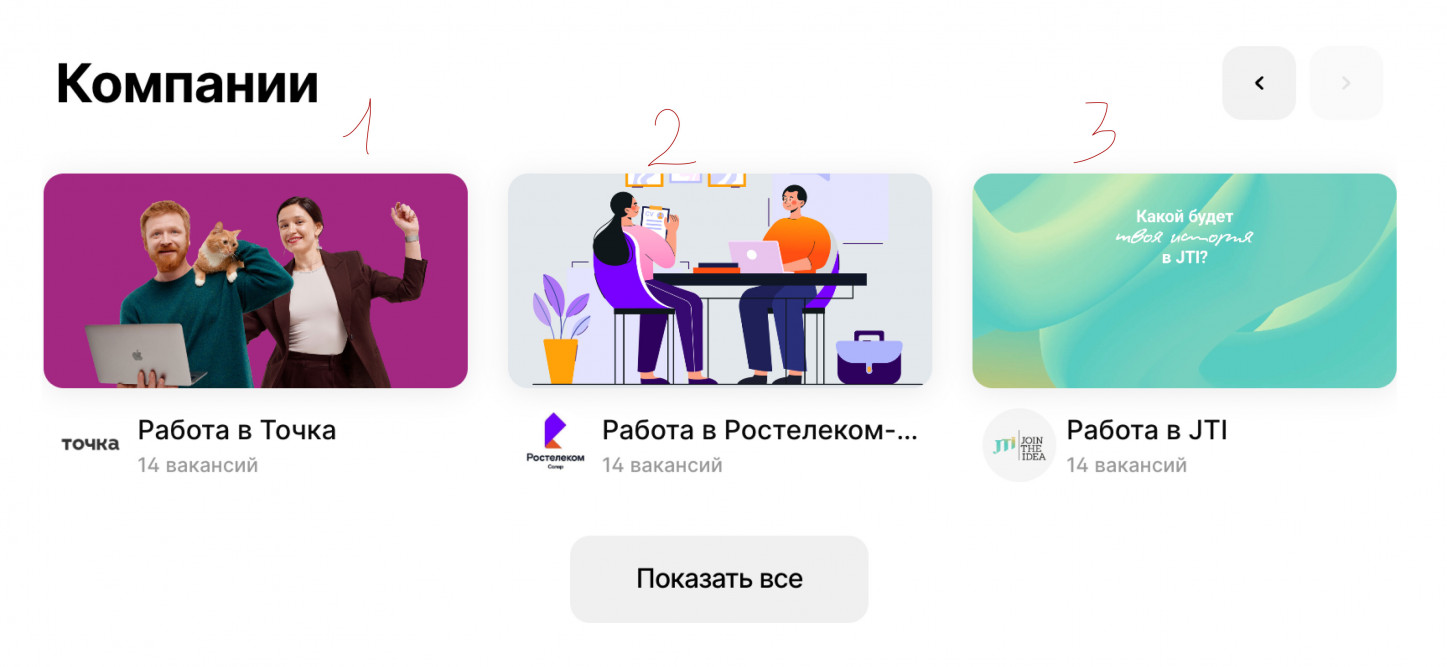
Обложки карточек
По обложкам к подборкам вакансий у меня в целом вопросов нет — сделали креативно, интересно. А вот с обложкам для карточек с компаниями есть одна неясность: не все обложки отражают конкретную компанию, например Точка у меня совсем не ассоциируется сс двумя людьми на фиолетовом фоне.
Альтернатива: поставьте лого компаний на обложку, а под фото наоборот уберите.
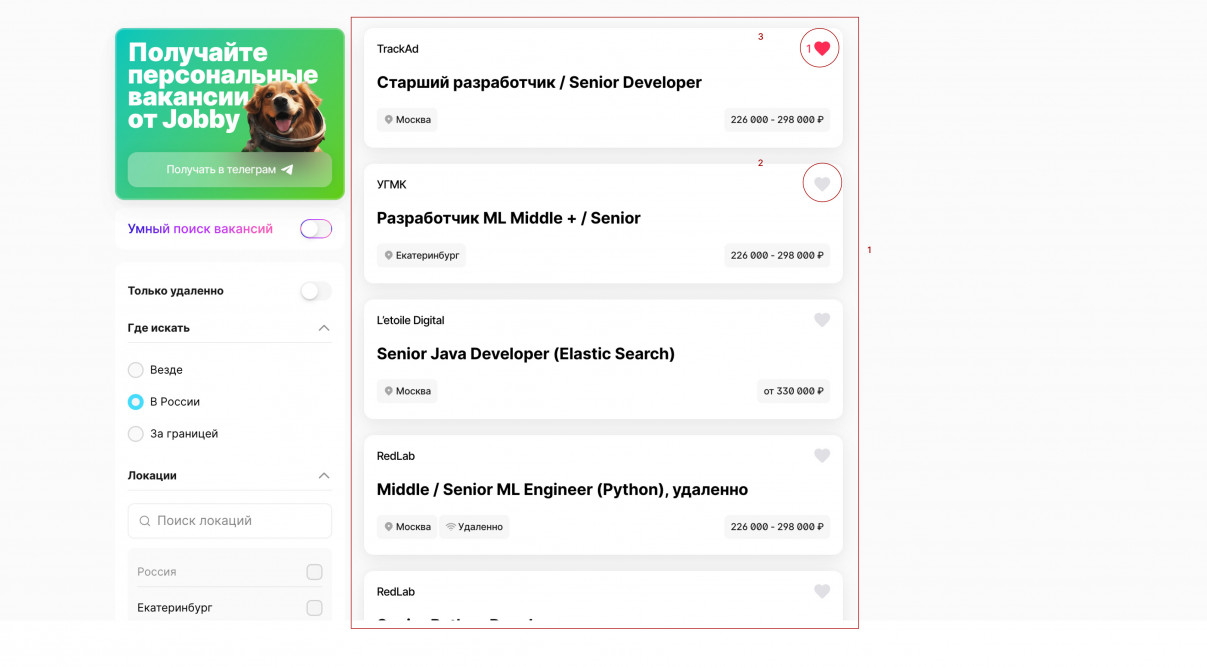
Страница “Список вакансий”
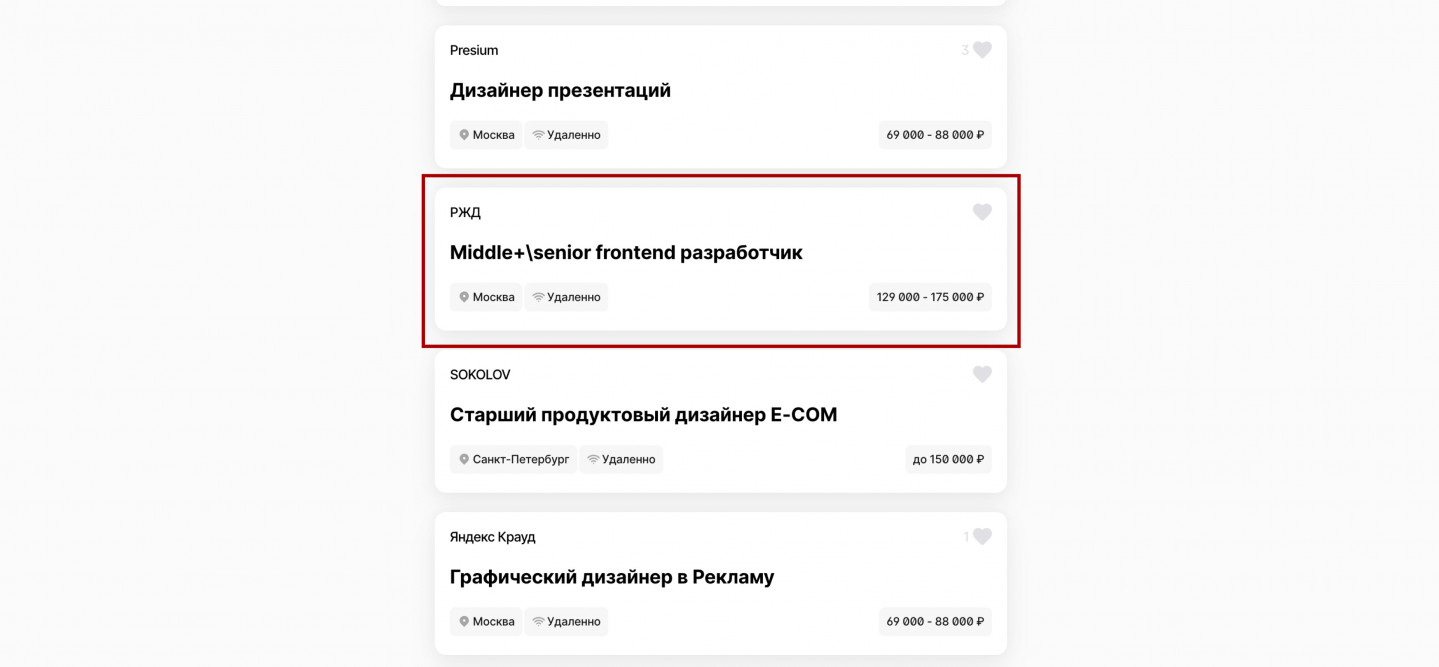
- Тени у карточек слишком жесткие, хотелось бы сделать их помягче.
- Кнопка “Добавить в избранное” выглядит, как disabled. Более удачным решением было бы использовать иконки с обводкой и без заливки.
- Когда пользователь добавляет вакансию в избранное, рядом появляется единичка. Почему единичка? Что она показывает. Насколько я могу делать выводы из интерфейса, пользователь не может видеть, сколько человек всего добавили конкретную вакансию в избранное.
- В списке карточек нет возможности откликнуться на вакансию с этого же экрана. А если пользователь только по зарплате и компании принял решение об отклике, то ему придется делать лишнее действие. Возможно таким образом Careerspace продвигает “осознанность” при выборе работы, а может просто упущение. Решать вам)
Фильтрация на странице вакансий
Сайдбар
С фильтрами всегда и везде вечная проблема. 1) Во-первых нужно листать до конца страницы, чтобы просмотреть все открытые фильтры.
Для улучшения этого есть следующие варианты: 1) Разместить фильтры сверху, над “каталогом”. Здесь не так много категорий, они все могут поместиться сверху. Это упростит доступ к ним во время скролла всей страницы и уберет проблему с необходимостью листать все фильтры.
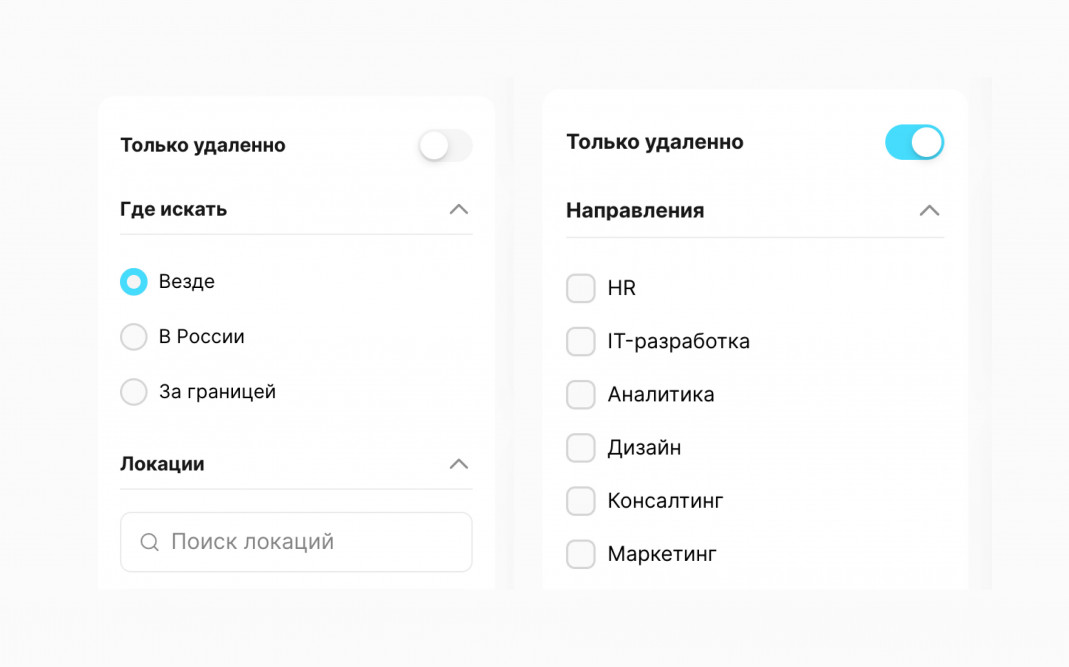
Работа фильтров
По какой-то причине, когда выбираешь фильтр “Только удаленно”, пропадает возможность выбрать в какой локации искать вакансии.
Когда же включаешь опцию “Умный поиск вакансий”, вовсе пропадает возможность включать фильтры.
Также есть вопросы к алгоритмам поиска. Когда выставляешь категорию “Дизайнер”, появляются вакансии по типу “Frontend-developer”. Это не критично, но все-таки лучше поправить.
Страница вакансии
Баннер
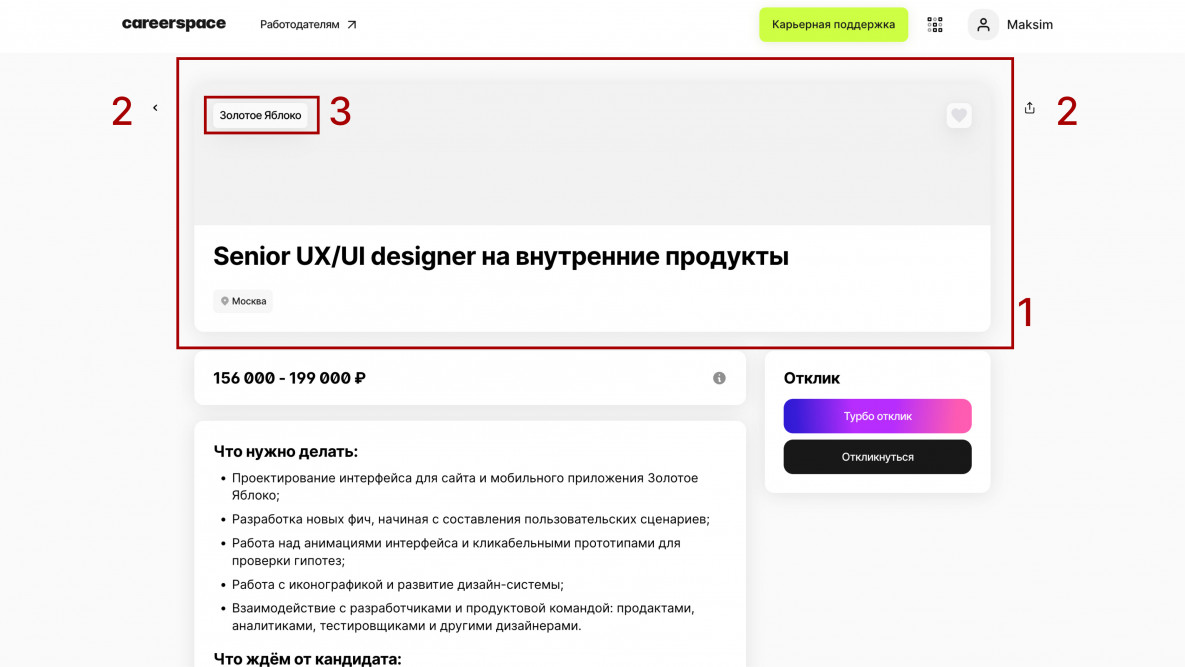
- В примере снизу нет обложки на вакансии. Я понимаю, что этот функционал может зависеть от самих работодателей , но не упомянуть этого не могу. Без каких либо фотографий сайт выглядит как прототип в Фигме.
- Кнопки “Поделиться” и “Назад” расположены непонятно где, за рамками основного контента. По какой причине она там находится я с трудом могу догадаться.
- Название компании не сопровождается никаким логотипом или элементом фирменного стиля. Я понимаю, что, возможно стоит допллатить за “персонализацию” вакансии, но камон, хотя бы логотип дайте разместить.
Как сделать лучше? Например, кнопку “Поделиться” можно расположить ее рядом с кнопкой “Добавить в избранное”., а кнопку “Назад” рядом с логотипом компании, которой принадлежит вакансия.
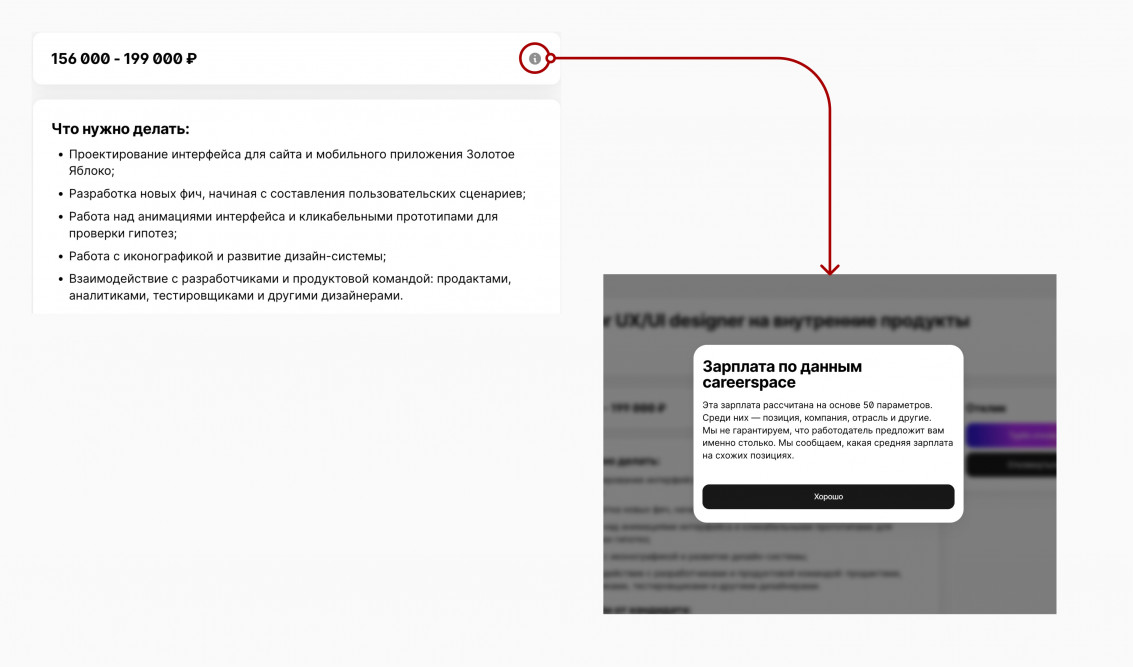
Показ зарплаты
Эксперты Careerspace потрудились и посчитали за вас примерную зарплату в конкретной компании, на конкретной должности. С одной стороны хорошее решение, которое поможет понять, на что примерно можно ориентироваться, а с другой стороны может сформировать неправильные ожидания, так как Careerspace не отвечает за указанные суммы.
Карта
А точнее ее отсутствие. Если вакансия подразумевает работы из офиса, то потенциальному работнику хочется сразу понимать, сколько ему туда добираться, возле какого метро находится и т.д.
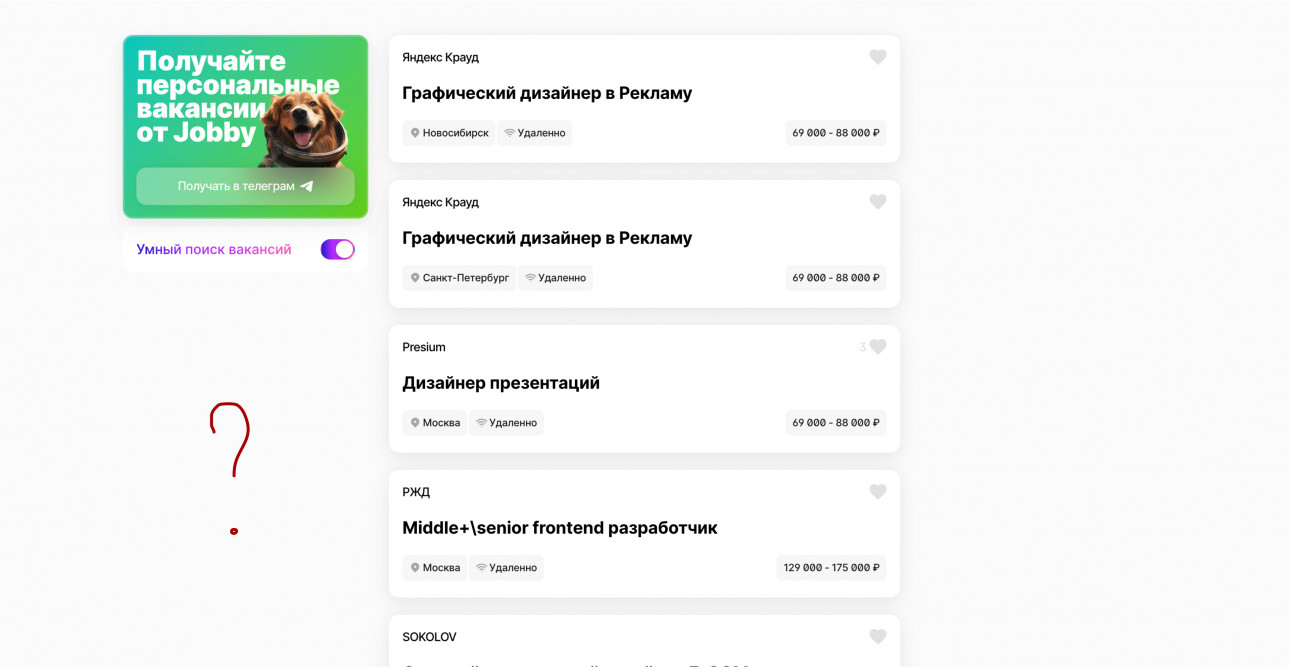
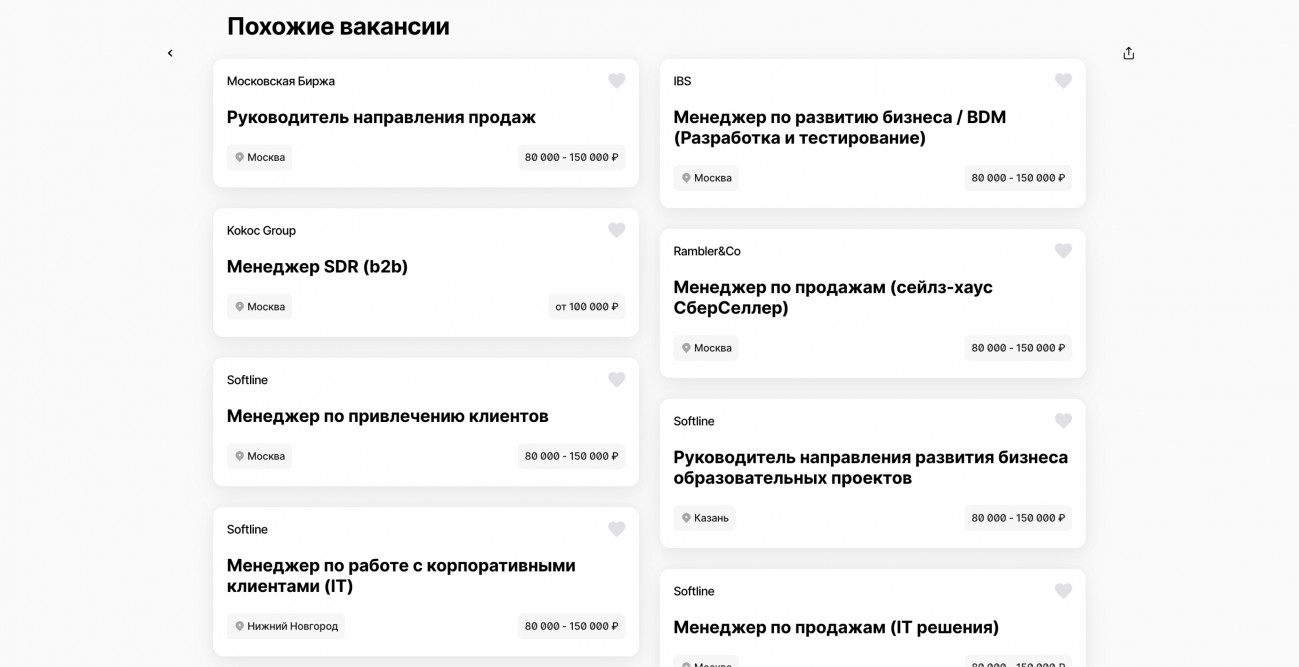
Похожие вакансии
В этом блоке полностью раскрывается то, о чем я говорил выше про карточки, иконки и т.д.
- Каждая карточка сливается с соседней. Добавив хотя бы лого компаний, уже была бы какая-никакая демаркация.
- Заголовок блока куда-то отъехал.
- В двухстрочных заголовках вакансий видно, что с интерлиньяжем(расстояние между строками) перемудрили: он слишком маленький. Сделать его на 10-20% больше и уже будет лучше.
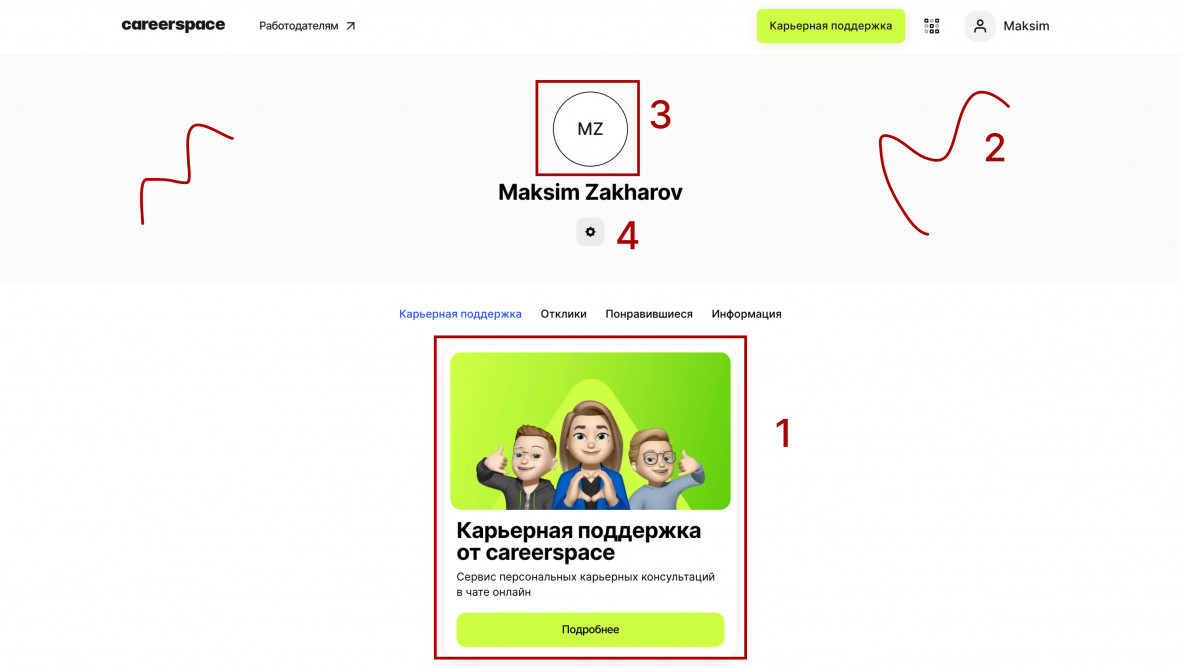
Профиль пользователя
Доступ к профилю быстрый — через хеддер. Открывается отдельная страница, где контент, как и на главной, выровнен посередине.
1) Открыв эту страницу, пользователь сразу попадает на рекламу внутреннего продукта компании — “Карьерную поддержку”, которая присутствует буквально на каждой странице. По началу, когда я только открыл сайт, я воспринял это “ну ок, им же надо как-то зарабатывать”, но спустя N кол-во часов во время написания этой статьи, я уже устал от подобных баннеров.
Правда ребят, имейте совесть.
2) Куча свободного места, где по идее, должен быть какой-то баннер, но сейчас там пусто, как и на всей странице. Место можно организовать лучше. А как это сделать, я описал ниже.
3) Есть место под фотографию, но нигде нет возможности добавить ее. Вопрос: зачем она тогда нужна?
4) Странно расположенная кнопка настроек профиля. Находится под именем и образует вокруг себя кучу места. Как вариант, можно расположить ее слева от имени.
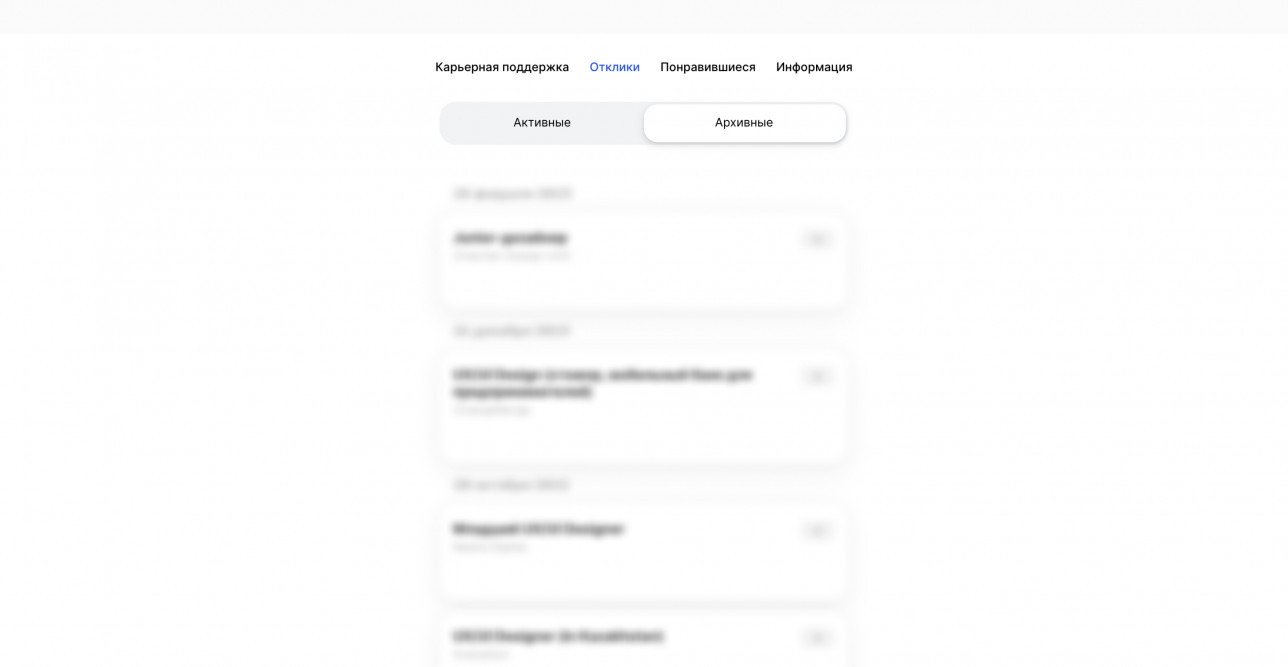
Табы “Отклики” и “Понравившиеся”
Контент, то есть карточки в обеих вкладках расположены в столбик друг под другом. Сомнительное решение, если учитывать, что могут быть пользователи, у которых не 3 отклика, а 30.
Контент, то есть карточки в обеих вкладках расположены в столбик друг под другом. Сомнительное решение, если учитывать, что могут быть пользователи, у которых не 3 отклика, а 30.
Как можно улучшить?
Для начала переделать всю страницу профиля. Создать две функциональные области:
1) В первой расположить навигацию (Информация, отклики, настройки и т.д.)
2) Во второй расположить основной контент
Если совсем больно делать редизайн, то можно просто добавить табы над карточками.
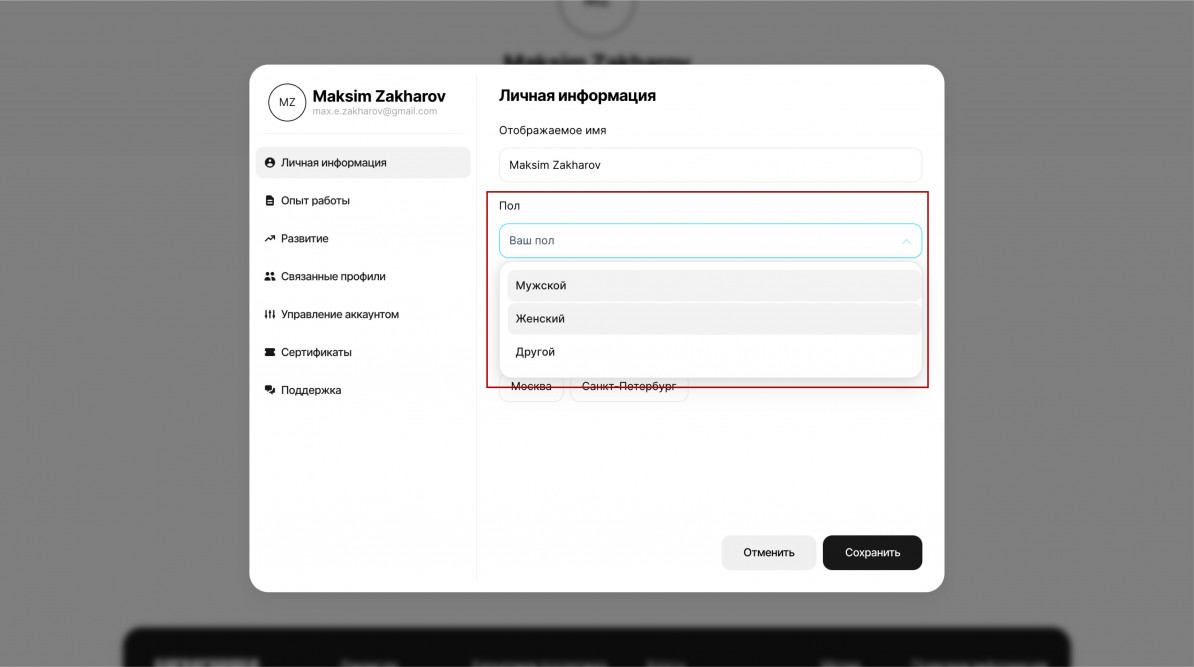
При выборе пола пользователю дается не 2, а целых 3 варианта на выбор! Если вы небинарная личность — вам будет приятно!
Настройка информации
Настройки профиля открываются в поп-апе, что в рамках существующего интерфейса довольно удобно и практически по шагам.
Во вкладке “личная информация” при выборе пола пользователю дается не 2, а целых 3 варианта на выбор! Если вы небинарная личность — вам будет приятно!
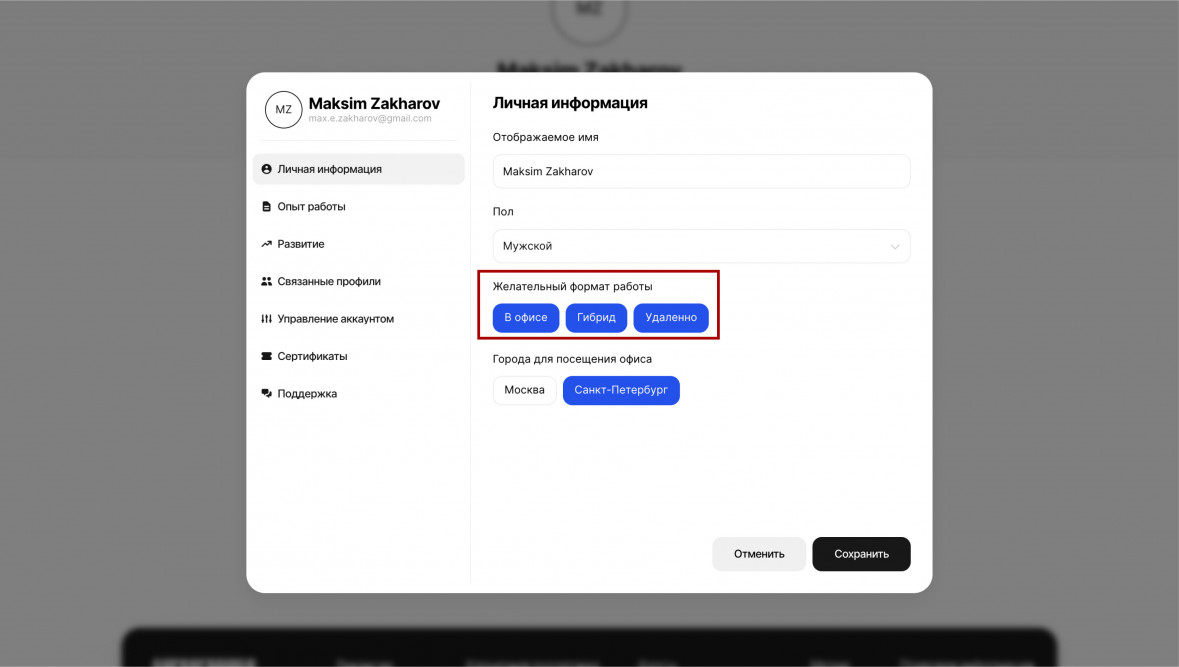
В графе ниже “Желательный формат работы” хотелось бы добавить кнопку “Любой”, чтобы непринципиальному человеку не приходилось трижды нажимать на кнопки.
Из интересных ux-моментов здесь есть следующий пункт: когда человек при заполнении опыта работы не может найти свою компанию из предложенного списка, ему предлагается заполнить две графы:
1) Соответственно название компании
2) Размер компании.
По этому признаку будущий работодатель сможет оценить, в какой примерно команде работал потенциальный сотрудник, какие у него могли быть задачи, был ли арт-директор/тимлид. В общем, довольно ценный инпут.
Остальные страницы
Оставшиеся страницы сайта менее интересный с точки зрения UX. Они больше информативные, но есть один момент, который зацепил мой глаз: 1. Дергающийся аккордеон FAQ. Это очень рябит в глазу, особенно, если ты открываешь его с целью узнать что-то. Это относится больше к разработке, но все же не могу не упомянуть это.
Вот таким вышел первый выпуск серии статей про UX на сайтах. Что думаете про UX Careerspace, пользуетесь ли им сами?
С вами был Максим Захаров. Подписывайтесь на мой телеграм-канал, там каждый день выходят обзоры фич в сервисах, приложениях и сайтах) И так я смогу понять, что вам зашло.
Самые интересные выпуски еще впереди)