Каждый дизайнер интерфейсов должен знать, как правильно и математически точно скруглять углы в веб-дизайне. К сожалению, даже на сайтах крупных компаний часто можно увидеть некорректное скругление углов.
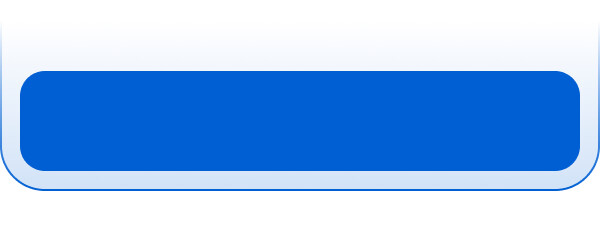
На самом деле, это проще, чем кажется. Представьте себе два круга: один внутри другого. Оба круга идеально сочетаются, ведь это же круги! Разница лишь в расстоянии между их границами. То же самое применимо и к углам элементов на веб-страницах.
Возьмем пример: у кнопки радиус скругления углов составляет 25 пикселей, а расстояние до границ контейнера — 20 пикселей. Чтобы вычислить правильный border-radius, нужно просто сложить эти значения. В итоге получаем: 25 + 20 = 45 пикселей.
Такое простое правило поможет создать эстетически приятные и аккуратные интерфейсы.