Рассказываю как делался сайт для известного видеопродакшена и какие есть подводные камни при технической реализации сайта с огромным количеством видеоматериала.
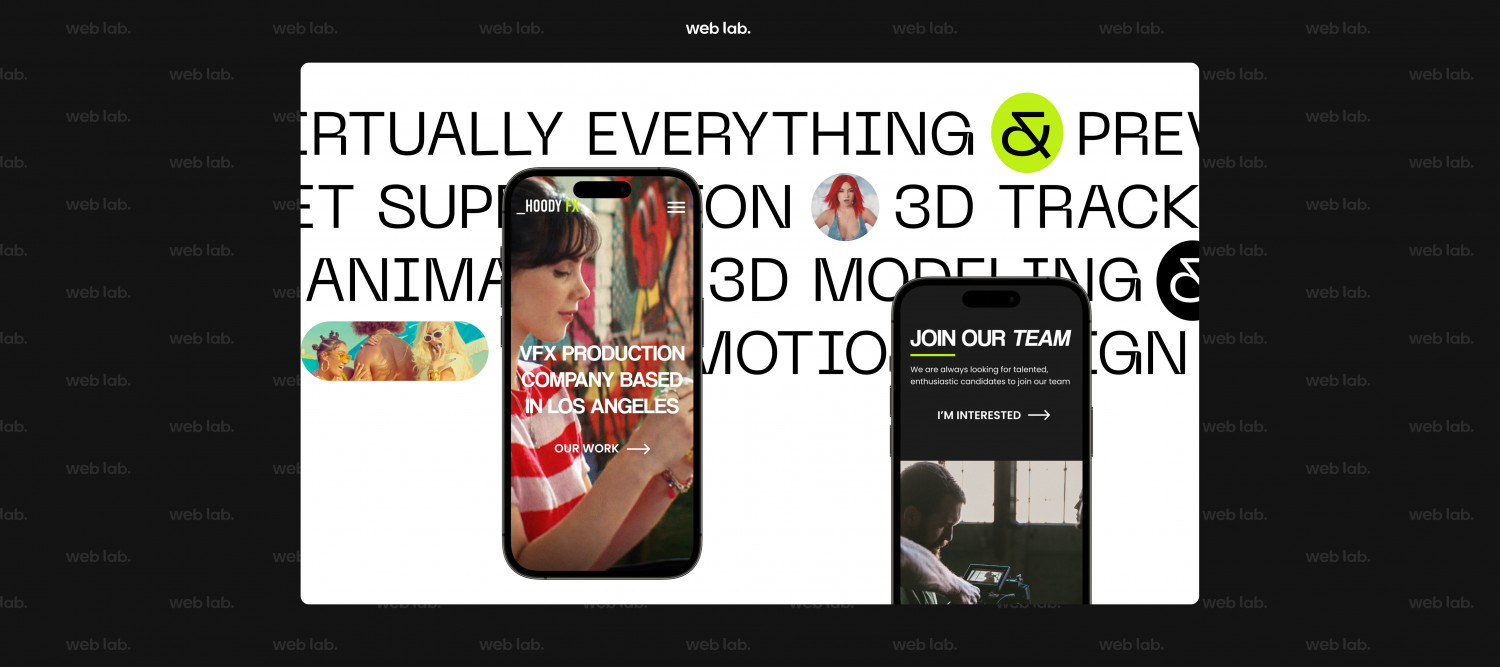
В 2022 году ко мне обратилась команда Hoody FX для редизайна текущего сайта. На тот момент в их портфолио были работы с McDonald's, Champion, Sony, Doja Cat, Samsung, Aeroflot, Fanta, AUDI, Ariana Grande и так далее
Это был небольшой лендосик, где по большей части были одни скриншоты работ (напоминаю, компания занимается видеопродакшеном, а именно VFX). В целом, все. Также это была просто верстка, то есть невозможно было добавлять какие-то новые работы из панели администратора. Ее просто не было.
В целом, это вся старая версия сайта, больше там ничего не было. Ни контактов, ни команды, ни описания направлений студии и других вещей, которые бы базово проинформировали пользователя о компании.
Личный бренд у компании сложился задолго до создания сайта, их работы гремели и без него.
Поэтому основная задача состояла в том, чтобы освежить дизайн, сделать удобный и понятный интерфейс, а также создать возможность добавлять работы в портфолио самостоятельно без привлечения программистов и иных сторонних специалистов. Самое главное – это кейсы, они должны быть рассортированы, и с 1 секунды цеплять взгляд пользователя.
Начинаем работу. Что было проделано:
- Изучили деятельность компании (саму нишу), исследовали ЦА (в нашем случае это другие видеопродакшены, студии смежных направлений, которые буду заинтересованы в подряде) и конкурентов.
- Сформулировали креативную концепцию. Мы перелопатили кучу референсов — изучили международные рейтинги сайтов нашей и смежных ниш, изучили все известные подборки сайтов, но и про конкурентов не забыли. По итогу мы имели внушительную коллекцию того «как надо», а вместе с этим — конкретное видение структуры и стиля. Сформировали визуальный код — простота структуры, лаконичность графики, ясность языка.
- Приступили к написанию текстов. С учетом специфики ниши придерживались информационного стиля текста – главное, на что будет смотреть потребитель это визуал. Поэтому огромные полотна текста точно не в этот раз. Должно быть кратко, емко и по делу.
- Оформили смыслы в дизайн-концепцию. Дизайн-макет получился удобным, очень простым в навигации.
- Заранее для верстки подготовили все необходимые нарезки из видео и шоурилы. Основная цель этого пункта – отразить портфолио через небольшую демонстрацию видео. Мы отошли от идеи со скриншотами из видео.
- Сделали адаптивную верстку на WordPress с гибкой панелью администратора. Теперь команда может добавлять видео на сайт самостоятельно в пару кликов, а также распределить видеоматериал в нужный каталог и поставить ему нужное динамичное превью с описанием.
Основные моменты при создании сайта:
Визуальный код компании должен остаться таким же. То есть в брендинг мы не лезем. Элементы фирменного стиля это то, что остается неизменным, и то с чем мы должны работать (хотя это усложняет задачу, потому что часто он становится неактуальным спустя время, например, как вышло у нас, либо он изначально был сделан посредственно другими дизайнерами).
За основной стиль взяли минимализм. Пространство не должно перебить форму. Простота структуры, легкость в навигации, лаконичность графики и ясность языка.
Бриф и наша подборка референсов открыли дорогу к дизайну всех страниц, а заказчики со своей стороны подготовили демонстративный шоурил. Теперь при первом касании с сайтом было понятно, что перед нами студия визуальных эффектов. Была проведена работа с типографикой, а также обработка фонового видео (ниже пример).
Разместили ключевые элементы (меню навигации) в легкодоступных местах. И протестировали на штате компании, чтобы убедиться в том, что он действительно прост в использовании.
За основу был взят информационный стиль текста – легко понимается, поскольку предоставляет собой прямую информацию без использования сложного языка или метафор. Также он позволяет пользователям быстро найти нужную информацию, что экономит время посетителя сайта и увеличивает удовлетворенность от его использования ресурса.
Каталог с работами – простой и удобный.
Во-первых, по сравнению с прошлой версией у нас есть появилась удобное разделение кейсов на три направления: рекламные ролики, клипы и фильмы (раньше был единый каталог).
Во-вторых, без какого-либо наведения на работу и появления текста при ховере мы сразу видим, что это за компания/артист/песни и т.д. (ранее название и компанию, для которой делался ролик, можно было узнать лишь при выполнении лишнего действия).
В-третьих, демонстрация превью, а именно самых ярких моментов из видеороликов, пришла на замену статичным скриншотам.
Скорость считывания информации у пользователей увеличится – им не придется выполнять лишние действия в виде наведения на карточку с видео, чтобы узнать название; а также лишний раз включать ролик, чтобы понять настроение, мотив и посыл работы, ведь у каждой теперь есть превью.
Также были сделаны такие блоки как контактная информация, информация о трудоустройстве в компанию, клиенты компании и ее новости (последние выпущенные работы; автоматически подгружаются самые последние работы из каталога).
Сложности при создании сайта, с которыми мы столкнулись
Все было бы хорошо, если бы это не был наш первый заказ в нише видеопродакшена. На тот момент они правда были первыми, а после этого я очень часто работала с видеопродакшенами.
Самая большая и сложная сложность – это огромное количество видеоматериала, который афигеть сколько весит. Как размещать на одной странице по 30 видео с превью, если каждый видеоролик весит по несколько ГБ? Мы не хотели оставлять скриншоты принципиально – это не про VFX, это не про обладаение формы над пространством. Нет. Расчет был как раз на то, что эти превью и перехватят все внимание пользователя.
Большая ошибка. Мы просто посмотрели по таймкодам какие моменты из роликов можно поставить на превью: сделали в панели администратора ячейку, чтобы в два клика можно было выставлять нужный промежуток времени. Итого, что получилось – ничего не грузит. Видео прогружается до момента с установленным таймкодом по 10-20 секунд. Чем дальше тот самый сочный момент из превью – тем дольше это все прогружалось. Пипец, подумали мы.
Как решили? Наняли обычного монтажера, чтобы он сделал нам превью. Техническое задание простое – дали разрешение для превью (оно не превышало показатели в 600p, точно не вспомню), длительность не больше 10 секунд, выбираешь самые яркие моменты. В целом, все. Итого каждый кусочек видео весил в среднем не больше 10 Мб.
Также старались не размещать на одной странице большое количество видеороликов: на главной странице это реализовано как карусель из видео, а в каталоге у нас получилось достаточно большое скопление роликов, но разбитое на страницы (добавили пагинацию).
Кстати, сами видео вытянуты из Vimeo: работы заказчика изначально хранились там. Заглядывая в мои будущие кейсы также советую Dropbox, если рассматриваете облачное хранилище для подобных сайтов.
Панель администратора делали на WordPress. Свои задачи в части обновления контента она выполняет по сей день хорошо. Достаточно просто знать как работает редактирование страницы Вконтакте, чтобы отредактировать страницу на сайте в нашей панели администратора. Вот как она выглядела изнутри:
Общие впечатления по сайту
Это не самая сильная работа, но хотелось начать цикл статей про разработанные мною сайты с каких-то интересных кейсов. Может с технической точки зрения они будут вам полезны.
Например, в видеопродакшенах ждите много работы с видео – причем иногда неожиданной)
Я буду дальше рассказывать про другие кейсы в нише видеопродакшена, там тоже будут свои нюансы: выбор CMS или другой подводный камушек.
Сайт до сих пор служит компании, они самостоятельно добавляют туда материалы, по SEO он нормально продвигается, так что всё гуд и свою задачу мы выполнили :)
Посмотреть кейс также можно на Dprofile и на Behance
Следить за мной в социальных сетях можно тут
Написать по личному или деловому вопросу тут