Привет, на связи продуктовая студия Сrauch. Сегодня расскажем, как делаем, развиваем и влияем на метрики цифровых продуктов крупнейших корпораций страны и не только!
О студии
Crauch — продуктовая студия дизайна и разработки для корпораций №1 в своей отрасли. Работаем с Positive Technologies, Яндекс Алисой, ВКонтакте, Самолетом, Лемана ПРО, Кубань Кредитом, SYNERGETIC’ом, Спорт-Марафоном и другими. Специализируемся на сложных веб-сервисах и приложениях по типу CMS, CRM, ERP, PMS, Личных кабинетах и прочих подобных вещах.
Фокусируемся на двух параметрах: удобство пользователя и красота визуала. Подаем наши работы в отраслевые премии и выигрываем награды. Например, у нас лучшее юзабилити по версии Tagline Awards 2023
Примерно за год, у нас накопились крутые проекты, которые уже можно показать, рассказать про процесс и результат. Среди них — сложные сервисы, e-commerce, продуктовые страницы, сочные промо-сайты с мировыми наградами и все это, для миллионов пользователей!
Ниже рассказываем про 9 проектов. Куча пользы, экспертизы и красивых интерфейсов — листайте быстрее, чтобы изучить!
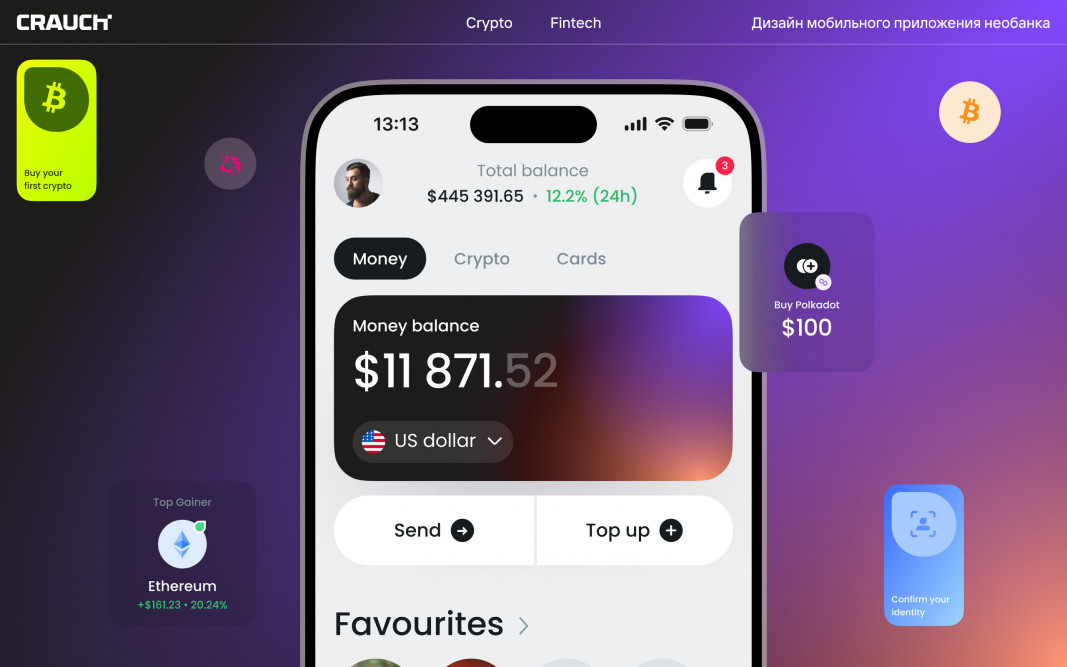
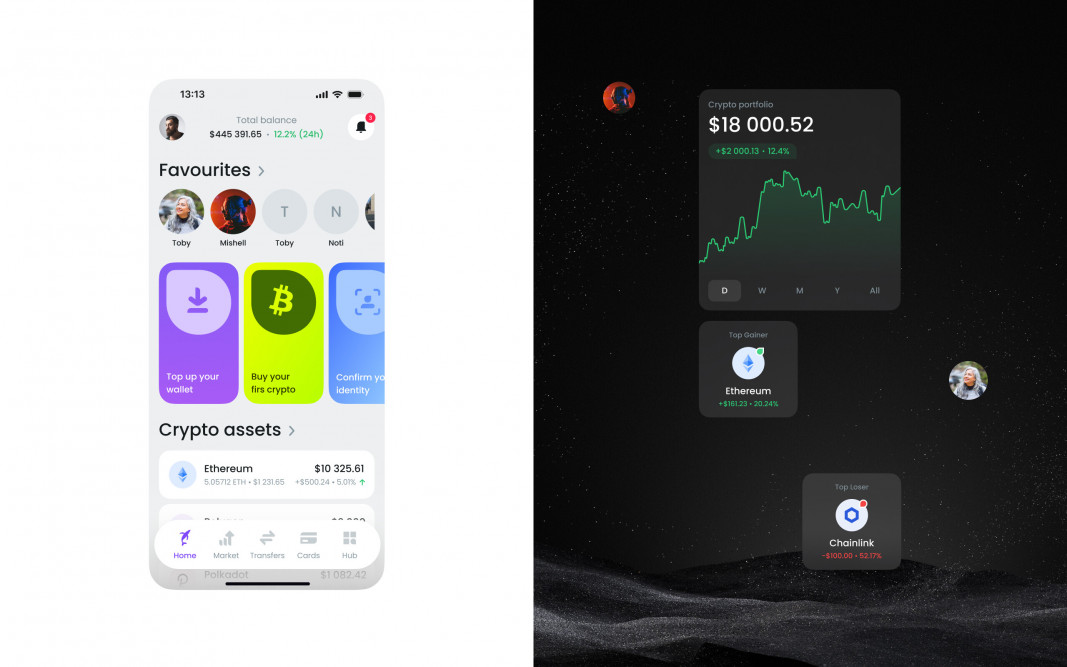
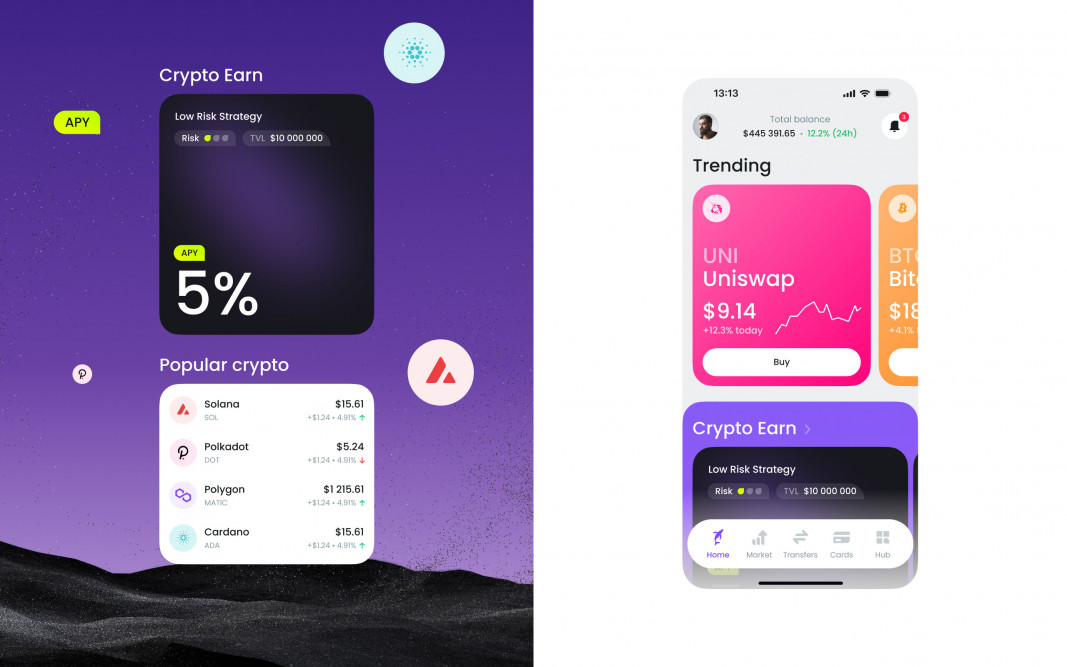
- 1. Дизайн приложения NDA необанка
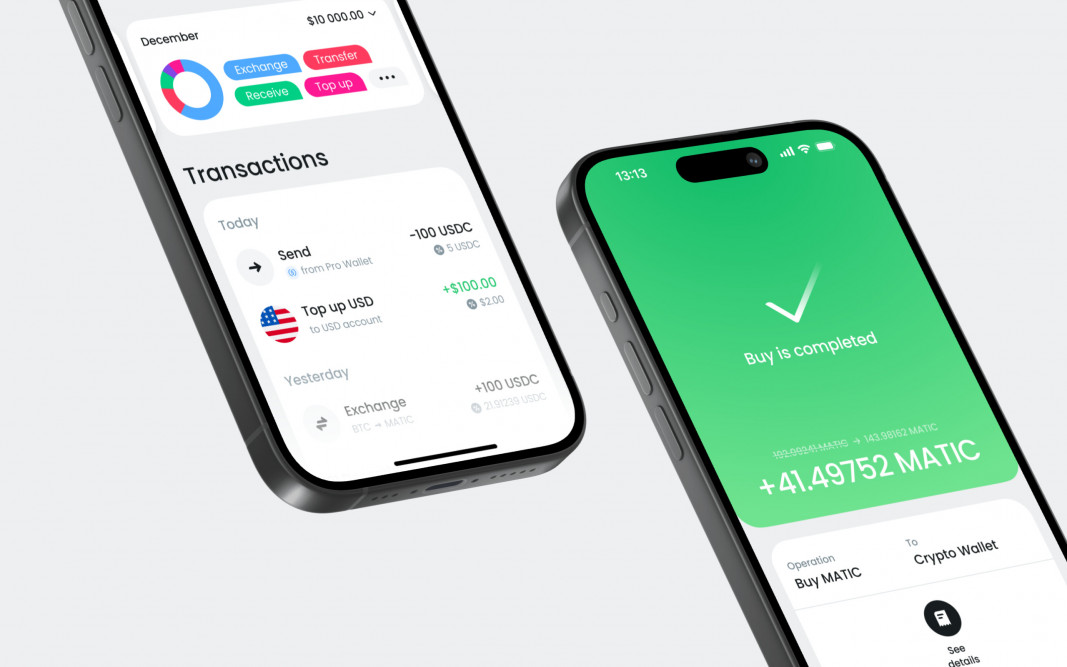
Европейский необанк, в котором можно оплачивать, получать, инвестировать, торговать и обменивать как наличные, так и криптовалюту.
О проекте
- Нужно было перепроектировывать за предыдущим подрядчиком
- Нужно было сделать приложение, соответсвующее всем современным банковским тенденциям
- Из фир.стиля у клиента был только логотип
- Для нас новый опыт работы в финтехе
- Защищали коммерческое перед 7-ю топами и руководителями банка
Как мы работали
1. Провели дискавери:
- много разговаривали с бизнесом, смотрели конкурентов, изучали рынок и как он работает. Нам даже провели 2-х часовой воркшоп об устройстве бизнеса и рынка
- составили сегменты аудитории и job stories
- сформировали на основе этого экспертные гипотезы
2. Спроектировали и проверили прототипы:
- спроектировали новый user flow, подкрепив его гипотезами
- на основе флоу спроектировали прототипы основных важных сценариев использования
- провели 15 глубинных интервью и юзабилити-тестов, в том числе и на английском. После этого скорректировали прототипы
3. Сделали концепию:
- нарисовали дизайн-концепцию за 2 недели
- делали мудборды и часто итерировались
4. Нарисовали остальной дизайн:
- нарисовали все экраны, включая крайние состояни интерфейса и ui-kit
- пак уникальных иконок
- передали все в разработку
Результат
- Сделали дизайн для MVP финтех-приложения за 3 месяца
- Отрисовали 400+ экранов и передали в разработку. Юикит и шаблоны экранов помогли не потерять состояния
- Клиент планирует реализацию дизайна в 2024
- Получили ценный опыт в финтехе
2. UX-аудит интернет-магазина Спорт-Марафон
О проекте
Спорт-Марафон — это лидер в мире туристического снаряжения и аутдора. Делали ребятам ux-аудит всего сайта. Спойлер: выбирали между нами и студией Лебедева :)
О проекте
- Нужно было сделать аудит десктопа и мобильной версии сайта Спорт-Марафон, чтобы найти точки роста и идеи для повышения метрик
- Сделать аудит пути клиента к покупке
- Выявить этапы, на которых происходит потеря клиентов
- Сделать аудит внешнего вида элементов сайта
- Дать набор рекомендаций и идей по улучшению конверсий, внешнего вида и вовлеченности людей в сайт
- Важно, что рекомендации аудита направлены на доработку сайта в текущем стиле. То есть, речи о редизайне сайта нет
Как мы работали
1. Провели дискавери:
- Много разговаривали с бизнесом, смотрели конкурентов, изучали рынок, выявили лучшие практики, много исследовали
- Определили целевую аудиторию, опираясь на аналитику, изучили поведение пользователей
- Составили и проанализировали слабые места в карте сайта
- Сделали путь пользователя и краткую версию CJM на основе этого
- Сформировали экспертные гипотезы и определили основные направления работы: главная страница, навигация и каталог, карточка товара, путь пользователя
2. Этап UX-аудита:
- Провели 8 юзабилити-тестирований и глубинных интервью
- Сделали кабинетное исследование, куда вошли экспертный UX-аудит сайта по направлениям и анализ веб-аналитики
- Сделали рекомендации по 4 основным направлениям и 3 дополнительным на основе анализа, метрик и тестирования
- Рекомендации отсортировали по ICE-методу скоринга
3. Этап презентации:
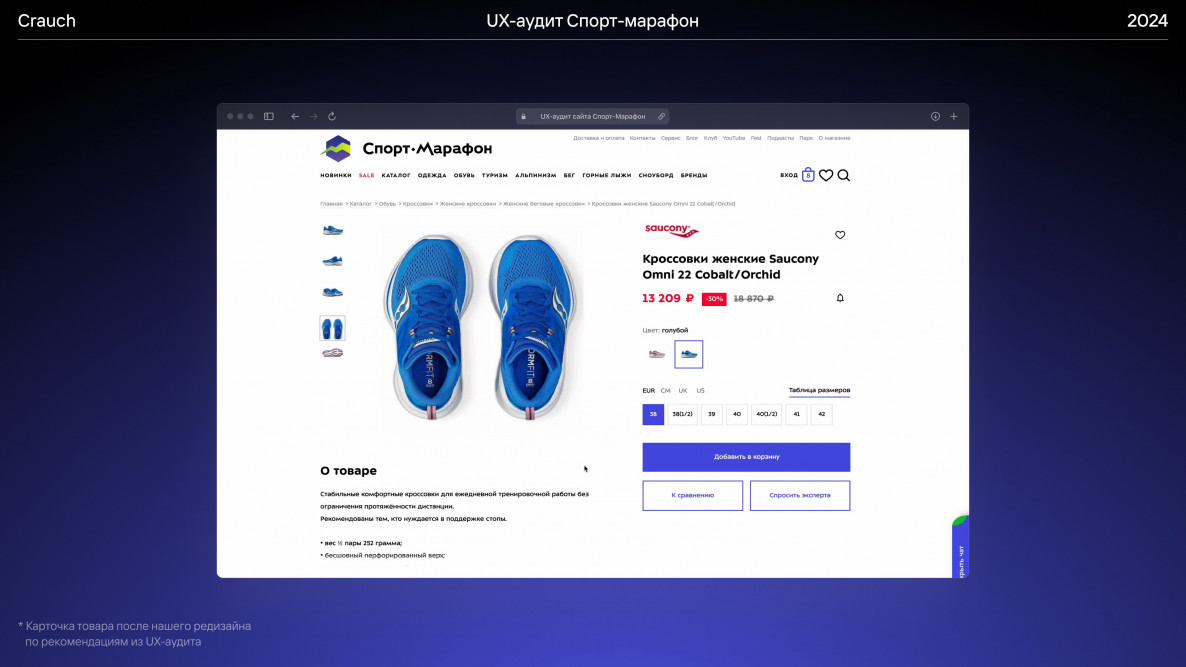
- Дополнительно показали наглядно рекомендации на макета
- Сформировали отчет в Notion и подготовили презентации
- Презентовали результат работы IT-директору и команде Спорт-Марафона
Результаты
- Сделали UX-аудит сайта за 3 недели
- Более 60 рекомендаций по 7 направлениям работы, отсортированных по ICE
- Клиент получил FigJam, макеты, файл Notion со всей работой
- Клиент остался доволен и начал внедрение рекомендаций с нами, начиная с карточки товара
Отзыв клиента
→ Почитать кейс подробнее в Notion
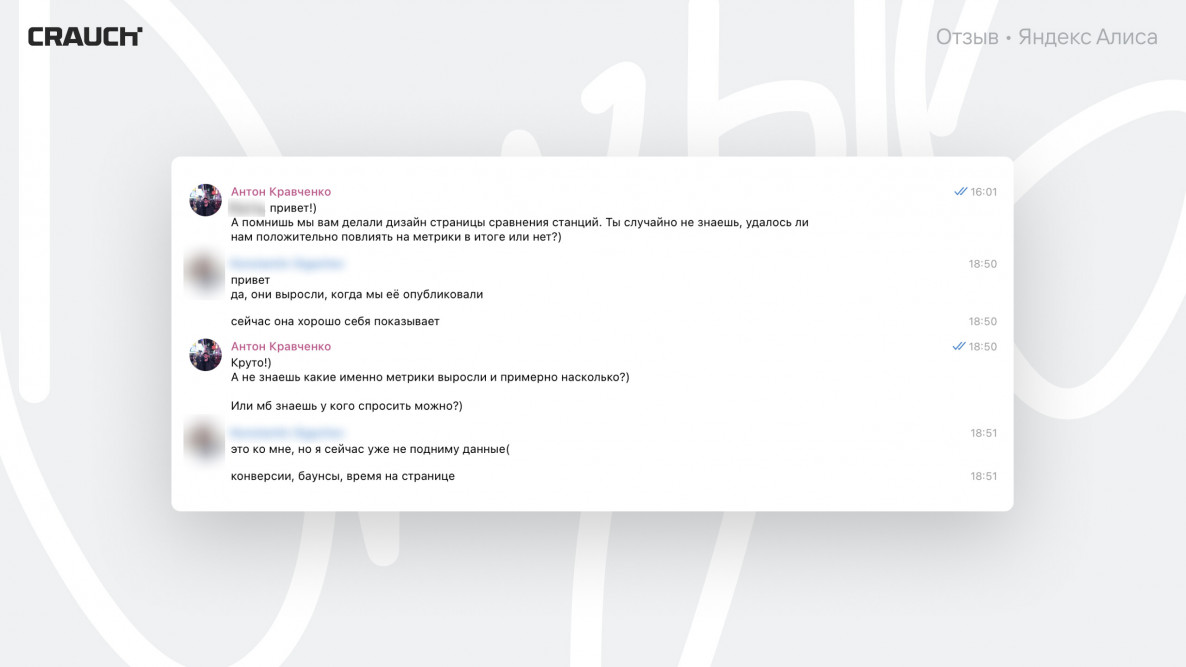
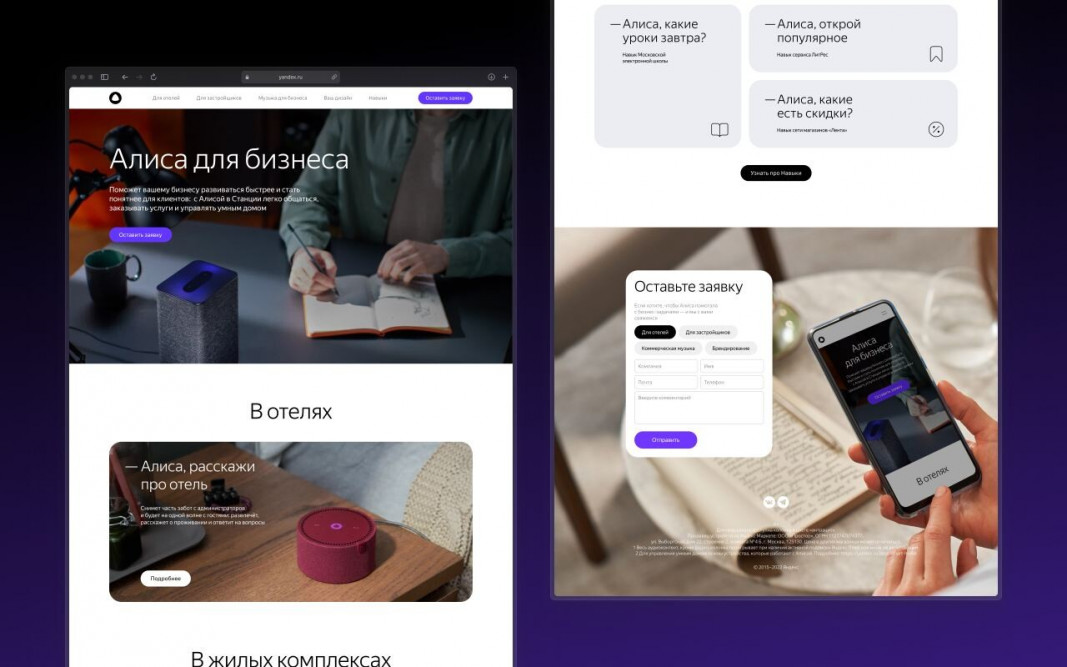
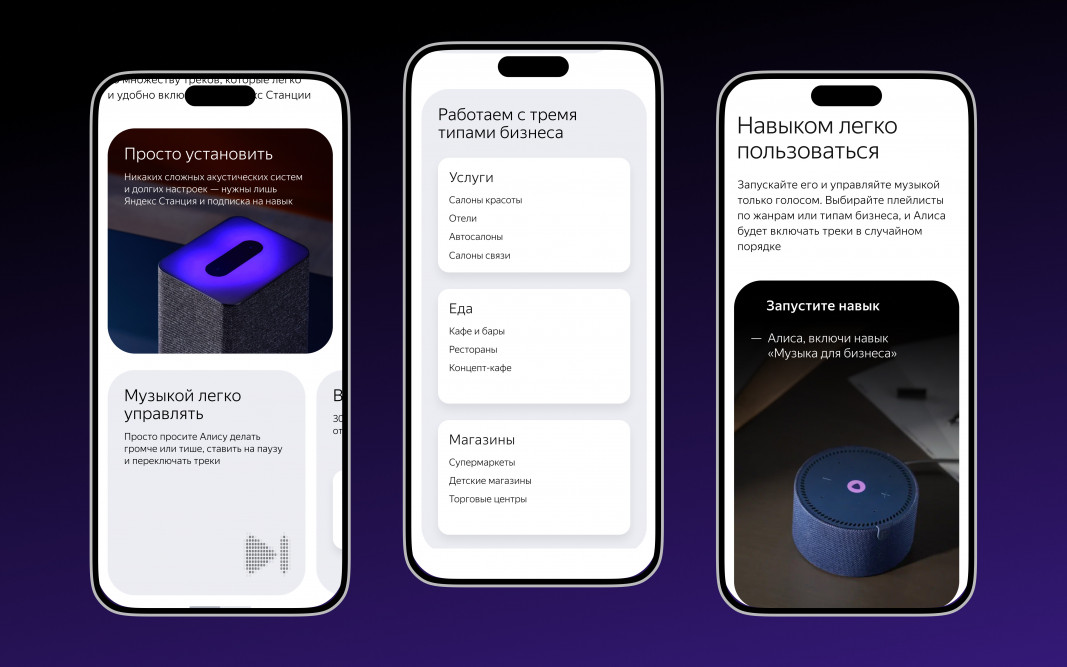
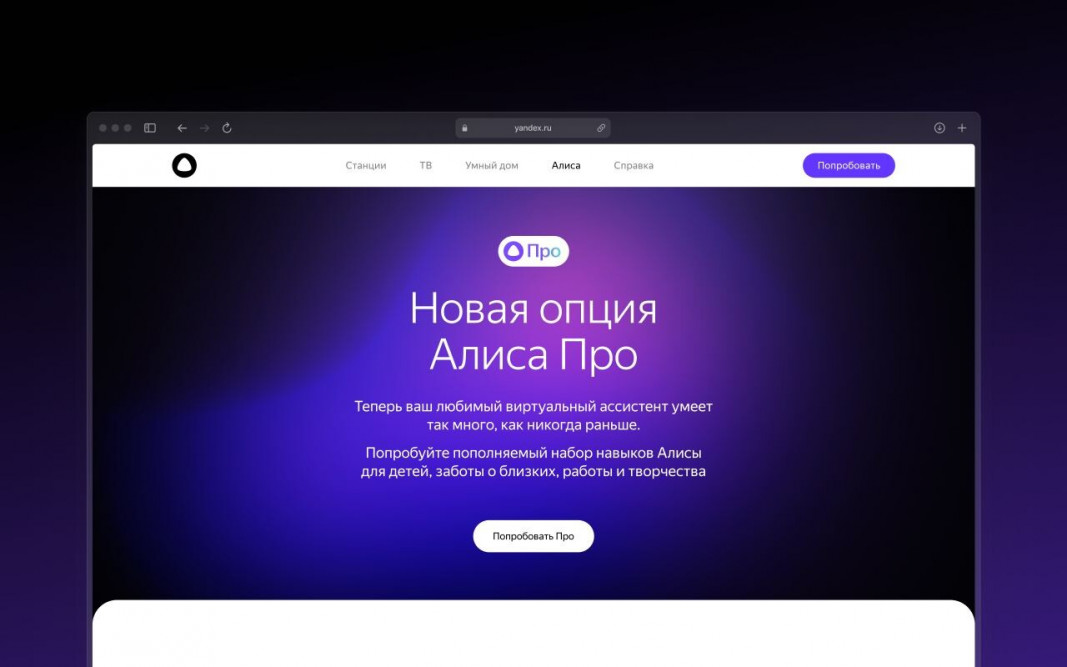
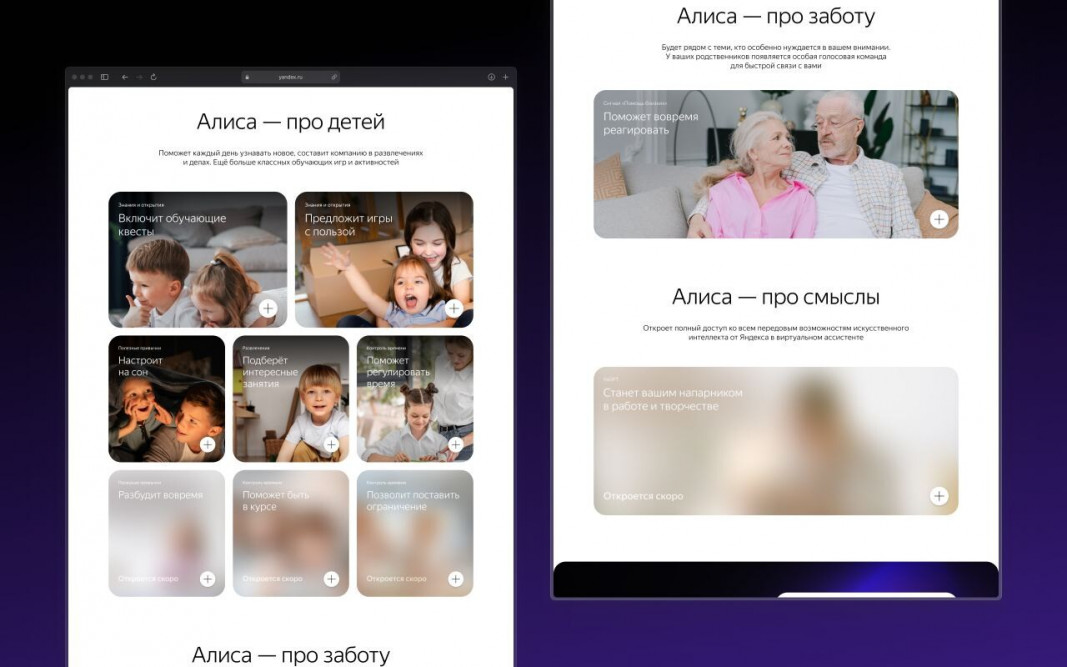
3. Дизайн коммуникационных и продуктовых лендингов для Яндекс Алисы
В прошлом году мы начали работать с коммуникационным юнитом Алисы. За это время мы сделали 7 лендингов и страниц, разрабатывали бренд-зону девайсов Алисы на маркетплейсе Ozon, а также занимались доработкой некоторых страниц и блоков.
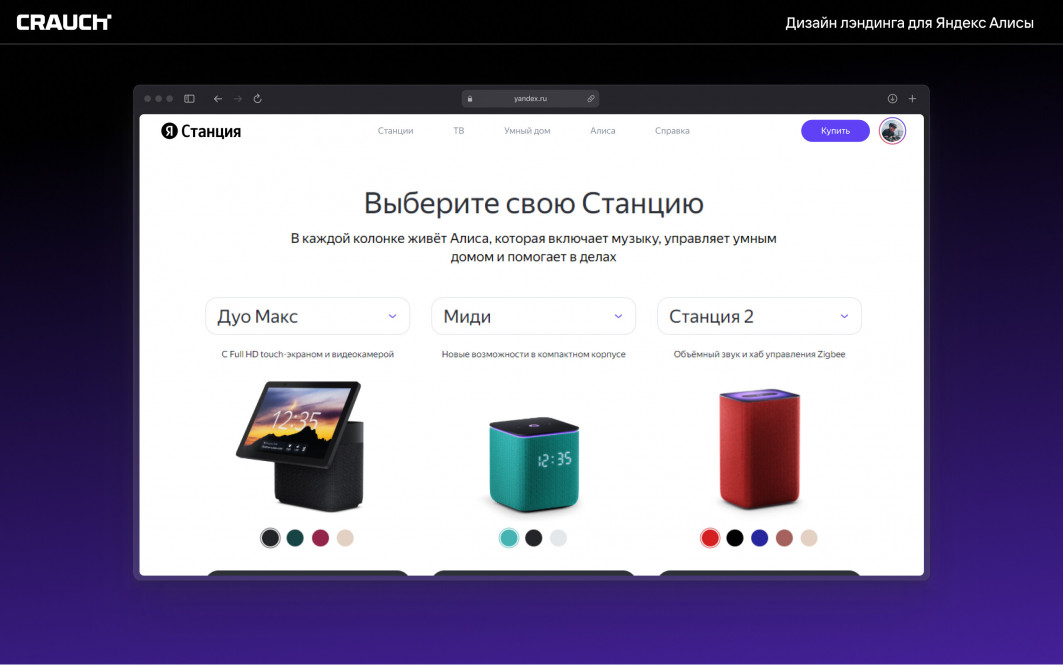
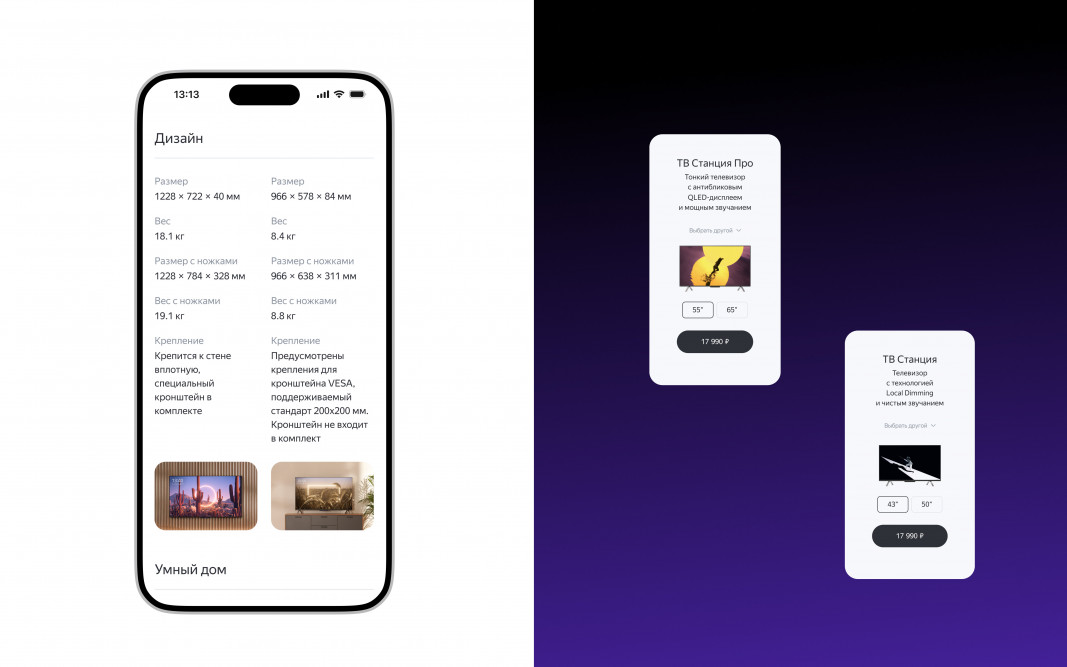
Например, это мы делали легендарную страницу сравнения станций Алиса с миллионным трафиком. Мы смогли увеличить конверсию в переход на маркетплейсы для покупки, время пребывания на странице и снизить процент отказов. Вот пруф:
Проекты, к которым мы приложили руку:
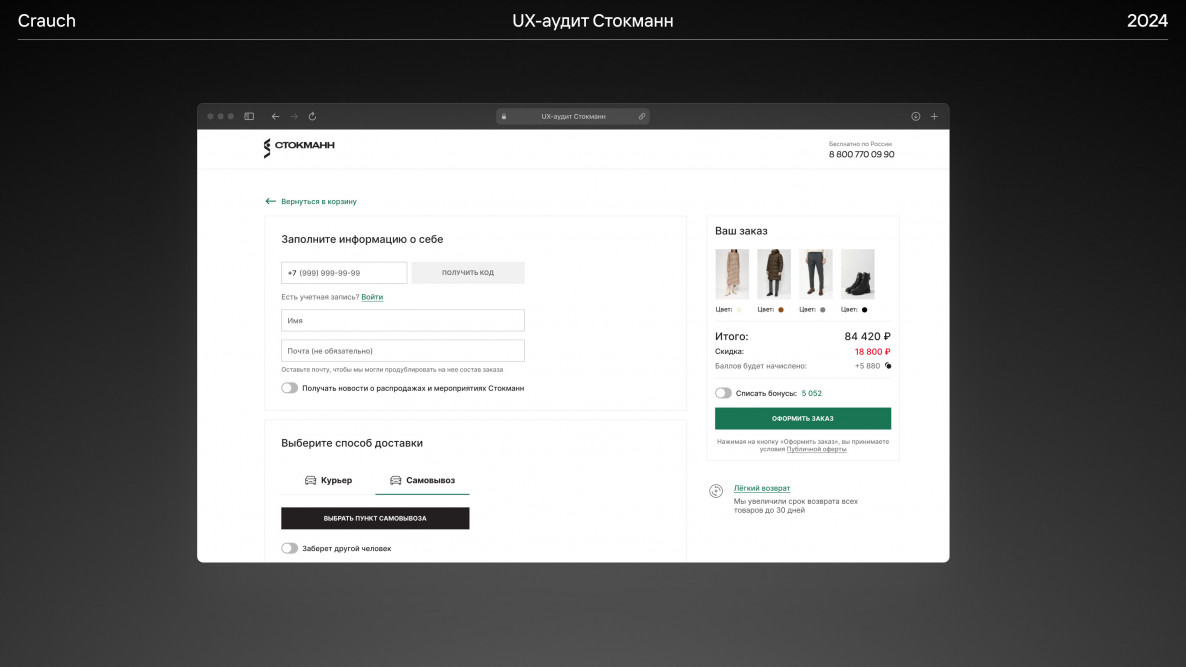
4. Артефакты UX-аудита корзины и оформления заказа интернет-магазина Стокманн
Стокманн — сеть магазинов мужской, женской и детской одежды, обуви, аксессуаров, товаров для дома. Более 300 брендов, 12 магазинов в Москве и крупнейших городах — Санкт-Петербурге, Екатеринбурге, Мурманске.
На проактивности сделали экспертный UX-аудит важных шагов воронки с помощью кабинетного исследования. Мы лишь знали, что есть такой запрос, поэтому сами напросились на встречу. В итоге, обсудили с ребятами задачу и какие могут быть пути ее решения.
Использовали внешние источники информации: исследования Baymard Institute, Avito, NNGroup, конкурентный анализ, ppc.world и нашу экспертизу. Мы уже делали UX-аудит Спорт-Марафону, дизайн интернет-магазина Ешь Дервенское и одного из лидеров производства матрасов под NDA, так что в екомах насмотрены.
Мы обычно не сидим сложа ручки и стараемся придумать как сделать так, чтоб клиент нами вдохновился (или влюбился, кому как больше нравится). Это особенно полезно, когда вы с клиентом не были знакомы.
Разобрали в итоге на микроны корзину и оформление заказа веб-версии магазина. Специально взяли самые нагруженные юиксом и сценариями экраны.
Результаты
1. Выявили 5 критичных барьеров, сформулировали 22 гипотезы и дали более 20 рекомендаций.
→ Notion-отчет (там много очень контента, мы по-другому не умеем).
2. Сделали прототип корзины и оформления по нашим рекомендациям. А то смысл только читать рекомендации, хочется посмотреть на них))
3. Вишенка на торте — презентация. Чтоб огромный ноушен клиенту не пытаться ковырять, я делаю презентацию и записываю видео, где коротко питчу наше решение. Все по заветам недавнего поста про то как я презентую свою работу.
Что в итоге
Мы выявили критичные барьеры, которые лягут в основу гипотез по улучшению конверсий, а потом отсортировали по методу ICE. Теперь бери да проверяй и внедряй.
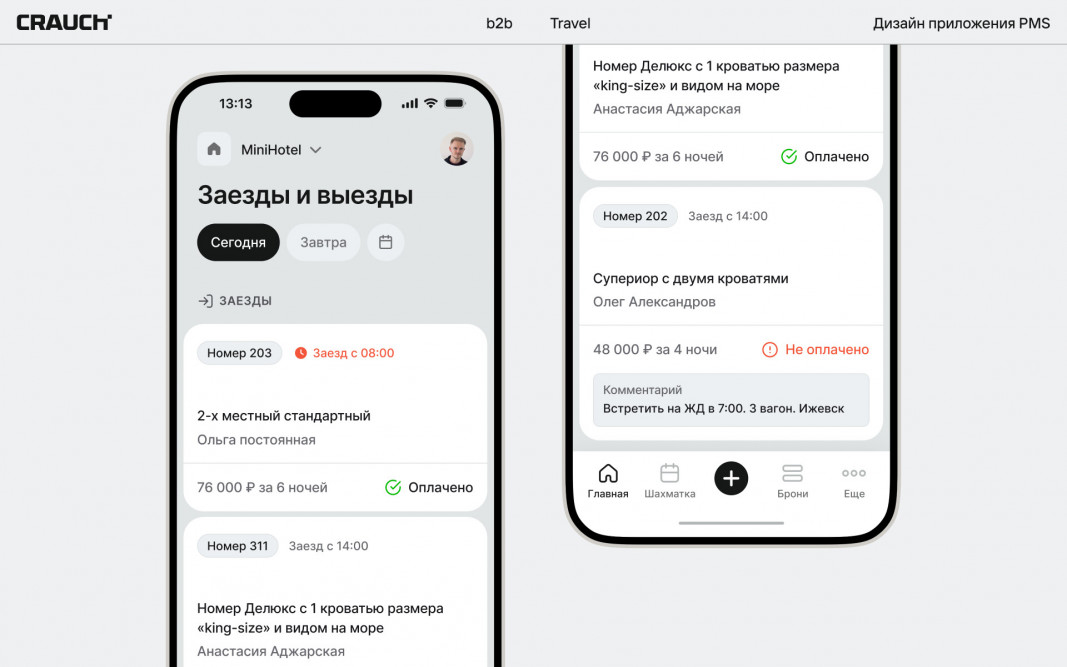
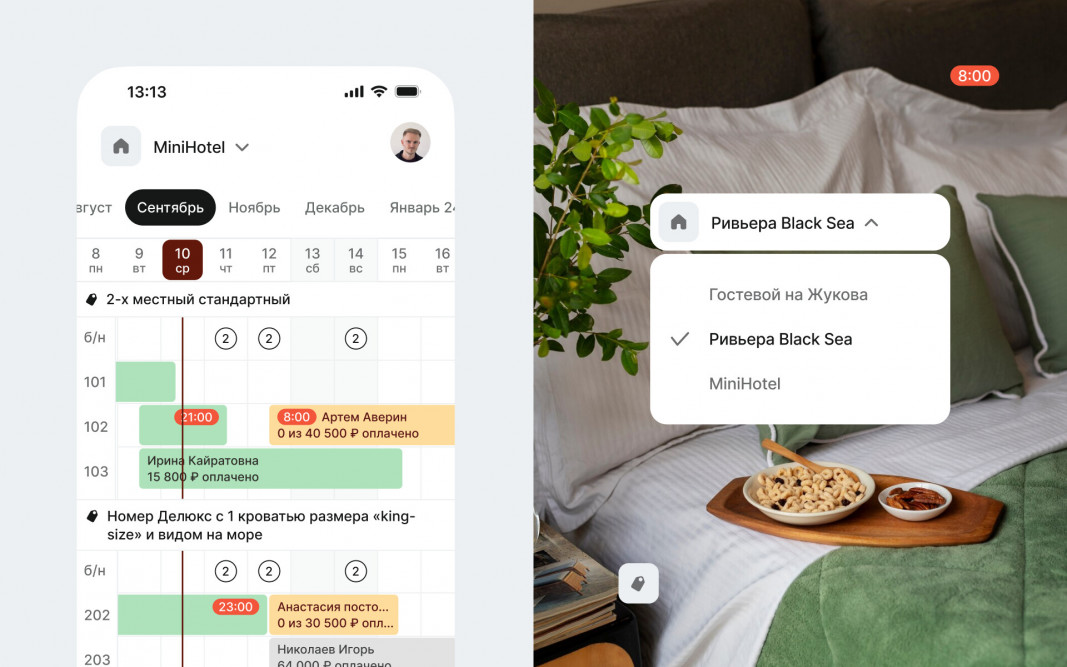
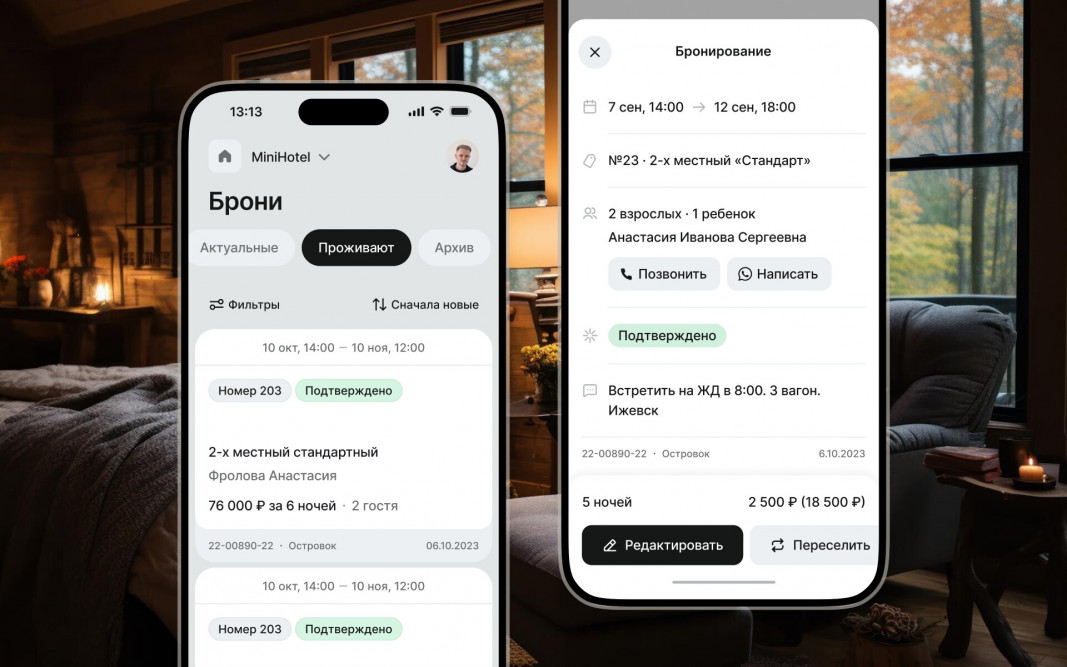
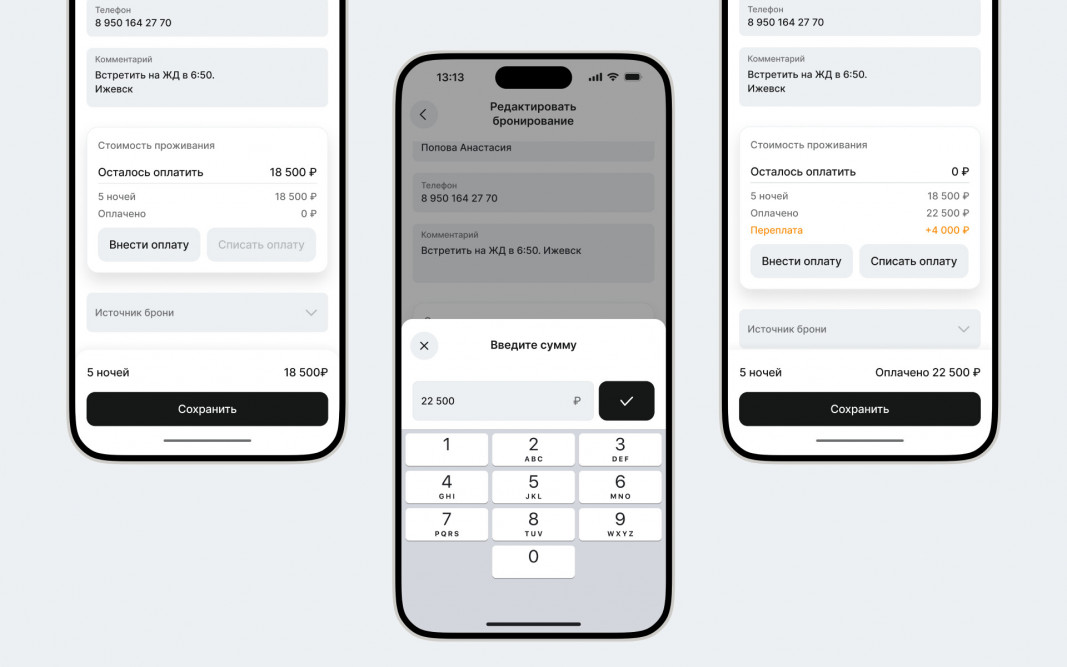
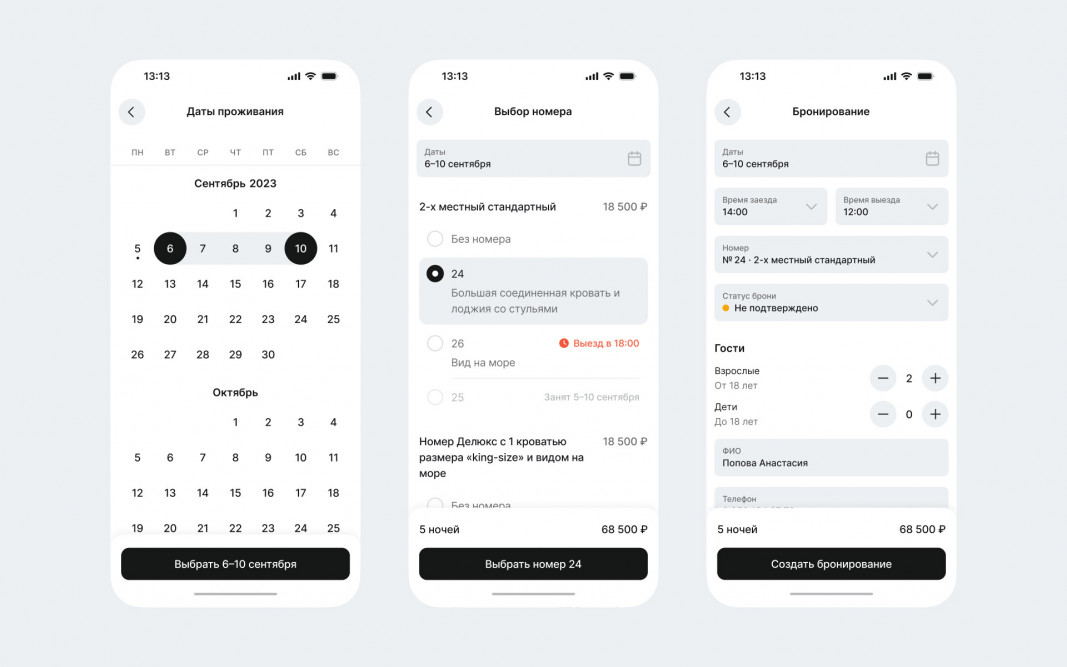
5. Дизайн приложения PMS-системы «Куда на море»
Куда на море — сервис бронирования жилья на курортах России. Клиент обратился к нам для разработки приложения PMS-системы. Мы помогли с дизайном MVP продукта.
Контекст
- На входе было только очертание функционала, который нужно было определить
- Почти вся аудитория приложения — люди 35+ лет
- Большинство юзеров-отельеров ведут учет броней в записной книжке. По сути, приложение должно заменить им бумажный учет
Что мы сделали
- Для начала, четко очертили функционал MVP на kick-off звонке
- Провели дискавери: сделали 4 интервью с сотрудниками, чтобы разобраться в бизнесе, изучили конкурентов, текущий личный кабинет отельеров в вебе, всю фактуру от клиента
- Провели 7+ интервью с текущими отельерами, чтобы понять их боли, потребности и как они решают задачи сейчас
- На основе дискавери и интервью составили блок-схему приложения
- Спроектировали первые прототипы на основе блок-схемы
- Провели 12 ю-тестов с прототипами основных сценариев. Помимо нас, клиент также был вовлечен в процесс и проводил офлайн-интервью с несколькими отельерами
- Скорректировали прототипы на основе выводов из ю-тестов
- Подготовили 3 мудборда и на основании выбранного нарисовали дизайн-концепцию 2-х важных экранов: главной и шахматки (календарь)
- Нарисовали дизайн всех экранов + крайние состояния интерфейса
- Подготовили базовый ui-kit для первой версии продукта и масштабирования
Какой результат
- Проект сделан за 3 месяца
- Почти уложились в изначальный бюджет клиента. Погрешность выхода за рамки составила не больше 10%
- MVP версия учитывает самые важные функции для достижения product-market fit
- Приложение находится в разработке
6. Standoff 365 Bug Bounty от Positive Technologies
Ребятам из PT понадобился лендинг, чтобы позвать индийских хакеров повзламывать крупные корпорации за большие деньги. Общий призовой $1,000,000 !
Запрос был буквально такой: «Сделайте нам лендинг чтобы мы премию выиграли!».
«Ну ок», сказали мы 🫡
Начали с поиска креативной идеи. Хотели найти не «клюквенные» метафоры о России. Первые идеи отсылок были:
- матрешка
- медведи
- наличники
- кокошники
Все это отбросили и в итоге пришли к идее с яйцами Фаберже. Получилась такая метафора к роскоши и богатству. А чтобы усилить эффект «русскости» — добавили акцентный шрифт отсылающей к Вязи.
Нарисовали все макеты, зарендерили яички, описали анимации, разработали на webflow.
Посмотреть вживую тут: dopescope.today
P.S. Проект взял Honorable Mention на международном конкурсе Awwwards
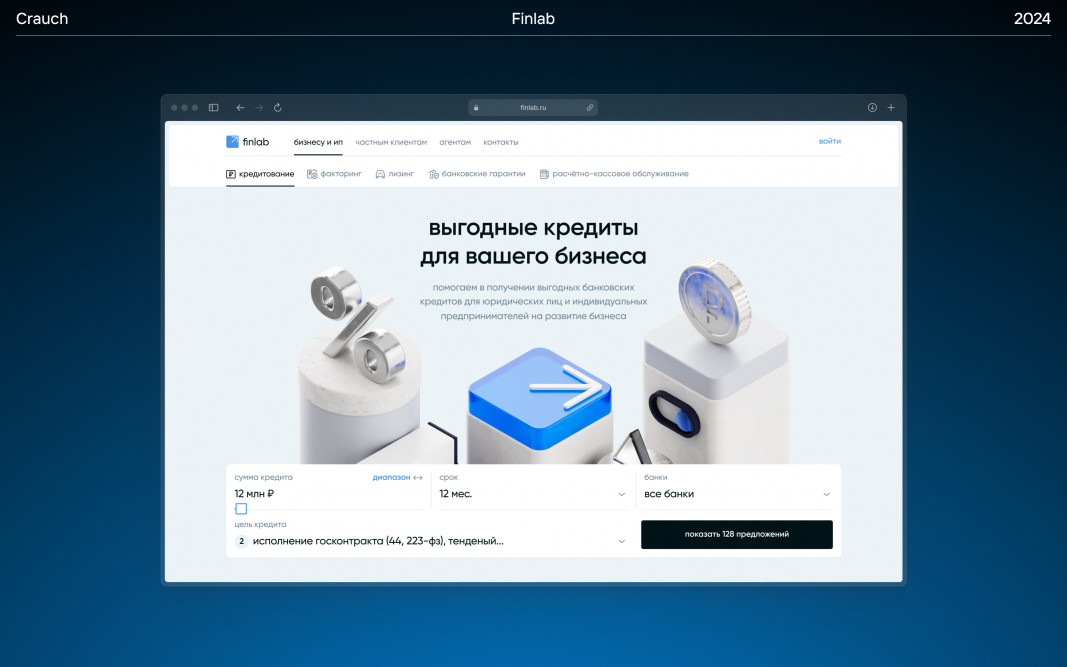
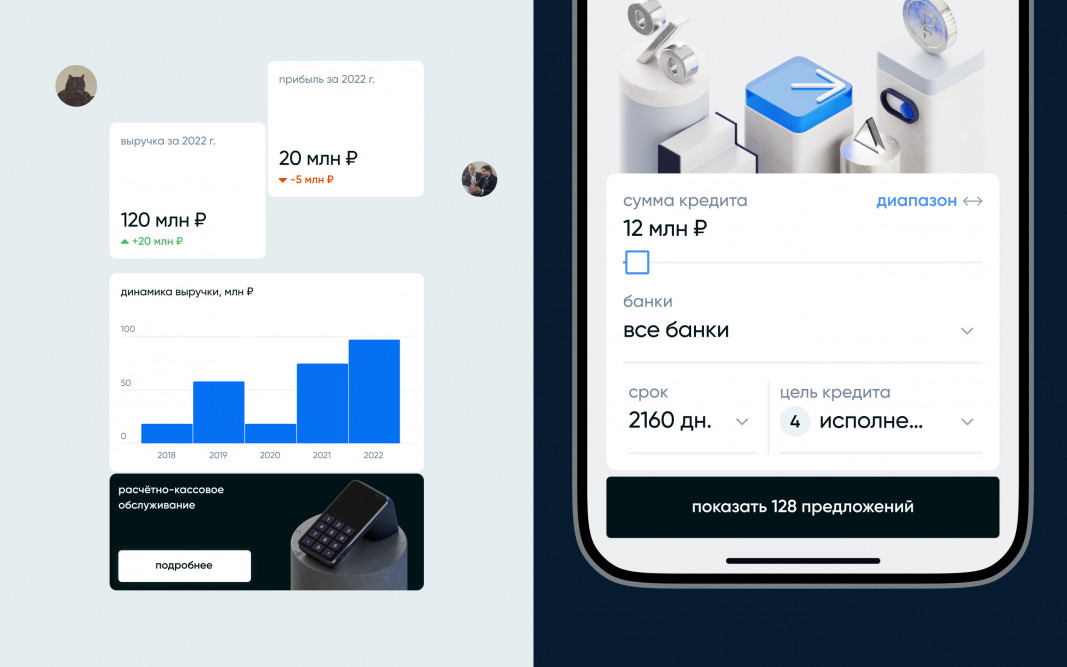
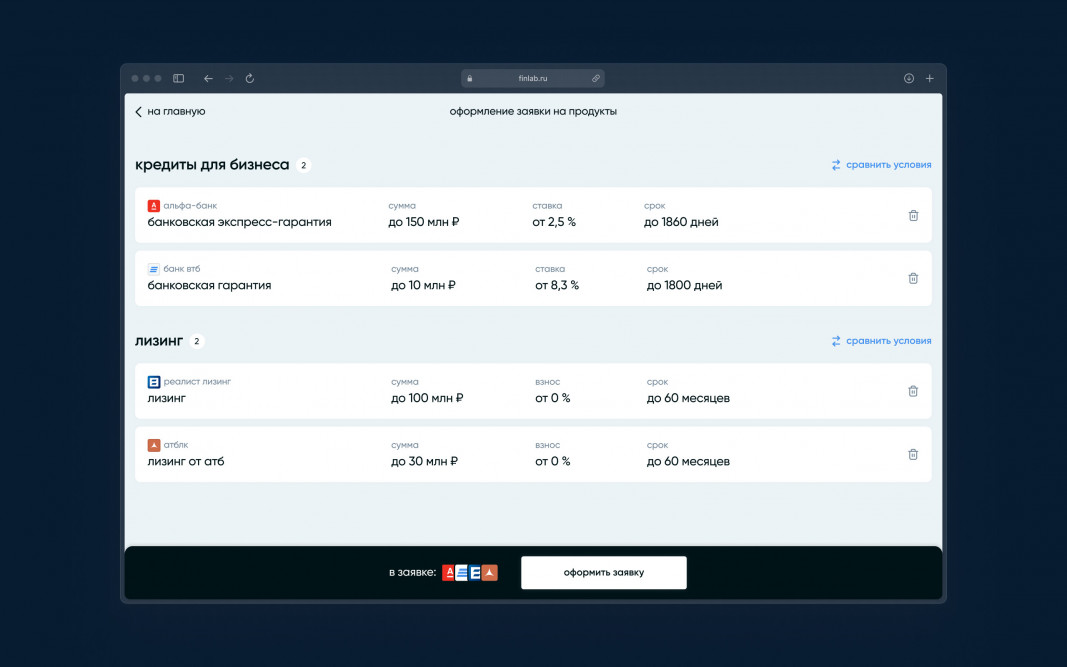
7. Дизайн b2b агрегатора Finlab
Финлаб — финансовый b2b онлайн-агрегатор. По сути, ребята подбирают фин.продукты для бизнеса
О проекте
- Нужен дизайн сервиса на уровне современных банков (Тинькофф, Сбер, Альфабанк) и своя стилистика 3D-иллюстраций
- Из фир.стиля у клиента был только логотип
- Текущий сервис не отвечал современным требованиям и паттернам поведения онлайн-агрегаторов в этой отрасли
Что мы сделали
- Взяли текущие прототипы клиента, сделали экспресс ux-аудит и предложили улучшения
- Спроектировали новые сценарии
- Собрали 3 мудборда, чтобы синхронизироваться с клиентом по стилистике
- Придумали дизайн-концепцию. Основной константой для стиля мы взяли логотип: его пластику, цвет, принципы построения знака
- В итоге, из логотипа взяли следующие принципы: верстка, плотно прибитая к краям, контурные иконки, написание с маленькой буквы, общая блочность дизайна
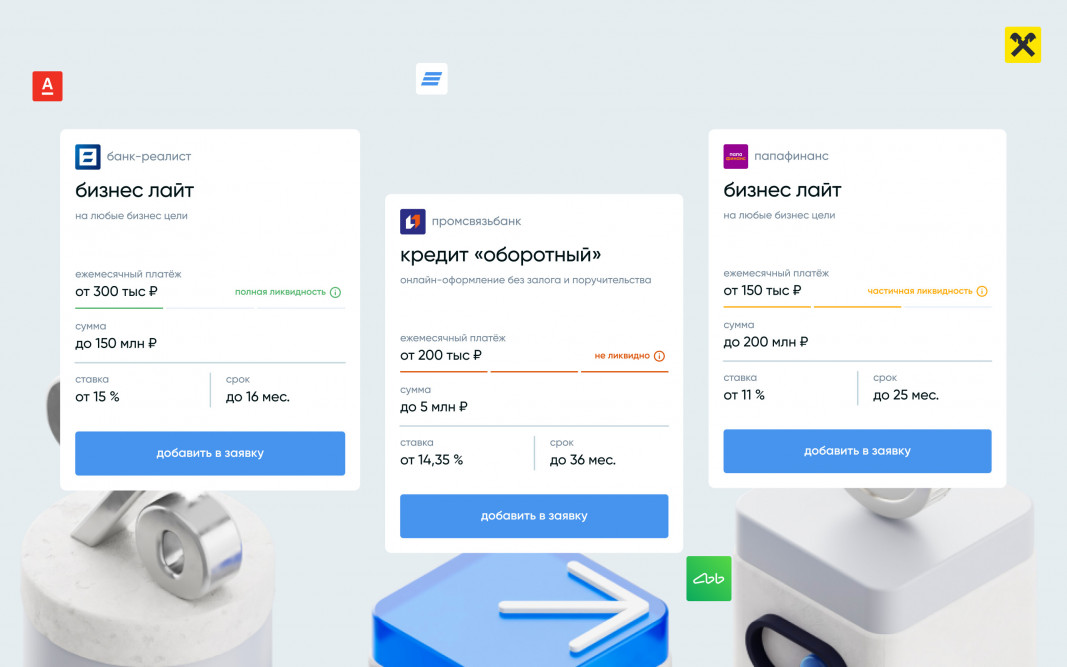
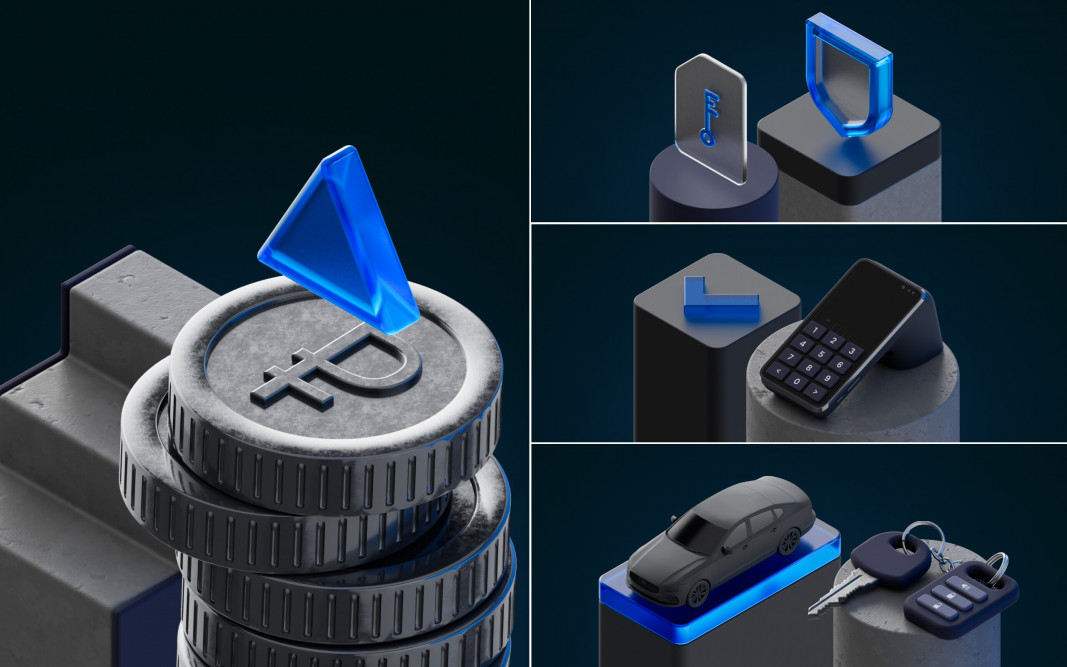
- Придумали стиль 3D иллюстраций и нарисовали пак для запуска первой версии обновленного сервиса
- Придумали уникальную фичу: выводить на карточке предложения вероятность того, что клиенту одобрят финансовый продукт. Высчитывается это на основе открытых финансовых показателей компании
Результат
- Помогли клиенту быстро запустить MVP — за 3 месяца
- Запустили сразу 5 финансовых продуктов сервиса
- Сервис стал соответствовать современным паттернам поведения онлайн-агрегаторов: быстрый и понятный поиск с фильтрацией продуктов на первом экране, страницы с карточками предложений, удобный процесс оформления заявки
Посмотреть в релизе: finlab.ru
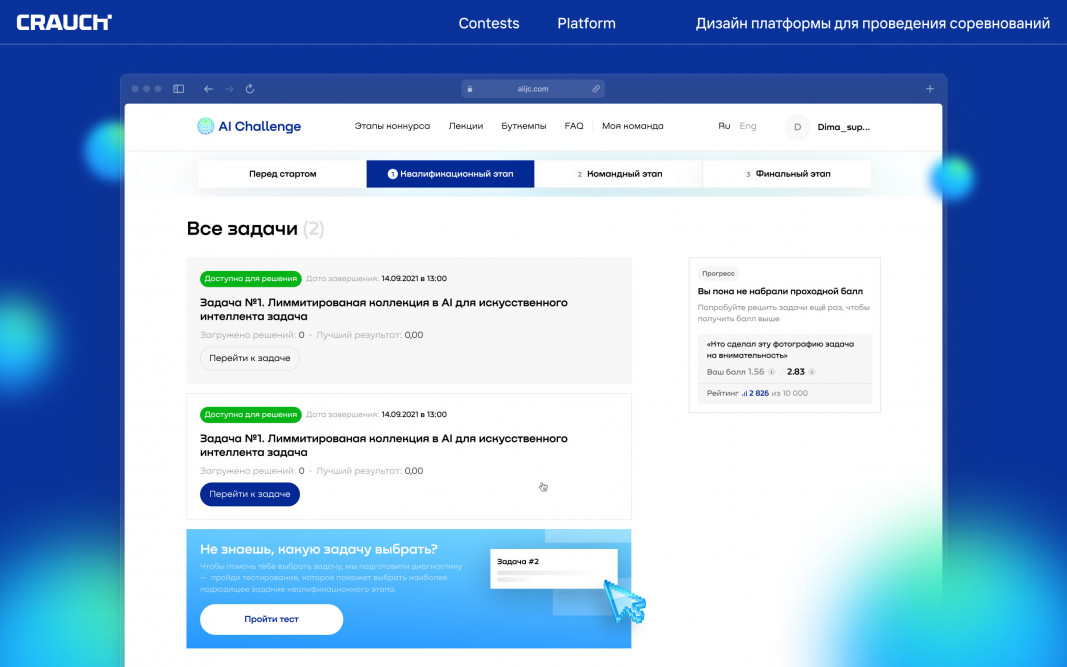
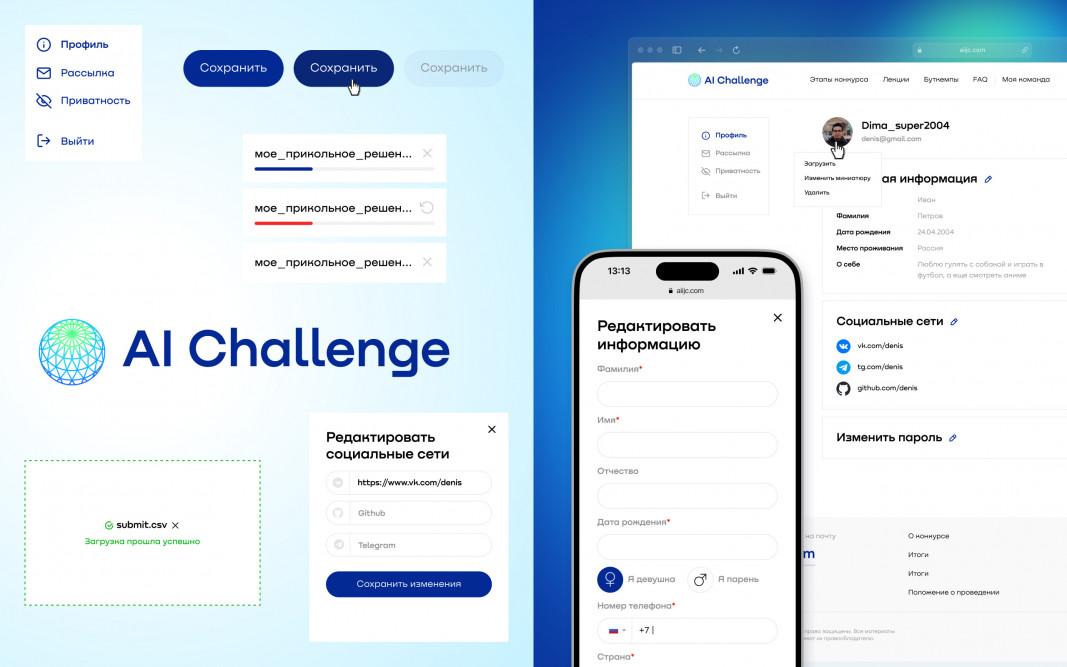
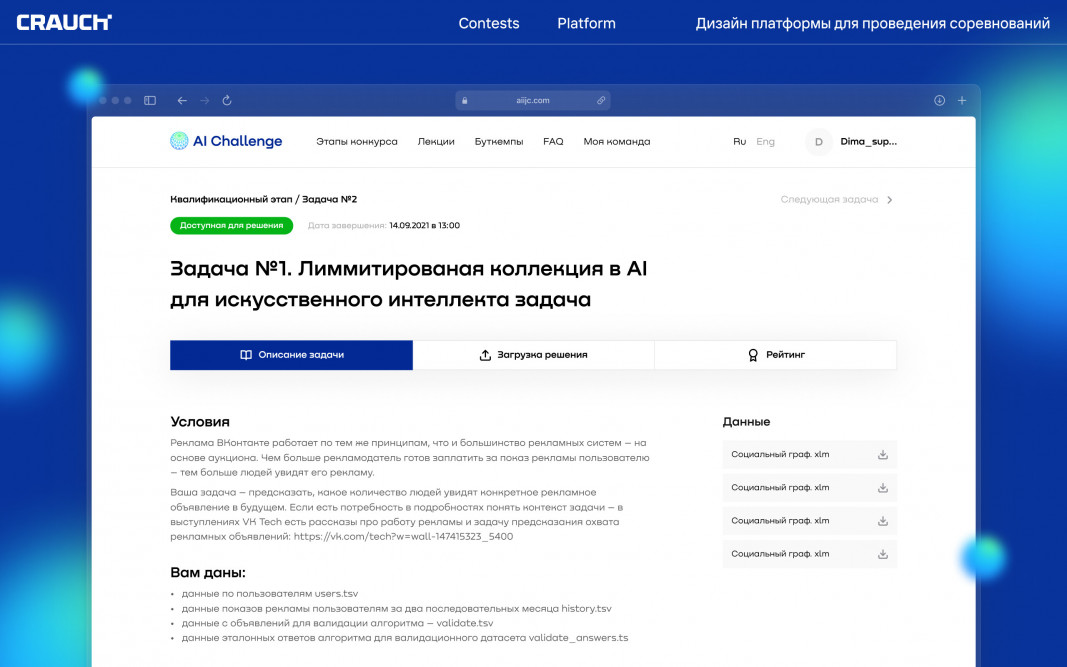
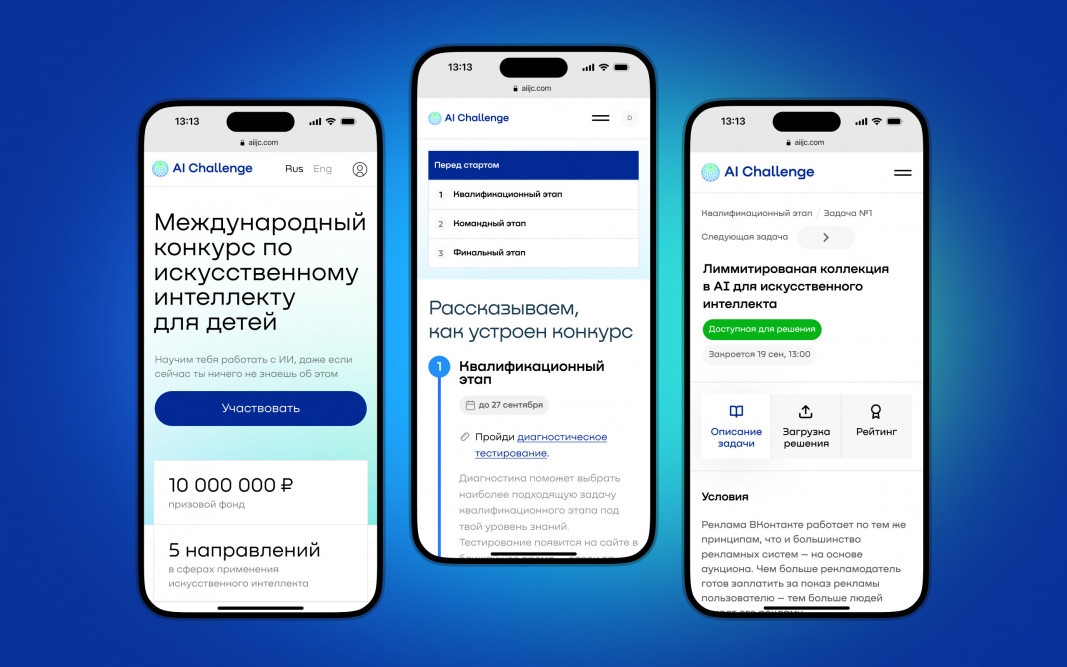
8. Дизайн интерфейсов и лендинга для AI Challange от Сбера и Вконтакте
AI Challange — международный конкурс по искусственному интеллекту для детей. Сбер арендовал у Вконтакте платформу для проведений соревнований по дизайну и программированию — Allcups. Мы рисовали интерфейсы этой платформы
О проекте
- Нужно было улучшить личный кабинет с точки зрения UX и спроектировать новые сценарии
- Нужно было привести лендинг и личный кабинет к новому фирменному стилю
- Вывести дизайнеров нужно было очень быстро
- Нужно было подготовить сервис к дате старта конкурса
Что мы сделали
- Работали итеративно. Сначала запустили обновленный лендинг к дате регистрации. после регистрации итеративно дорабатывали личный кабинет по плану релиза
- Обновили дизайн лендинга
- Далее, приступили к обновлению личного кабинета
- Работу вели параллельно: улучшали UX и обновляли UI
- Лид-дизайнер управлял приоритетами задач на каждом недельном спринте, ставил задачи дизайнеру, контролировал качество, рисовал основные сценарии и сложные задачи
- Также, помогли с дизайном коммуникаций: делали баннеры и превьюшки ивента для соц.сетей
- Сделали ui-kit для разработчиков
Какой результат
- Подключили команду на следующий день после запроса
- Итеративно и полностью упаковали сервис к проведению конкурса
- Все успели и не подвели клиента
- Объем: >200 макетов, включая крайние состояния
Посмотреть в релизе: aiijc.com
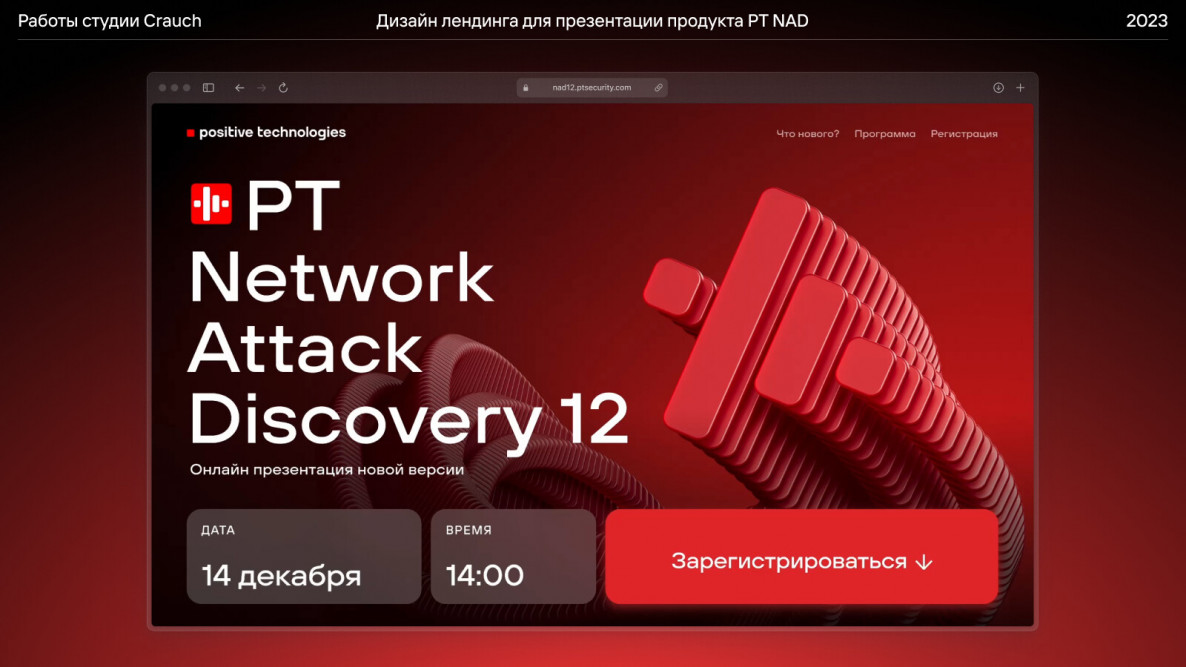
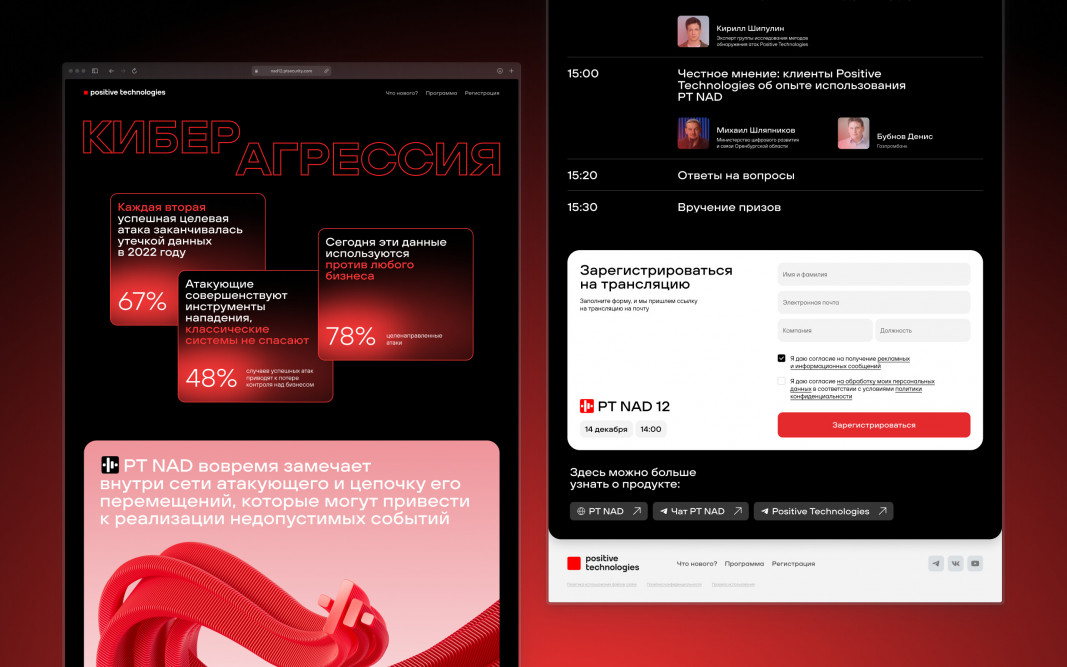
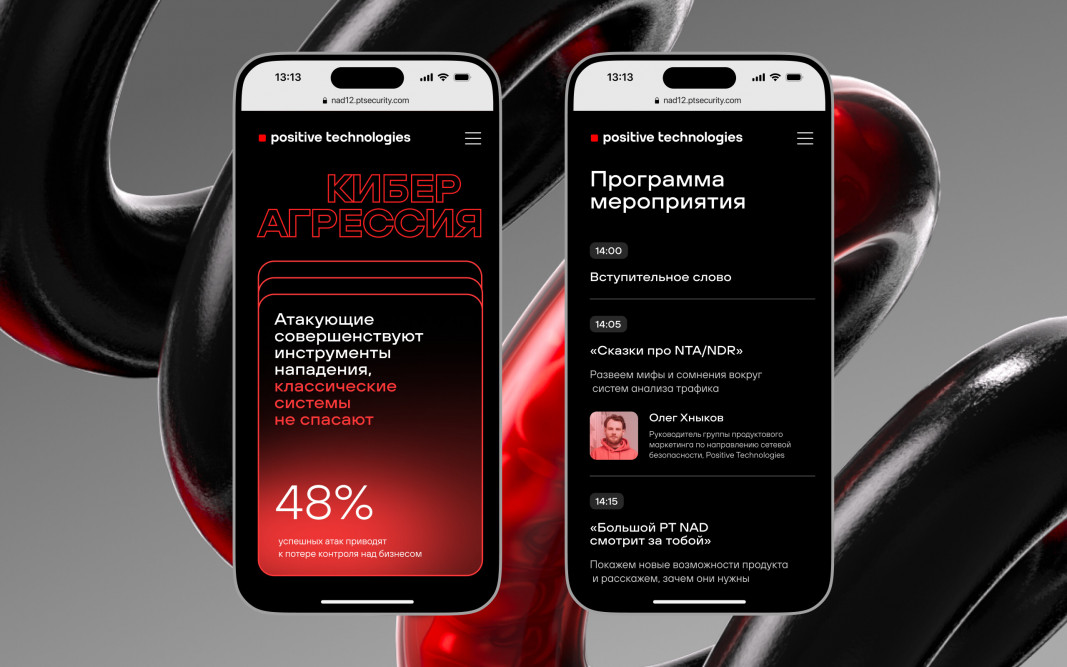
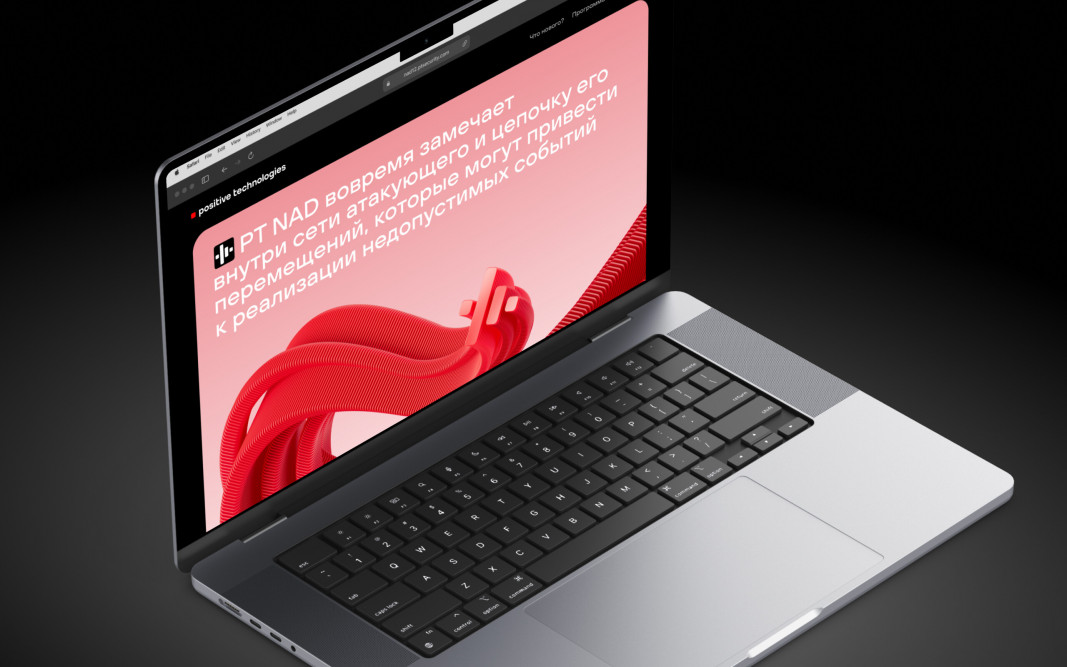
9. Дизайн лендинга для мероприятия Positive Technologies
PT NAD 12 — система поведенческого анализа сетевого трафика, которая вовремя замечает внутри сети атакующего и цепочку его перемещений.
У продукта планировалось обновление и ребята хотели сделать онлайн трансляцию, где презентовали новые фичи и пообщались с людьми, участвовавшими в продукте.
Контекст
- Погрузились в продукт. Пообщались с заказчиками, погрузились в продукт и разобрались в основных нюансах того, как и где это используется
- Показали рефы. Показали несколько вариантов референсов, на которые может опираться дизайн а также предложили идеи для визуальной концепции того, как мы будем показывать фичи продукта
- Сделали концепию дизайна и анимации. На примере нескольких экранов показали дизайн концепцию, которая очень понравилась заказчикам. Также собрали прототип, на котором показали приемы, которые будут использоваться в анимации на сайте
- Отрисовали 3дшки. Созвонились с ребятами, чтобы узнать у них побольше о новых фичах, и обсудить метафоры, которые можно было бы использовать. После этого передали утвержденные метафоры 3д дизайнеру, который сделал классные иллюстрации
- Нарисовали остальной дизайн:
• Отрисовали все ресайзы и разные состояния интерфейса
• Собрали ui кит
• Передали все в разработку
Результат
- Сделали крутой промо-лендинг с интересной анимацией и 3д
- Успели к релизу
- Провели дизайн-ревью, чтобы все корректно работало на всех устройствах
Конечно же, это не все, что мы сделали за год)
Сейчас, мы работаем над LMS-системой VK Education, делаем интерфейсы CMS-системы, редизайн сложного международного сервиса с кучей сценариев, рейтинговый сервис для хакеров и много чего еще!
Чтобы следить за новостями студии в прямом эфире, не пропускать кейсы и экспертизу — подписывайтесь на наш тг-канал. Там все в первую очередь выходит:
А начать работу с нами очень легко. Достаточно написать нашему аккаунт-менеджеру, Ульяне в тг. Сделаем продуманно и красиво, с упором на данные, аналитику и ценность для бизнеса.