В последние годы тема объектно-ориентированного дизайна довольно популярна. А началось всё со статьи дизайнера Софии Войчеховски «OOUX: Основа дизайна взаимодействий» аж 2016 года. В сети без труда гуглится как её оригинал, так и перевод. Правда, чтение это не из простых — мысли сформулированы черезчур витиевато.
Тем не менее, из статьи можно почерпнуть как минимум одну важную мысль: Нужно мыслить объектами, а не действиями. Такой подход, по мнению автора, позволяет правильно расставлять приоритеты и придумывать более эффективные решения.
Меня зовут Андрей Богданов, и я работаю дизайн-лидом в ВТБ. Сегодня мы попробуем разобраться с темой объектно-ориентированного дизайна, а другие мои посты вы можете найти в телеграм-канале: https://t.me/na_produkte
Что за OOUX?
Объектно-ориентированный дизайн (OOUX) — это не методология, а, скорее, подход к работе над интерфейсом. Или, если угодно, способ мышления.
Заключается он в следующем:
Проведя предварительные изыскания и поняв цели нашего продукта или фичи, мы не бежим рисовать сценарии, а выделяем объекты.
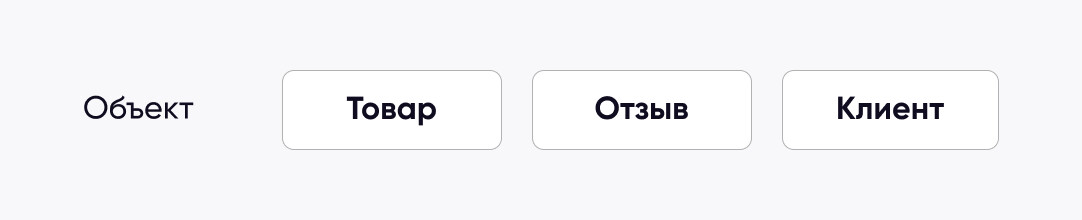
Объектом может быть предмет или понятие, которое встречается в вашем цифровом продукте неоднократно. Например, если вы работаете над интернет-магазином, у вас могут нарисоваться следующие объекты:
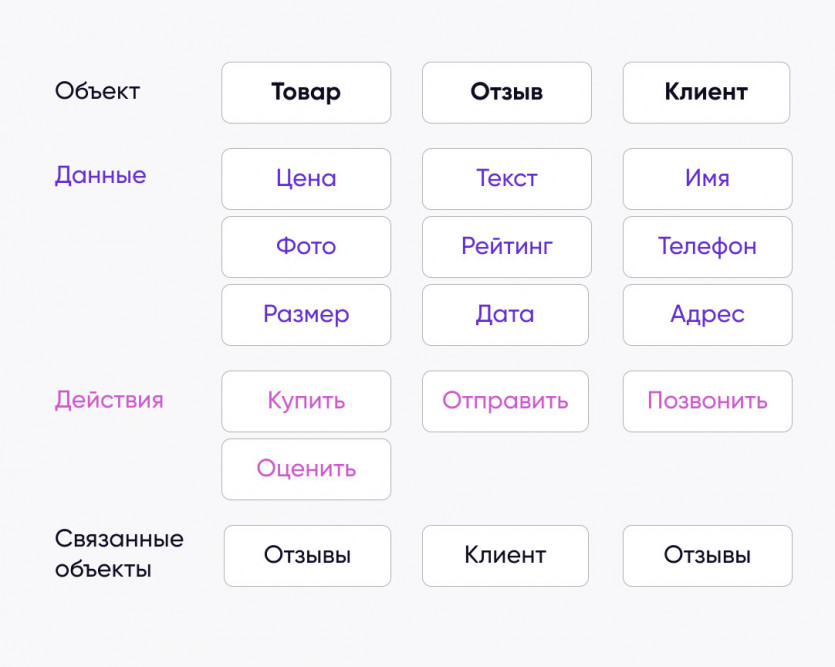
Теперь добавим к объектам данные и действия. А ещё — связанные объекты. Например, для Отзывов связанным объектом будет Клиент — надо ведь понимать, кто оставил отзыв.
Ну ок, и что со всем этим делать?
Если в отношении «конструирования» объектов в общем и целом всё понятно, то в плане дальнейшей работы описано много разных методик.
Сначала опишу, как с OOUX могут работать разные участники вашей команды, а потом поговорим про дизайн.
OOUX для команды
Прелесть OOUX в том, что быстро становится понятно, какие данные нам нужны, чтобы система функционировала нормально.
Если вся ваша команда использует OOUX-подход, то, сформировав объектную схему, можно сразу нагрузить работой почти всех участников, не дожидаясь макетов. Аналитики и разработчики пойдут выяснять, как достать необходимые нам данные, а бизнес сможет поразмылить над функциональностью.
В частности, наглядно представляя себе объектную модель и понимая, какие из объектов нам жизненно необходимы, а какие — не очень, можно определить критерии MVP. Напомню, MVP — это минимально жизнеспособный продукт с минимум функций, который можно запустить быстро, а потом постепенно дорабатывать.
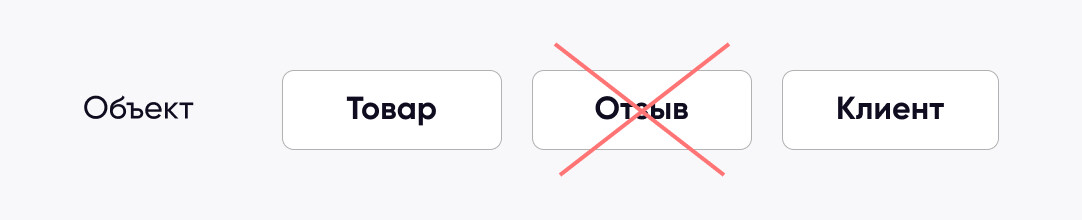
Скажем, в нашей схеме допустимо оставить реализацию отзывов на потом — они не критичны для функционирования продукта.
OOUX для дизайнера
Дизайнер может извлечь пользу из OOUX, даже если другие участники команды не пользуются этим подходом.
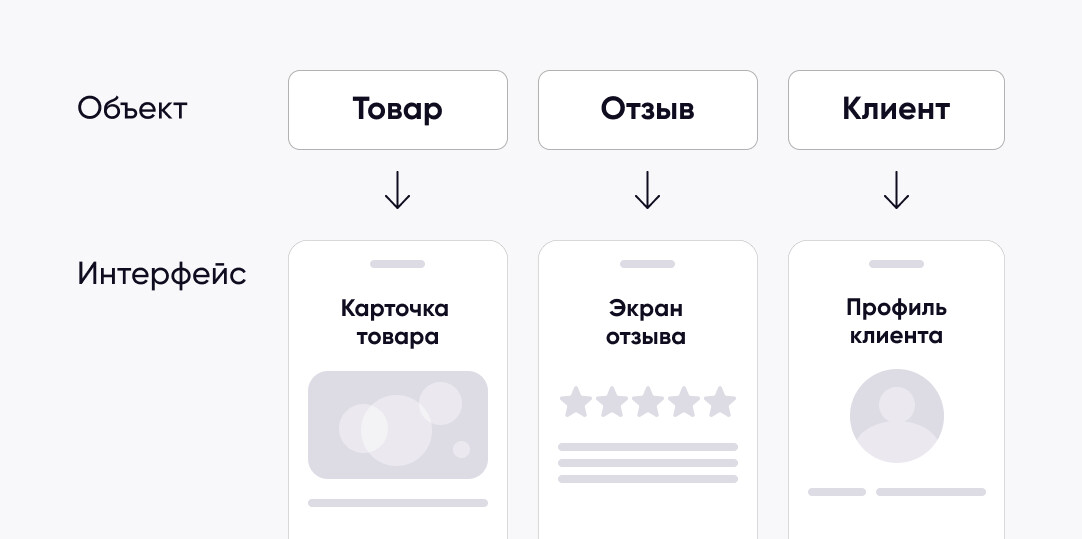
Определив объекты и их характеристики, мы сразу поймём, какие основные экраны или элементы нам нужно задизайнить. В нашей ситуации это будет карточка товара, экран отзыва и профиль клиента.
Кроме того, начинать с самых важных экранов (отвечающих за наши объекты) — продуктивнее, чем начинать линейно отрисовывать сценарии. Сначала отрисовываем основное, а потом — промежуточные экраны и навигацию.
В заключение
Скажу честно, у меня нет опыта работы в командах, использующих какой-либо фреймворк, основанный на OOUX.
Однако, еще до того, как я узнал об объектно-ориентированнном дизайне, я использовал схожие с ним принципы в своей работе. Начиная работу над новым проектом, я часто выделял основные сущности и их характеристики («объектами» и «данными» я их не называл). Это позволяло посмотреть на проект глобально, оценить его масштаб, не закапываясь в дизайн конкретных экранных форм.
Вместе с тем, изучая OOUX, я обнаружил и тёмную сторону этого подхода. Проблема с ним состоит в том, что OOUX делает акцент на структуру, но не на пользовательские потребности. В ситуации, когда предварительно проведены исследования и мы точно понимаем, что нужно юзерам, всё ок. Но когда мы вынуждены действовать в ситуации некоторой неопределенности (такое бывает, и нередко), о каких-либо объектах говорить сложно. Поэтому относиться к OOUX нужно не как к догме, а как к одному из способов посмотреть на разрабатываемый продукт.
Короче говоря, пользуйтесь на здоровье, но с умом.
Другие посты тут: https://t.me/na_produkte
Си ю.