Как-то моя коллега помогала мне с цветовой гаммой для айдентики, и предложила использовать синий, потому что синий, по её мнению, цвет среднего ценового сегмента.
Я хочу рассказать вам, что в дизайне не всё так однозначно. Например, нет чёткой цифры того, какой делать интерлиньяж для текста, так как многие шрифты отличаются друг от друга. Значение 130% для одного может показаться идеальным, для другого — большим, а для третьего маленьким.
То же касается и цвета, нельзя чётко сказать, что синий цвет — это про свежесть, а белый — про элегантность. Если бы это работало, то мы бы всегда знали, что если заходим в условно красно-белый магазин, то там 100 пудов будут дешёвые товары.
Как работает дизайн
Свежим может выглядеть как зелёный, так и голубой, так и синий цвета. Показать ценовой сегмент могут простые формы, слоганы, незапарный дизайн, чрезмерно яркое сочетание цветов, плохая типографика, png картиночки из Гугла и другое. Вспомните «Смешные цены» в вашем городе.
Как правильно харакетиризовать цвет
Нельзя сказать про цвет: он для IT-сегмента, серьёзных компаний, современных продуктов и среднего ценового сегмента.
Можно сказать про цвет: он достаточно спокойный и глубокий, отражает спокойствие и стабильность, в сочетании с красным родится буря и энергия, а в сочетании с зелёным получится спокойствие и холод.
Аргумент: оттенки
У цвета есть множество оттенков, которые ведут себя абсолютно по-разному. Давайте рассмотрим это на простом примере:
О жёлтом цвете можно сказать так: он яркий, он для весёлых и простых проектиков. Но если посмотреть на пикчу выше, то о каждом жёлтом оттенке так сказать не получится, один тянет в хэндмейд, другой будет крут в ретро, другой пойдёт на этикетку медовухи.
Аргумент: влияние других цветов
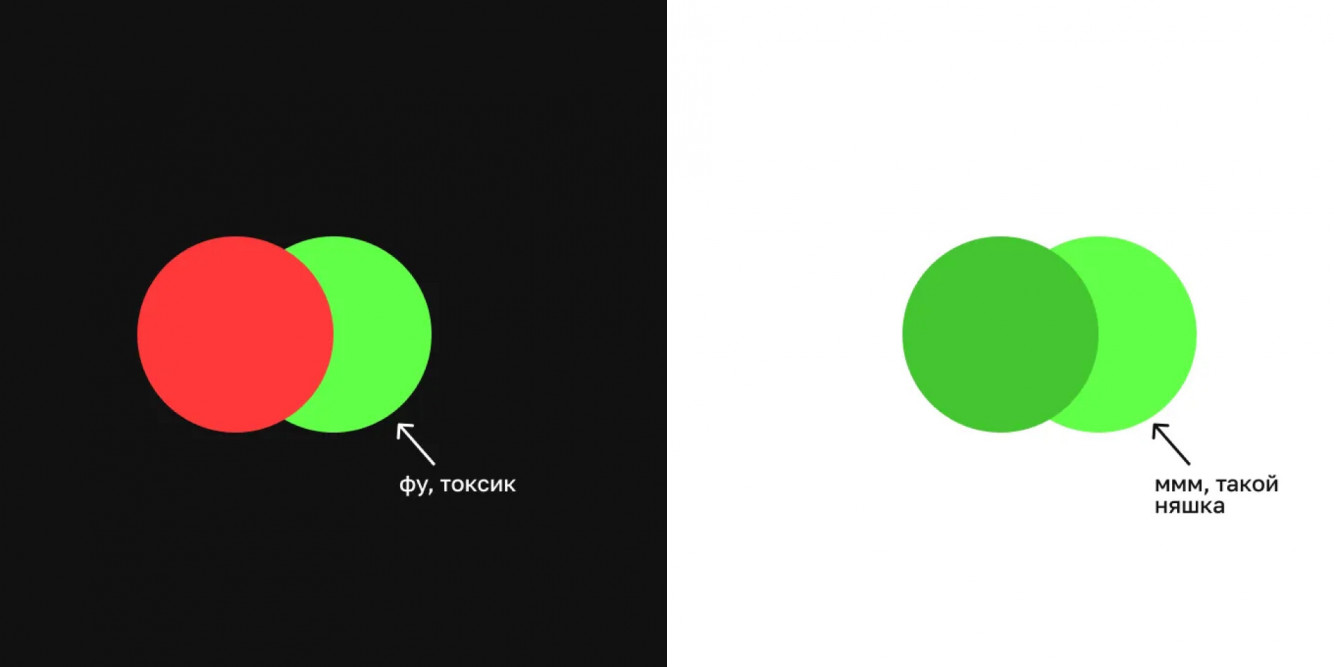
Обратите внимание как находящиеся рядом цвета влияют на наше восприятие. Посмотрите на яркий зелёный цвет в двух примерах ниже.
Слева на чёрном фоне и рядом с ярким красным зелёный кажется токсичным, ненатуральным и я бы сказал ядерным.
Справа, на белом фоне и рядом с зелёным потемнее он выглядит няшным, натуральным и уже менее токсичным.
Ещё немного важной инфы
Несмотря на всё вышесказанное, на практике цвет буквально может сыграть роль «более продающего».
Heinz изменили цвет кетчупа с красного на зеленый, и тем самым увеличил продажи.
Также зачастую другой цвет кнопки призыва к действию может увеличить её кликабельность на несколько процентов, иногда даже десятков.
Стоит понимать, что для таких действий нужно проанализировать все окружающие факторы, и только потом делать выводы о том, какой цвет будет лучше. Зелёный кетчуп продаётся лучше не потому, что зелёный более продающий. Оранжевая кнопка кликается чаще не потому, что оранжевый — цвет кликабельности.
Выводы
Нет такой характеристики цвета, как «продающий», «для низкого ценового сегмента», «для бьюти сферы». Зато есть: «мягкий», «натуральный», «природный».
Цвета обычно играют в команде, а не по одному. Грамотно составленная палитра цветов сыграет лучше, чем «продающий» красный.
Чтобы правильно пользоваться цветами, нужно понимать, какую роль они играют в проекте. Также важно знать, что, с чем и как нужно сочетать, чтобы добиться необходимого результата.
Бонус для дочитавших
Хотите удвоить доход на фрилансе? Читайте гайд с выжимкой моего опыта «Как дизайнеру на фрилансе вырасти минимум ×2 в доходе».
Читайте больше дизайне и фрилансе в моём telegram
Другие статьи
Как за 5 шагов из обычного логотип сделать знак на миллион