Рассказываем, как собрать крутые кейсы для самой популярной платформы
Кейс — самый быстрый способ оценить уровень дизайнера. По нему понятны не только технические навыки, но и умение презентовать работу. Мы в Einzelwerk при найме дизайнеров в первую очередь смотрим на подачу в кейсах, поэтому решили поделиться оптимальной структурой, которая поможет рассказать главное о проекте.
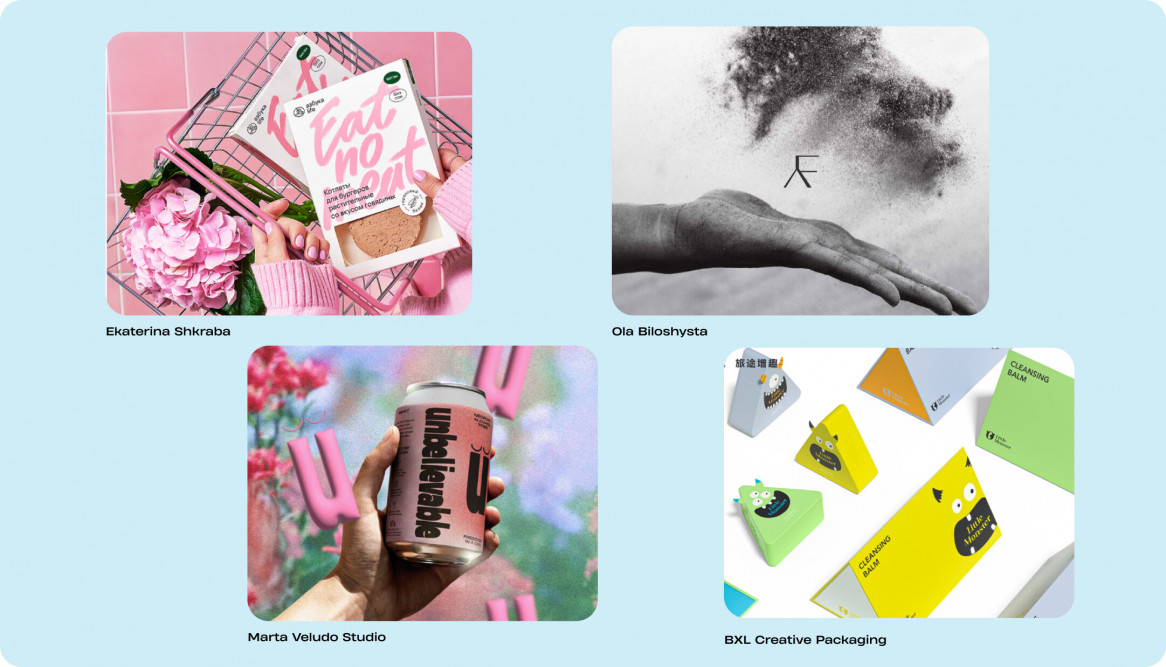
Обложка
Должна выделяться в общей ленте и вызывать желание узнать про проект больше. Вот несколько способов сделать ее круче.
- Минимум текста, потому что он плохо читается
на смартфонах и небольших превью. - Триггеры, привлекающие внимание: вкусная еда, красивые люди, яркие объекты.
- Иллюстрация разрабатываемого продукта, чтобы корректно сформировать ожидания читателя.
Лайфхак: меняйте обложку спустя время — это простой способ провести А/B тест и понять, какие иллюстрации заходят лучше.
Главный экран
Появляется сразу после обложки, поэтому должен оправдывать ожидания и подогревать интерес для последующего скролла. Для этого отлично подойдет анимация, видео, крутой мокап или энергичная фотография.
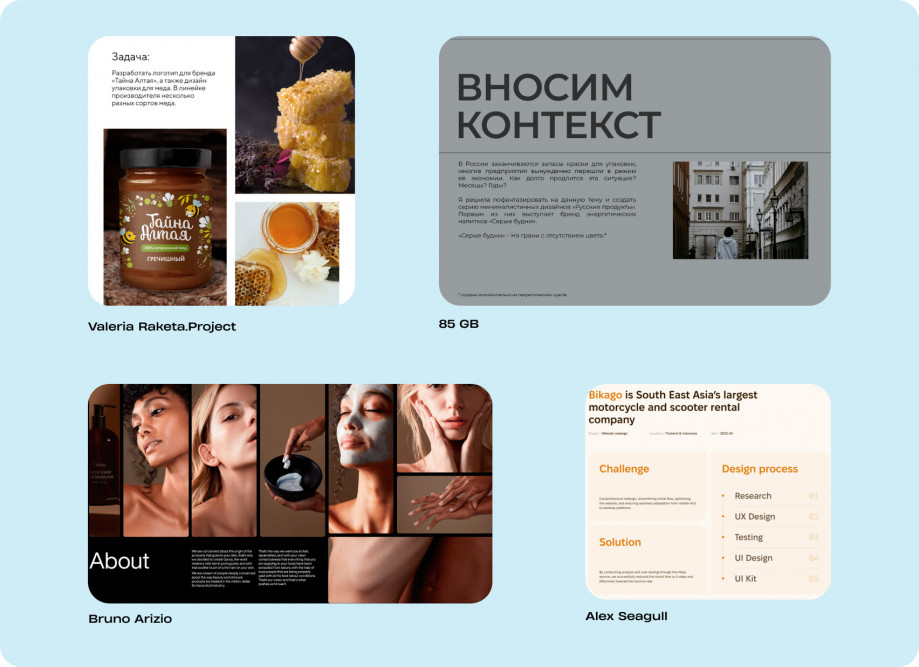
Описание проекта
Сразу после главной в 1-2 абзацах опишите контекст и задачи, которые решали. Так будет понятна ваша роль, сложность работы, а сам кейс будет восприниматься как комплексная история. Полезна информация о том:
-
чем занимается клиент и почему понадобился дизайн;
-
какую проблему нужно было решить в проекте;
-
какие инструменты использовали.
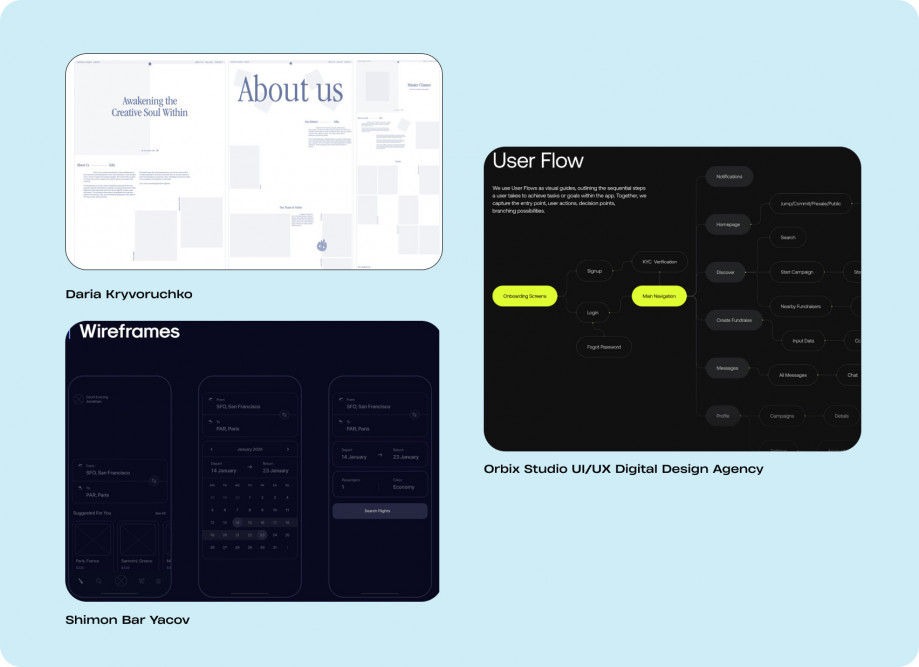
UX-процесс
В кейсах интереснее всего — ход мыслей дизайнера и логика проекта. Так у готовых решений появляется обоснование, а читателю становится понятнее, как дизайн работает на цели проекта. Покажите этапы проектирования через:
- карту сайта;
- варфрейм-прототипы;
- User flow;
- результаты UX-исследования.
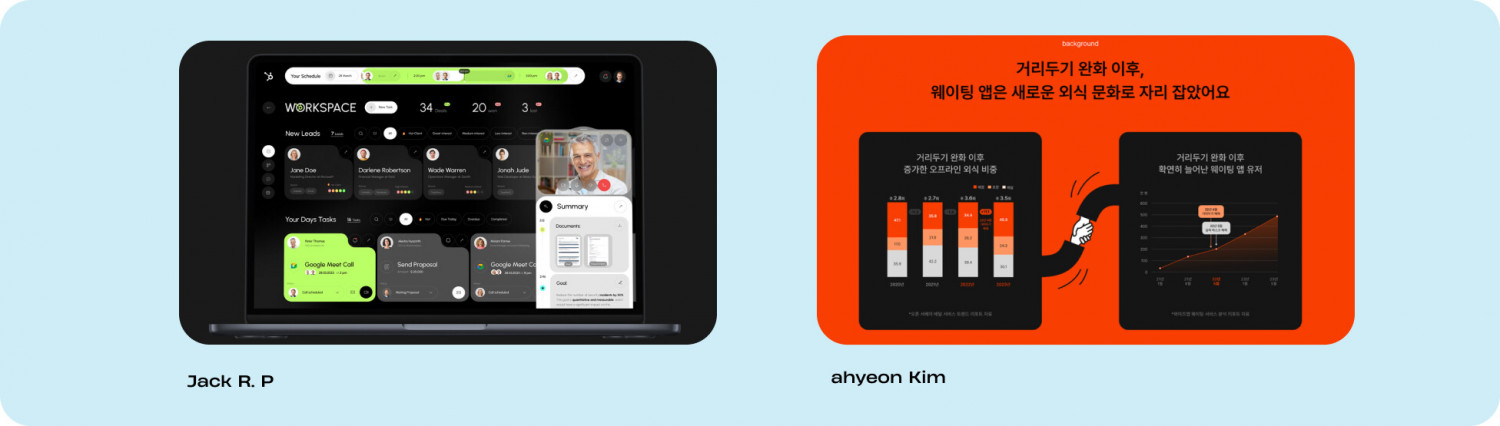
Макеты проекта
После UX-дизайна логично показать UI-этап: разработанные интерфейсы, визуализированные прототипы и эстетичные кадры. Можно добавить:
- десктопные или мобильные версии на экранах;
- GIF-изображения, разгрузочные слайды с крупными планами, деталями, чтобы сделать кейс динамичнее;
- дизайн на реальных носителях: экранах ноутбуков, смартфонах или упаковках.
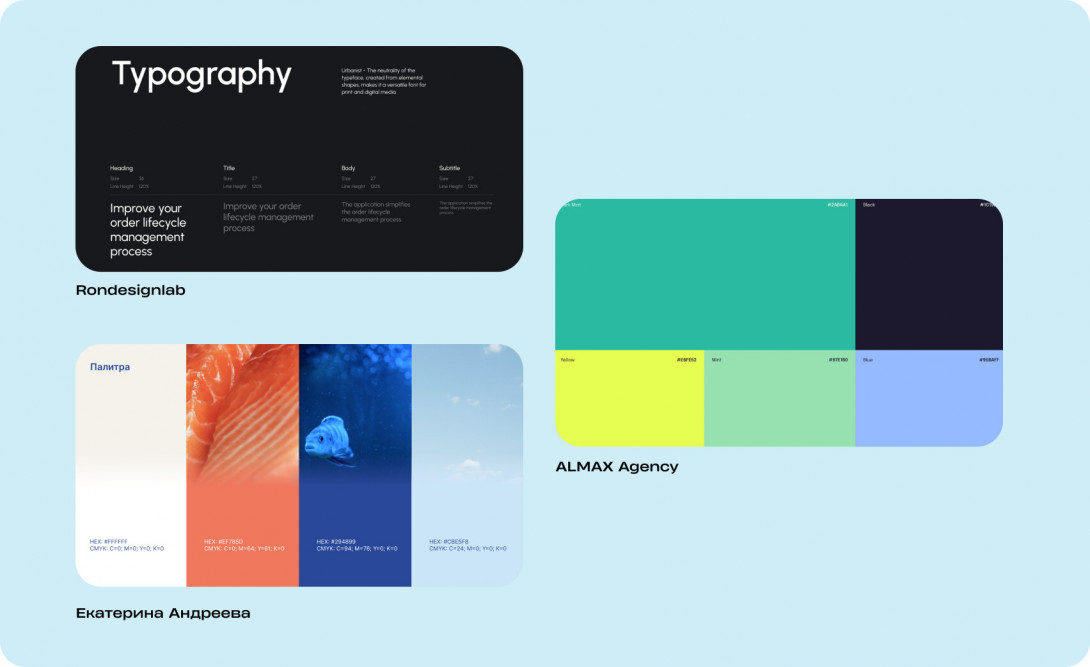
Детали проекта
В деталях стоит рассказать про графическую составляющую проекта и объяснить, как цвета и шрифты помогают донести ключевую идею. Также можно добавить информацию о:
- нарисованных иллюстрациях, маскотах;
- сетках проекта или иконках;
- созданных гайдлайнах или UI-китах.
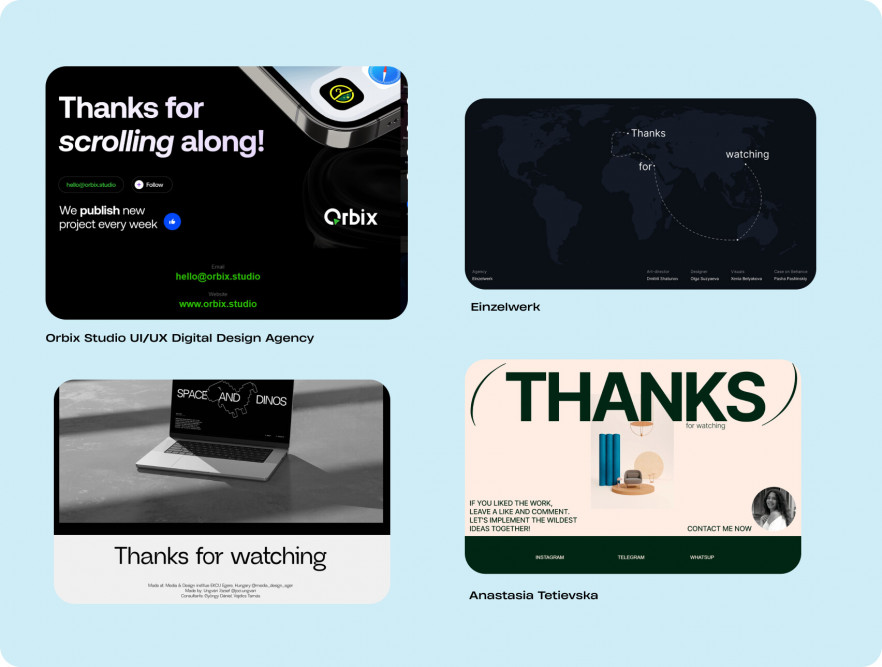
Финальный экран
Чтобы лучше запомниться, пригласить к сотрудничеству или привлечь на другие площадки, стоит добавить:
- имена членов команды, которая работала над проектом, и кликабельные ссылки на студию или дизайнеров;
- ссылки на готовый сайт или приложение;
- год создания;
- подборку дополнительных кейсов от авторов.
В кейсах с брендингом или иллюстрациях можно поддержать такую же структуру: захватить внимание, посвятить в контекст, показать этапы разработки и используемые инструменты, акцентировать внимание на деталях и максимально раскрыть дизайн в картинках.
Ставьте 💛, если будете применять советы из статьи, и ждем ваши ссылки на ваши кейсы в комментах!)