Скорее всего вы уже встречали статьи о маркетинге и приемах, которые помогут улучшить бизнес показатели сайта. В этой статье разберем, как подтолкнуть пользователя к изучению продукта компании и с помощью каких инструментов. Что такое дизайн-триггеры и какие задачи сайта решают.
В статье разберем:- Проблема нежелания изучать информацию
- Что такое дизайн-триггеры
- Основные цели
- Как использовать триггеры
- Какие бывают триггеры
Проблема нежелания изучать информацию
Заходя на сайт, редко появляется желание тратить силы на изучение информации о компании. И это обоснованно — а зачем напрягать мозги, если далеко не факт, что придется сотрудничать с компанией.
Можно классно рассказать о преимуществах, выгоде, которую получит клиент, но до него это попросту может не дойти... При создании сайта мы одинаково ориентируемся на бизнес и на пользователей. Важно, чтобы посетитель ощутил комфорт и заботу, но в тоже время он должен совершить целевое действие: купить, оставить заявку, подписаться на новости, добавить сайт в закладки, желательно прямо здесь и сейчас.
Как тогда доказать пользователям ценность
С точки зрения поведенческого подхода, если нам не удалось достичь желаемых результатов в целевых действиях пользователя, то значит не хватает чего-то из этих составляющих:
- Триггер (Стимул для начала действия)
- Мотивация (Независимое от продавца желание клиента приобрести товар. Понимание какую пользу он ему принесет)
- Возможность (Если пользователь думает купить дом, но у него нет денег, то тут возможно играть только вдолгую. Сейчас пользователь сможет только нас запомнить и обратиться в будущем)
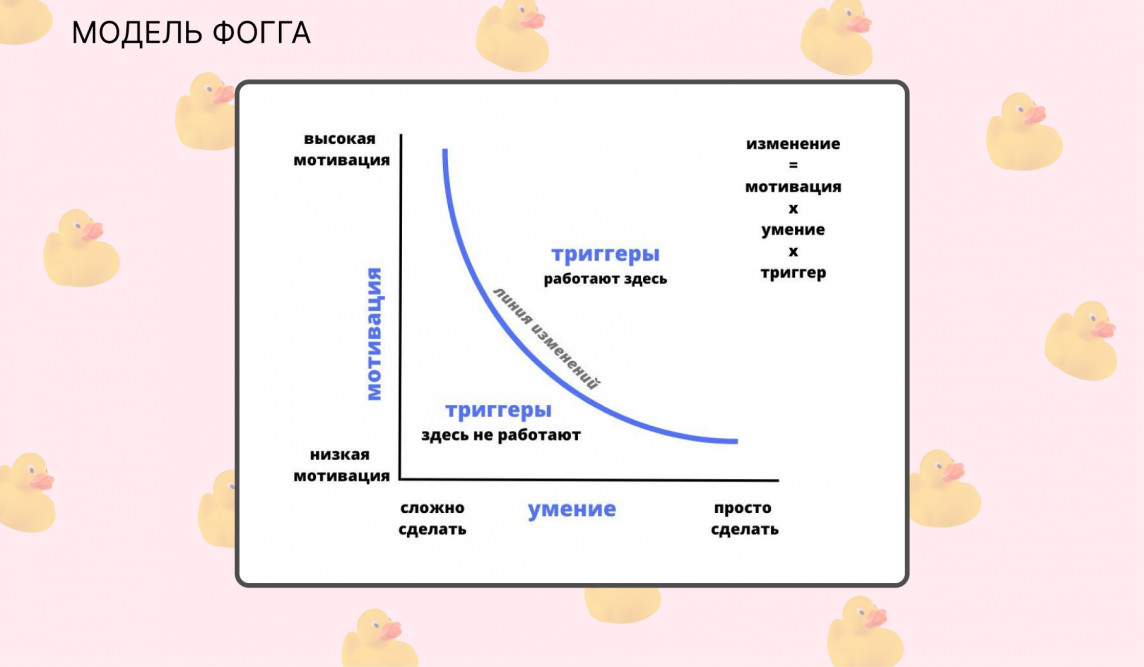
На этом основывается модель Фогга, которая утверждает, что для совершения целевого действия одновременно должны присутствовать три элемента: мотивация, способности и триггеры.
Если человек чувствует себя мотивированным и способным пойти на сделку и получает импульс с помощью триггера, то значительно повышаются шансы "продать".
Например: появилась необходимость заказать бетон для бани, при этом я имею все возможности и мотивацию залить фундамент. Ищу подходящую компанию и натыкаюсь на сайт, который апеллирует моим ценностям и доказывает надежность, с высокой долей вероятности выбор остановится на нем.
Даже если у человека есть 100% возможностей, но нет мотивации, то сделка скорее всего не совершится. Также и с мотивацией. Но когда эти 2 пункта включаются одновременно, триггеры являются спусковым крючком, импульсом к совершению целевого действия.
Но не все зависит от UX
Есть готовые исследования пользователей, которые показывают из-за чего прерывается цикл взаимодействия клиента с сайтом. Из самых частых причин можно выделить: большие дополнительные расходы, сложный процесс доставки, неудовлетворительные условия возврата и оплаты.
Но когда речь идет о сложных и дорогих продуктах, таких причин становится в разы меньше и роль UX сильно увеличивается. Теперь наша задача не профукать клиента и подтолкнуть к действию с помощью триггера.
Что такое дизайн-триггеры?
В психологии триггером называют то, что вне зависимости от внешних обстоятельств вызывает у человека сильную эмоциональную реакцию. Но как мы привыкли считать, что триггеры вызывают только отрицательные эмоции (ПТСР например), никак нет — это отличный инструмент, чтобы вызывать позитивные эмоции, которые пойдут на пользу делу.
Дизайн триггеры — это психологические мотиваторы или импульсы, которые подталкивают пользователя к совершению целевого действия: оставить заявку, подписаться на новости, да даже попросту изучить информацию о компании.
Но не все так радужно! Основная часть населения склонна к триггерам, но если использовать их для массы, то может потеряться нужный эффект. Нынче пользователи интернета довольно опытные, чтобы их можно было так просто обдурить. Наша задача учитывать тот факт, что заходя на сайт, пользователь так или иначе относится с предосторожностью к представленной информации. Триггеры это не темные паттерны, которые втупую обманывают людей, наша цель корректно указать на то, что пользователю необходимо сделать.
Я подвожу к мысли - нужно использовать триггеры, как гипотезы для отдельных ЦА. Невозможно ориентироваться сразу на всех. Существует много паттернов присущих всем людям, но если отталкиваться от отдельных групп, то эффект будет больше.
Основные цели
В заголовке я уже отметил, что наша задача в первую очередь познакомить пользователя с продуктом бизнеса, а отсюда уже будут вытекать другие цели.
- Удержать внимания пользователя
- Мотивировать на целевое действие (оставить заявку, подписка на новости компании и т.д)
- Обработать возможное возражение, презентовать продукт компании
- Мотивировать пользователя возвращаться на сайт (следствием чего является закрытие старых вопросов и появление новых: заинтересованность продуктом)
- Выстраивание долгосрочных отношений (если в ближайшей перспективе у клиента нет возможность купить товар, он вернется за ним позже)
Получение более релевантных лидов, повышение лояльности и продаж
Как использовать триггеры
В большинстве случаев пользователи осознают, что ими могут нагло манипулировать. Неправильное использование триггеров (когда они уже становятся темными паттернами) может сильно навредить репутации и отношениям с клиентами. Теперь по порядку:
- Изучить целевую аудиторию. Мы составляем портреты, создаем user story, CJM и сегментируем наших клиентов. Под каждую аудиторию создаем определенное решение. Но если в нашем продукте может быть несколько ЦА, то триггером для 1-ого типа надо постараться не навредить 2-ому.
- Нужно знать меру. Триггеры должны цеплять наших клиентов, помогать им. Если мы будем навязывать, как следует им поступить, то на нас просто плюнут, мол сами себе продавайте "чмошники"
- Создаем УТП с учетом болей/потребностей наших клиентов
- Поиск гипотез/триггеров. Отталкиваясь от знаний полученных в процессе исследования мы выдвигаем гипотезы — какой триггер поможет нам достичь поставленных целей и на сколько, а какой только повредит отношениям.
- НЕ ИСПОЛЬЗОВАТЬ ТЕМНЫЕ ПАТТЕРНЫ. Эти грязные уловки из разряда срочность, дефицит только навредят репутации. Ладно крупные e-commerce может и получат дополнительные мани. Но в b2b проектах, нужно сразу бежать от темных паттернов, если вы уважаете своих клиентов и дорожите отношениям с ними.
Триггеры помогают в решениях пользователям, а не принуждают. Если чуть-чуть переборщить, то они будут оказывать отрицательный эффект.
Пример: такой триггер, как срочность — регулярно обновляющийся таймер. И если пользователь поймет, что его вводят в заблуждение, то навсегда уйдет с сайта и будет обходить километрами.
Какие бывают триггеры?
Короче погнали к крутым приемчиками.
Мотивация
Вряд ли буда что-то делать без мотивации. Но при разработке дизайна (а точнее при изучении пользователей), нужно четко определить есть ли изначально у пользователей мотивация пользоваться продуктом. Если ответ положительный, то мы можем использовать различные методы для ее усиления. Но если мотивация на столько низкая, что ее нет смысла даже усилять, тут надо использовать другие триггеры.
Но все же, если наша задача мотивировать, то нужно отталкиваться от систем поощрения:
- Деньги
- Социальное поощрение
- Материальная выгода
- Очки, балы, награды
Тут включается геймификация, но есть такой момент, что она применима далеко не во всех проектах. Но например, успешно используется в образовательных проектах или других интеграциях.
Как можно реализовать
Ставим цели, даем возможность добиваться новых статусов, уровней, наград и обязательно функцию сравс другими пользователями. Например в интернет-магазинах за определенное количество покупок или достижение кругленькой суммы заказов можно давать промокод на скидку.
Взаимность
Один из самых сильных триггеров. Когда мы делаем, приятное людям, то им хочется сделать взаимно. Если вам улыбнулись, вы скорее всего кинете ответочку.
В дизайне и маркетинге это называется лид магнит. То есть взамен на свою почту пользователь получает нужный чек-лист или доступ к вебинару. И если информация реально нужна, то люди гораздо охотнее будут оставлять свои данные.
Ценность
Изучив свою ЦА мы должны понимать их идеи и принципы, в которые они верят. Рассмотрим популярные бренды - их суть в том, что они апеллируют ценностям своих клиентов, а взамен получают лояльность.
Как использовать
Сделать такую презентацию компании и ее продукта, что у пользователя появится желание верить в нее, а получается в свои идеи. Потребителю необходимо знать на каких принципах работает компания. Если нам получится привязать ценности к продуктам, то можно рассчитывать на долгие и плодотворные win-win отношения. Кстати такая фишечка уже не только относится к сайту, она меняет позиционирование компании на рынке (а всего-то из-за какой-то там презентации)
Сторителлинг
Суть в том, что мы можем использовать увлекательные и убедительные истории для презентации продукта и идей, которые несет компания. Даже в повседневной жизни от того, насколько мы интересно рассказываем историю, зависит с каким интересом нас будут слушать окружающие.
— "Я короче сегодня ехал по трассе 60 км/ч и попал в столб, представляете?!"
— "Да, грустно. У тебя хоть есть страховка?"
— "Да"
— "Понятно"
Очень интересный диалог! Более живые истории вызывают в нас эмоции и погружение в ситуацию, как следствие делают информацию более убедительной.
Как использовать
Например перед нами стоит задача презентовать сложный продукт, какой нибудь металлообрабатывающий станок. Будет хорошим решением поместить процесс обработки металла с помощью этого станка в контекст истории. В таком случае наш потенциальный клиент более ясно увидит ценность, а значит будет лучше понимание продукта.
Метод сторителлинг решает проблему низкой вовлеченности и глубины просмотра. В другом понимании потенциальный клиент лучше узнает продукт, а следовательно запомнит его.
Социальные доказательства и авторитет
Отзывы, рекомендации, комментарии все сюда. Люди склонны доверять другим. Вообще изначально если есть потребность в сложном, дорогом продукте человек пойдет по знакомым спрашивать совета - у кого можно купить. Никто сразу не лезет в интернет искать (сначала хотят изучить). Но если никто ничего не посоветовал, то в данном случае наш потенциальный клиент будет ориентироваться на экспертность (контент-маркетинг) и социальные доказательства (отзывы, рейтинги)
Сюда же и авторитет. Если есть возможность, то связать продукт компании с каким-то авторитетным человеком с рынка. Вон как пример tenchat Рыбакова использовал.
Как использовать
Использовать банально блок с отзывами. Но для лучшего эффекта необходимо реализовать страницы с успехом клиентов, с полноценной историей (мы ж поняли, что сторителлинг крутая тема)
Блок с крупными авторитетными партнерами/клиентами. Данный триггер положительно влияет на лояльность клиентов (ну раз со сбером работали, нам то вряд ли херню сделают)
Сокращение умственной нагрузки (забота)
При разработке дизайна мы должны ориентироваться на удобство: читаемый текст, нет отвлекающих элементов, изображения дополняют и так далее. Кто бы что не говорил, но пользователь чувствует, когда сайтом комфортно пользоваться и это отражается на восприятии продукта бизнеса.
Как использовать
Да просто сделать хороший, продуманный UX. Нужно понимать, что во время пользования, посетитель сайта может быть уставшим, рассеянным и нужно постараться предугадать его вопросы, проблемы, возражения и четко закрыть их. Если он не найдет ответов на свои вопросы, то следовательно уйдет туда, где они есть.
Не перегружать пользователя лишней информацией и визуальным шумом.
Эстетика
Пересекается с предыдущим пунктом. Даже пословицы отражают психологию внешнего вида — встречают по одежке, а провожают по уму. Это же супер, если тебя встретили как ухоженного и красивого, а проводили как умного.
Первой эмоцией наших пользователей будет — "О... нефиговый дизайн", если их дальше удовлетворил контент, то попросту не будет повода уходить с сайта.
Микровзаимодействия
Это пара — триггер со стороны пользователя и дизайн-триггер
Микровзаимодействия передают состояние системы, помогают предотвращать ошибки и сообщают о бренде. Они помогают сделать процесс взаимодействия более интересным.
К микровзаимодействиям относятся: анимации, модальные окна, в некоторых случаях кнопки. Они могут улучшить пользовательский опыт продукта за счет:
- Стимулирования вовлеченности
- Отображения состояния системы и предотвращения ошибок, т.е уменьшаем процесс ухода пользователей
- Коммуникации с брендом
Наглядный пример
Все познается на наглядных примерах. Сказали родители не совать пальцы в розетку — опасно! Сунул — ударило током — больше так не делаю.
К сожалению физический контакт нам не доступен, но мы должны достаточно хорошо объяснить пользователям, что за продукт они покупают.
Как использовать
На тех же самых сайтах сложноустроенных станков можно внедрить 3D обзор, либо подробный видеообзор. При интерактивном взаимодействии увеличивается доверие и отпадает определенное количество вопросов. Увидев свой потенциальный товар, повышается мотивация подробнее изучать информацию на сайте. Следовательно повышается доверие и лояльность.
Любопытство
Любопытство и интрига очень затягивают пользователей и подталкивают к изучению новой (интересной) информации. Оно побуждает совершить определенные действия с целью узнать, то чего раньше не знали.
Как использовать
Например метод "до/после" отлично подойдет для фитнес-тренеров, клининговых компаний, зубных клиник и т.д. Работает очень просто — фото до и фото после, потом описание кейса, как достигли этого результата с помощью продукта компании.
Банально использовать такие заголовки, что пользователя просто съест любопытство. Если продукт инновационный, то данный метод очень легко сработает. Результатом будет ознакомление и в случае удачного копирайтинга — заинтересованность.
Последовательность
Нужно понимать, у пользователя изначально есть цель. Если мы с самого начала начнем продавать то, что мы думаем будет нужно, скорее всего это только оттолкнет.
Возьмите себя в пример: вы вбили в голову мне нужна "отвертка за 333 рубля". Когда вы зайдет на сайт, первое на что ваш мозг обратит внимание это фраза— "отвертка за 333 рубля". Остальные фразы и предложения будут для вас белым шумом, так как все уже давно привыкли к огромному количеству рекламных предложений.
Только после того, как пользователь остановил свое внимание на нашем сайте, можно предлагать сопутствующие товары и услуги.
Каждый триггер подходит под разную задачу и целевую аудиторию. Для достижения поставленных задач нужно подробно изучать клиентов и отталкиваться от их потребностей.
Для связи со мной: t.me/arsenijtut
Решаю сложные и амбициозные проекты с помощью продуктового подхода и дизайна.
Мой телеграм канал на котором рассказываю про все этапы проектирования интерфейсов и о своих кейсах.